
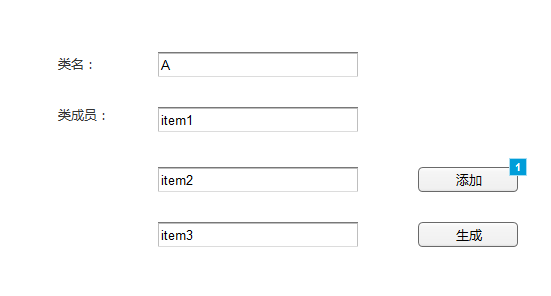
用js,問一下大神,什麼使添加按鈕點擊之後生成一個文本框。求具體實現謝謝。
<!DOCTYPE html>
<html>
<body>
<script>
function createInput(id){
var ipt= document.createElement("input");
ipt.type="text";
ipt.name=id;
ipt.id=id;
ipt.value="";
document.getElementById('divinput').appendChild(ipt);
}
var num=1;
function autoInput(){
createInput(num);
num++;
}
</script>
<button onclick='autoInput()'>生成文本框</button>
<div id='divinput'></div>
</body>
</html>

