<ul class="list-group">
<li class="list-group-item" >
<input class="g" name="g" type="checkbox" value="27:13" />
A.1 </li>
<li class="list-group-item">
<input class="g" name="g" type="checkbox" value="28:13" />
B.2 </li><li class="list-group-item">
<input class="g" name="g" type="checkbox" value="28:13" />
C.3 </li></ul>
*如上,當點擊li標簽的時候其中的checkbox進行改變,如果選中過,則使其失去選擇,未選中過,則使其選中。
<ul class="list-group">
<li class="list-group-item">
<input name="g" class="g" type="radio" value="18:10" />
A.1
</li>
<li class="list-group-item">
<input name="g" class="g" type="radio" value="19:10" />
B.2
</li>
</ul>
*如上,當點擊li標簽的時候其中的radio進行改變,先使其全部失去選擇,將當前點擊的選中。
jquery的實現方式。自己寫了radio的邏輯,沒有好使,求指點?
var type=$(t).parent().children("li").children("input.g").get(0).type;
if(type=="radio"){
var child=$(t).parent().children("li");
child.each(function(index, element) {
$(t).parent().children("li").children("input.g").attr("checked","checked");
});
$(t).children("input.g").attr("checked","checked");
console.log($(t).parent().children("li"));
}
<!DOCTYPE html>
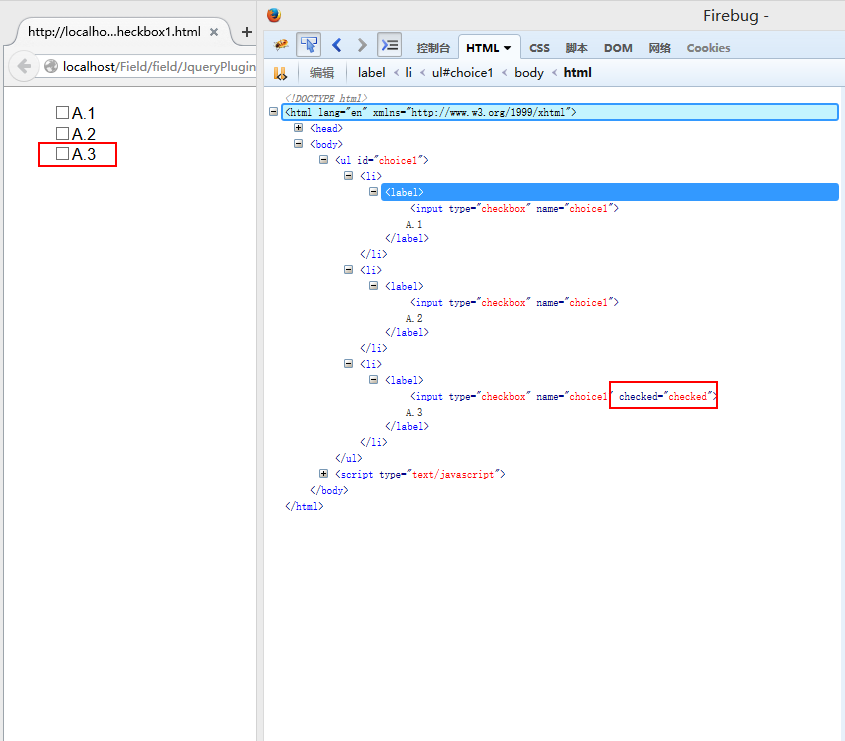
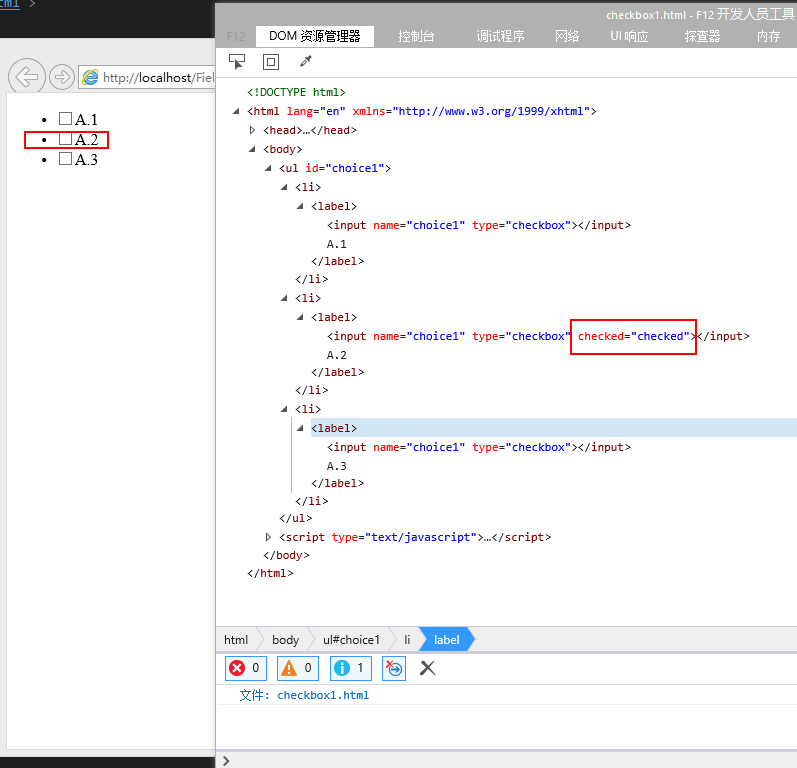
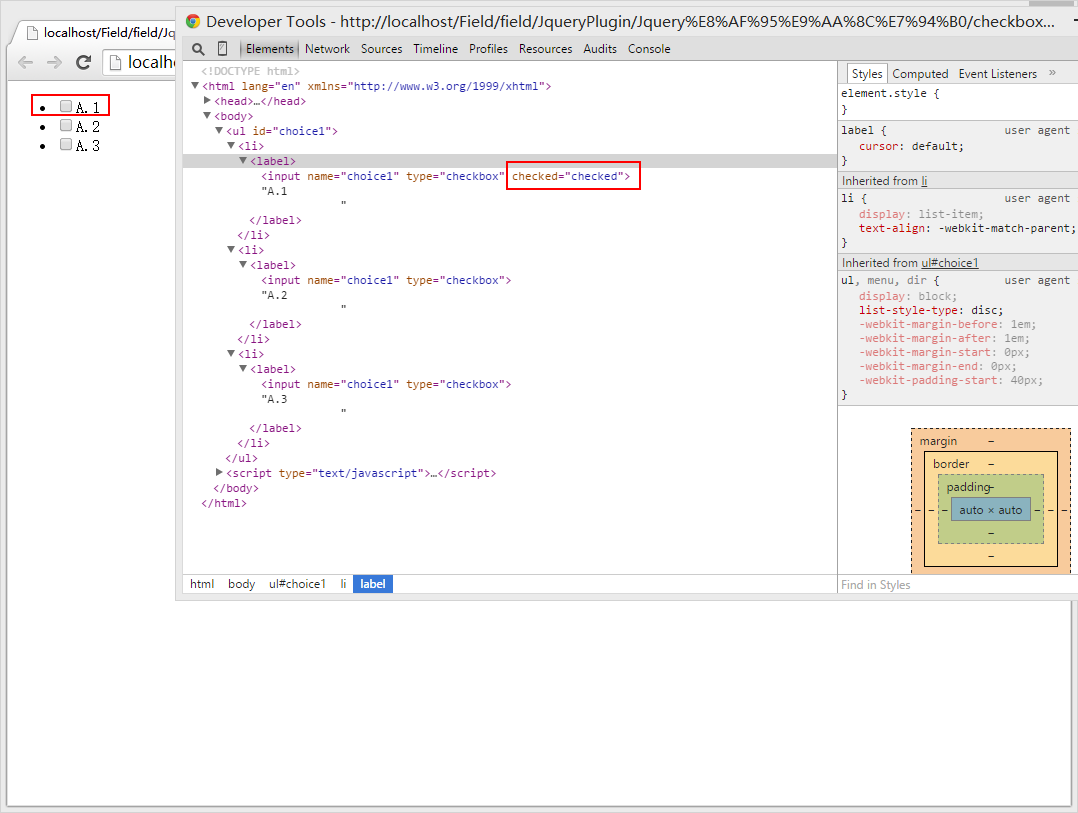
雖然修改dom是成功了,但你發現了一個所有浏覽器都有的bug不會顯示為勾中。也許是浏覽器算法的通病。下面是Firefox IE 和chrome的測試結果。
FireFox
IE
Chrome
解決方案
1、使用浏覽器內置的radio組實現此功能。
2、親自實現Checkbox框。思路是使用css樣式掛勾中框的背景。使用到的jquery 方法有addClass、removeClass
