<html>
<head>
<style type="text/css">
*{ padding:0px; margin:0px;}
#king{ border:1px solid #f00; width:500px; height:500px; margin-left:100px; margin-top:100px;}
#a{ border:1px solid #00f; width:100px; }
div.a_son{ float:left; border:1px solid #063; width:40px; height:40px;}
#b{ float:left; border:1px solid #0F0; width:100px; height:100px;}
</style>
</head>
<body>
<div id="king">
<div id="a">
<div class="a_son"></div>
<div class="a_son"></div>
<div class="a_son"></div>
<div class="a_son"></div>
</div>
<div id="b">
</div>
</div>
</body></html>
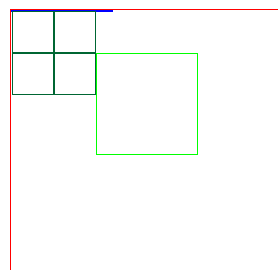
運行結果是這樣的:
為什麼b框離頂部會有一段距離啊?????我覺得b框應該飄到最頂端才對啊~~~
float:left是相對的,它要找和它並列的
的float,left是相對於和它同級的的float,如果找不到,就去它同級的內部找,如果找到就與它同級內部的float為標准,懸浮在它的left(右邊),這就是為什麼b框沒有浮到頂部的原因,

