
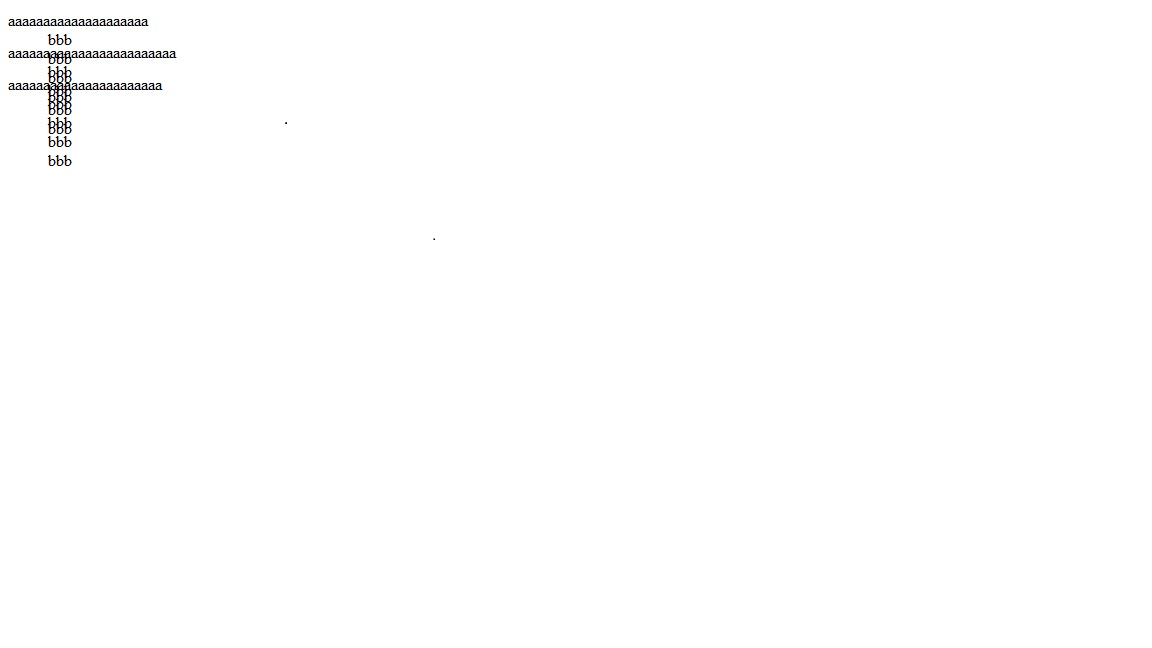
為什麼的打開效果一打開 就會覆蓋第二個文本 而不是自動會和第二文本文檔之間拉開巨鹿
<!--<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<script>
function change()
{
var dtNode = event.srcElement;
var dlNode = dtNode.parentNode;
//var dlNode = document.getElementsByTagName("dl")[0];
if(dlNode.className=="open")
{
dlNode.className="close";
}
else{
dlNode.className="open";
}
}
</script>
<style type="text/css">
.open{
overflow:visible
}
.close{
overflow:hidden
}
dl{
overflow:hidden;
height:16px;
}
</style>
</head>
<body>
<dl>
<dt onclick="change()">aaaaaaaaaaaaaaaaaaaa</dt>
<dd>bbb</dd>
<dd>bbb</dd>
<dd>bbb</dd>
<dd>bbb</dd>
</dl>
<dl>
<dt onclick="change()">aaaaaaaaaaaaaaaaaaaaaaaa</dt>
<dd>bbb</dd>
<dd>bbb</dd>
<dd>bbb</dd>
<dd>bbb</dd>
</dl>
<dl>
<dt onclick="change()">aaaaaaaaaaaaaaaaaaaaaa</dt>
<dd>bbb</dd>
<dd>bbb</dd>
<dd>bbb</dd>
<dd>bbb</dd>
</dl>
</body>
</html>
-->
open樣式增加height:auto,要不繼承你的16px,現實的當然是這樣
.open{
overflow:visible;height:auto
}