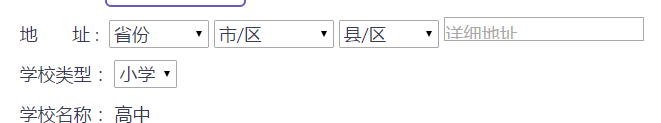
代碼和效果如下,請問如何設置能讓input和select在一個水平線上
css
.div-distance {
margin-bottom:10px;
margin-top:10px;
}
下面是html
<div class="div-distance">地 址 :
<select id="province" style="width:100px"><option>省份</option></select>
<select id="city" style="width:120px"><option>地級市</option></select>
<select id="district" style="width:100px"><option>縣/區</option></select>
<input type="text" id="other" v-model="user_info.other" placeholder="詳細地址" style='height:24px;'>
</div>

謝謝
給input text增加點padding和margin
但是請慎重,因為不同浏覽器,select的高度可能不同。
最好用一套現成的css庫統一界面。