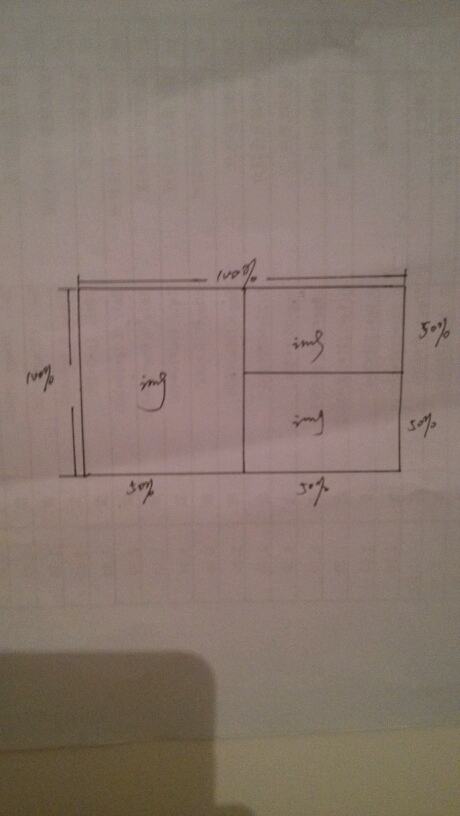
請問用div+css如何實現圖片上的布局,並且能夠自動適應設備分辨率,求一個源代碼參考,謝謝
<!-- 下面只是一個簡單的示例,為了翻遍顯示,我直接在標簽上用了style屬性,更好的寫法就是單獨寫一個css文件來指定每個標簽的屬性 -->
<html>
<head></head>
<body>
<div class="container" style="height:100%;width:100%;">
<div class="leftSide" style="float:left;height:100%;width:50%;background-color:yellow;">
<p>1</p>
<img src=""/>
</div>
<div class="rightSide" style="float:left;height:100%;width:50%;">
<div class="rightSide_1" style="float:left;height:50%;width:100%;background-color:red;">
<p>2</p>
<img src=""/>
</div>
<div class="rightSide_2" style="float:left;height:50%;width:100%;background-color:green;">
<p>3</p>
<img src=""/>
</div>
</div>
</div>
</body>
</html>