
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body,div,p{
margin: 0;
padding: 0;
}
.div1{
width: 200px;
height: 50px;
background-color: #66ccff;
text-align: center;
}
.div2{
width: 80px;
height: 50px;
background-color: #cc0000;
display: inline-block;
}
.p1{
width: 80px;
text-align: center;
font-size: 15px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
</div>
<div class="div2">
<p class="p1">哈哈哈</p>
</div>
</div>
</body>
</html>
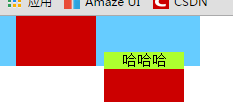
在.div2的CSS裡加入{overflow:hidden;}可以解決安卓設備的chrome和PC上的浏覽器,但是在蘋果手機的浏覽器裡依舊沒解決。
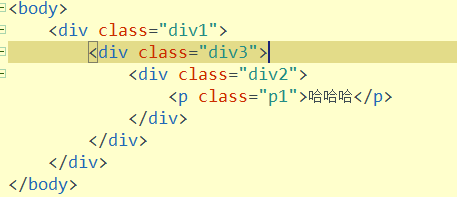
 改成這樣試一下
改成這樣試一下
