
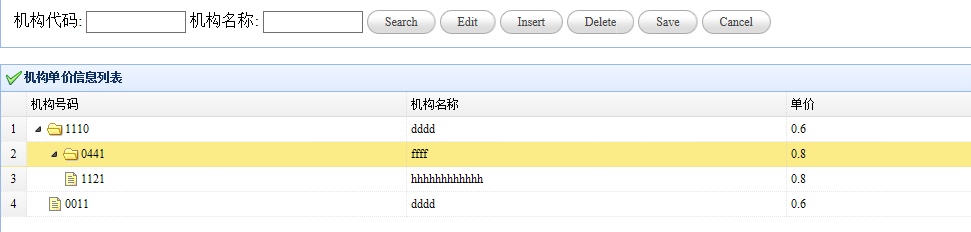
父節點變成了文件夾的圖標 但是新增的節點沒有出來
if (editingId != undefined){
$('#tg').treegrid('select', editingId);
return;
}
var rows = $('#tg').treegrid('getChildren');
editingId = 40;
var row = null;
var _data = {"id":editingId,"code":"","orgname":"","price":""};
var _parentId = 0;
var row = $('#tg').treegrid('getSelected');
if (row){
$('#tg').treegrid('expand',row.id);
_parentId = row.id;
}else{
var root = $('#tg').treegrid('getRoot');
_parentId = null;
}
$('#tg').treegrid('append',{
parent: _parentId,
data: [_data]
});
http://blog.csdn.net/leftfist/article/details/42750587
http://www.qeefee.com/article/S191