add.jsp:
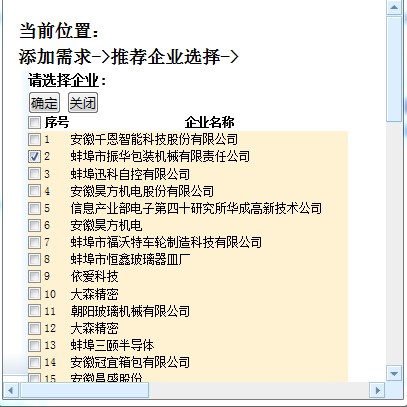
select.jsp:
如圖,共有兩個jsp頁面,一個add.jsp
select.jsp,在add.jsp上面有一個請選擇按鈕,點擊請選擇按鈕後,彈出select.jsp頁面,這個頁面上是從數據庫中遍歷的企業,選中一條數據,點擊確認,select.jsp頁面關閉,並將結果帶到add.jsp請選擇前面的文本框裡面。現在兩個jsp頁面我已經做好了,那麼應該如何才能夠得到想要的結果,action層是如何實現的?拜求解決。
好吧,繼續昨天的問題:

應該如何將所選擇的值帶回到add.jsp推薦企業後的文本框中。
(add.jsp源碼:<br>
function closeYmtPage() {<br>
window.history.go(-1);<br>
}<br>
function findztype() {<br>
var idstr = $("#fwdl").val();<br>
$.post("fw.do?action=findzType",{idstr:idstr},function(data){<br>
var types=eval('(' + data + ')');<br>
var typelist = types.typesList;<br>
$("#fwxl").empty();<br>
$("#fwxl").append('<option value="">請選擇</option>');<br>
$.each(typelist, function (i, item) {<br><br>
var str ='<option value="'+item.id+'" title="'+item.name+'">'+item.name+'</option>';<br>
$("#fwxl").append(str); <br>
});<br>
});<br>
}</p>
<pre><code> //推薦企業按鈕
function openwindow(){
window.showModalDialog("/jxw/xq.do?action=showTjList",window,
"status:no;scroll:yes; dialogWidth:400px;dialogHeight:400px");
}
function addxm(flag){
$("#fbState").val(flag);
var xqName =$("#xqName").val();
if(xqName =="") {
alert("需求名稱不能為空!");
return;
}
if($("#fwdl").val()=="" || $("#fwXl").val()==""){
alert("服務類別不能為空");
return;
}
$("#addForm").ajaxSubmit({
beforeSubmit : function() {
$("#saveBtn").attr("disabled", true);
},
success : function(data) {
var start = data.indexOf(">");
if (start != -1) {
var end = data.indexOf("<",start+1);
if (end != -1) {
data = data.substring(start+1, end);
}
}
if (data == "ok") {
alert("添加需求成功");
window.location.href='<c:url value="cartweb.do?action=loadFwxqPage&pageNo=1"/>';
}
if (data == "error") {
alert("添加需求失敗");
}
$("#saveBtn").attr("disabled", false);
},
complete : function() {
$("#saveBtn").attr("disabled", false);
},
error : function() {
$("#saveBtn").attr("disabled", false);
alert("請求錯誤");
}
});
}
</code></pre>
<p>function checkfkfs(){</p>
<pre><code> var fkfs=$("#fkfs").val();
if(fkfs=="2") {
document.getElementById("price").disabled="disabled";
}else{
$("#price").removeAttr("disabled");
}
}
function addxqlc() {
window.parent.document.getElementById("btnxqOk").click();
}
</script>
</code></pre>
<p></head></p>
<p><body><br>
<div class="main_nav"><br>
<div class="lb_nav" id="current_pageDiv" style="width: 100%"><br>
<div class="lb_nav_tu">添加需求</div><br>
<a href="javascript:void(0)" onclick="addxqlc()"<br>
style="float:right;font-size:16px;font-style:oblique;padding-right:20px">操作說明</a><br>
</div><br>
<form id="addForm" action="<c:url value='/xq.do?action=doAddxq'/>"<br>
method="post" id="addForm" name="addForm"><br>
<input type="hidden" id="fbfs" name="fbfs" value="1" /><br>
<table cellpadding="0" cellspacing="0" class="cx_table"><br>
<tr><br>
<th><b><em></b>需求名稱:</th><br>
<td height="25" align="left" bgcolor="#FFFFFF" colspan="3"><input<br>
type="text" id="xqName" name="xqName" value="" maxlength="50" /></td><br>
</tr><br>
<tr><br>
<th><b></em></b>付款方式:</th><br>
<td height="25" align="left" bgcolor="#FFFFFF"><select<br>
id="fkfs" name="fkfs" onchange="checkfkfs()"><br>
<option value="1">具體價格</option><br>
<option value="2">面議</option><br>
</select></td><br>
<th><b><em></b>預算價格(元):</th><br>
<td height="25" align="left" bgcolor="#FFFFFF"><input<br>
type="text" id="price" name="price" value=""<br>
onkeyup="value=value.replace(/[^\d]/g,'') "<br>
onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))" /><br>
</td><br>
</tr><br>
<tr><br>
<th><b></em></b>服務所屬大類:</th><br>
<td height="25" align="left" bgcolor="#FFFFFF"><select<br>
name="fwdl" id="fwdl" class="select_field" onchange="findztype()"><br>
<c:forEach items="${fwdl}" var="domain"><br>
<option value="${domain.id }" title="${domain.name }"><br>
${domain.name }</option><br>
<a href="/c:forEach">/c:forEach</a><br>
</select></td><br>
<th><b><em></b>服務所屬小類:</th><br>
<td height="25" align="left" colspan="3" bgcolor="#FFFFFF"><select<br>
name="fwxl" id="fwxl" class="select_field"><br>
<c:forEach items="${fwxl}" var="domain"><br>
<option value="${domain.id }" title="${domain.name }"><br>
${domain.name }</option><br>
<a href="/c:forEach">/c:forEach</a><br>
</select></td><br>
</tr><br>
<tr><br>
<th><b></em></b>需求內容:</th><br>
<td height="25" align="left" colspan="3" bgcolor="#FFFFFF"><script<br>
type="text/plain" id="myEditor" name="contents">
type="text/javascript"><br>
var Editor= new UE.ui.Editor({initialFrameWidth:'600',initialFrameHeight:'200',toolbars:[['fullscreen', 'undo', 'redo', '|',<br>
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',<br>
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',<br>
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',<br>
'directionalityltr', 'directionalityrtl', 'indent', '|',<br>
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',<br>
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',<br>
'insertimage', 'emotion', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe','pagebreak', 'template', 'background', '|',<br>
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',<br>
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', '|',<br>
'print', 'preview', 'searchreplace', 'help']]<br>
,elementPathEnabled : false});<br>
Editor.render('myEditor');<br>
-->
</div>
</div>
</div>
</div>
直接彈窗,裡面沒有內容,只是前台js的調用,如果彈窗裡面有數據,就要調用action了