

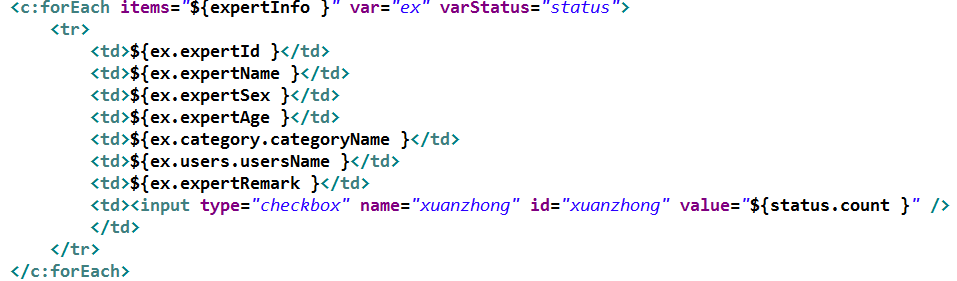
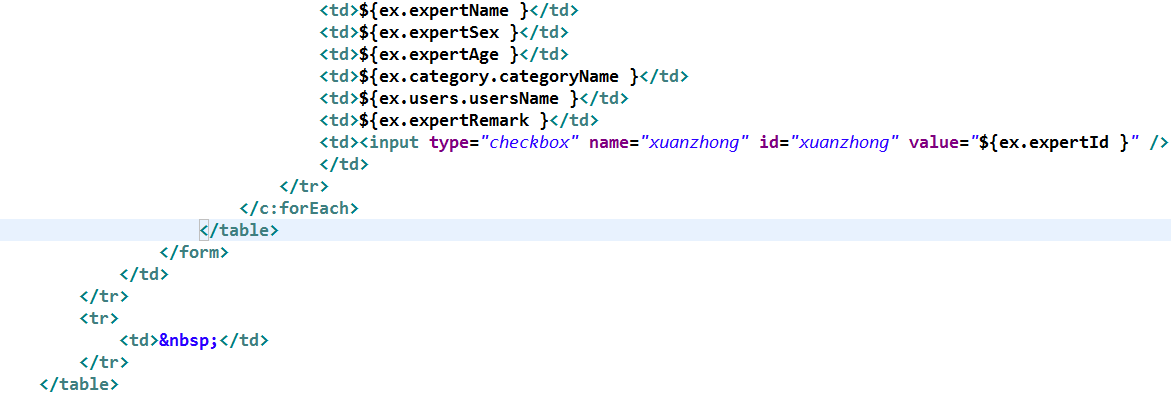
這是頁面代碼,請問怎麼能實現我選中的復選框在我點擊抽取以後選中的復選框的值不動,並且還是勾選狀態,而其他未被選中的更換其他值
1.修改checkbox的id設定
<input type="checkbox" name="xuanzhong" id="xuanzhong_${ex.expertId}" value="${ex.expertId}" />
2.增加jQuery處理,當然需要倒入jQuery庫
<script>
//初期Event處理追加
$(function(
//為每個checkbox加上點擊event處理
$("[name='xuanzhong']").each(function(
var $currentId = $(this).attr("id");
$(this).click(function(){
handleXuanzhongClickEvent($currentId);
});
));
));
function handleXuanzhongClickEvent($currentId) {
$("[name='xuanzhong']").each(function(
if ($(this).is("#"+$currentId)) {
//發生Event的checkbox處理
//自己寫
} else {
//發生Event以外的checkbox處理
if ($(this).is(":checked")) {
//選中的checkbox處理
//自己寫
} else {
//未選中的checkbox處理
//自己寫
}
}
));
}
</script>