可有可無的東西, 因為沒有它也可以方便達成其目的, 使用它貌似更形象一些; 也可以通過它調用其他 js 庫.
利用類似手段, 有人推出了 CGDevTools; 它主要是利用 JQuery 擴展而成, 而 TMS For IW 是通過傳統的繼承體系.
下面示例主要參考了: http://jqueryui.com
property ContentFiles: TStringList //鏈接需要的 js 和 css 文件(遠程或本地); 可用當前窗體的 ContentFiles; 如果全站使用可從 ServerController 單元 ContentFiles property OnReady: TStringList //調用; 可用 AddToInitProc() 代替
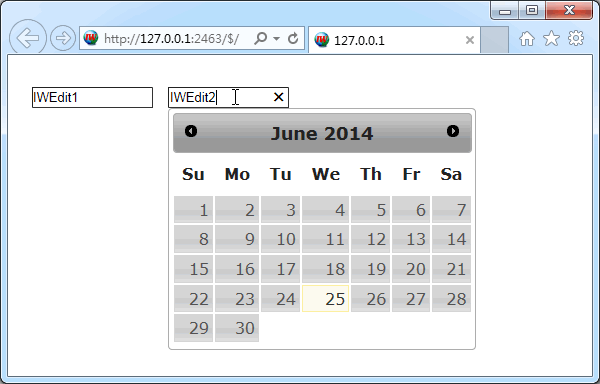
{在窗體上添加兩個 IWEdit 和一個 IWJQueryWidget}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
IWJQueryWidget1.ContentFiles.Add('//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css');
IWJQueryWidget1.ContentFiles.Add('//code.jquery.com/jquery-1.10.2.js');
IWJQueryWidget1.ContentFiles.Add('//code.jquery.com/ui/1.10.4/jquery-ui.js');
// IWJQueryWidget1.ContentFiles.Add('//jqueryui.com/resources/demos/style.css');
IWJQueryWidget1.OnReady.Add('$(".MyEditClass").datepicker();'); //.MyEditClass
IWEdit1.Css := 'MyEditClass';
IWEdit2.Css := 'MyEditClass';
end;
{拋開 IWJQueryWidget, 換種寫法:}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
ContentFiles.Add('//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css');
ContentFiles.Add('//code.jquery.com/jquery-1.10.2.js');
ContentFiles.Add('//code.jquery.com/ui/1.10.4/jquery-ui.js');
AddToInitProc('$(".MyEditClass").datepicker();');
IWEdit1.Css := 'MyEditClass';
IWEdit2.Css := 'MyEditClass';
end;

{在窗體上放 IWJQueryWidget 和 IWText 各一個}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
begin
ContentFiles.Add('http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css');
ContentFiles.Add('http://code.jquery.com/jquery-1.10.2.js');
ContentFiles.Add('http://code.jquery.com/ui/1.10.4/jquery-ui.js');
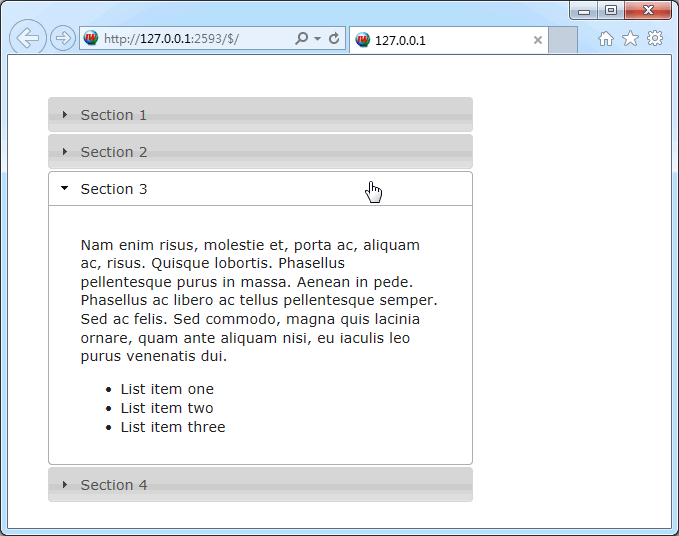
IWJQueryWidget1.OnReady.Add('$("#accordion").accordion();');
IWText1.RawText := True;
{下面測試文本復制與原網頁, 這樣寫不如在設計時貼進去}
IWText1.Lines.Text := '<div id="accordion">' +
' <h3>Section 1</h3>' +
' <div>' +
' <p>' +
' Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer' +
' ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit' +
' amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut' +
' odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.' +
' </p>' +
' </div>' +
' <h3>Section 2</h3>' +
' <div>' +
' <p>' +
' Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet' +
' purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor' +
' velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In' +
' suscipit faucibus urna.' +
' </p>' +
' </div>' +
' <h3>Section 3</h3>' +
' <div>' +
' <p>' +
' Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.' +
' Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero' +
' ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis' +
' lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.' +
' </p>' +
' <ul>' +
' <li>List item one</li>' +
' <li>List item two</li>' +
' <li>List item three</li>' +
' </ul>' +
' </div>' +
' <h3>Section 4</h3>' +
' <div>' +
' <p>' +
' Cras dictum. Pellentesque habitant morbi tristique senectus et netus' +
' et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in' +
' faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia' +
' mauris vel est.' +
' </p>' +
' <p>' +
' Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.' +
' Class aptent taciti sociosqu ad litora torquent per conubia nostra, per' +
' inceptos himenaeos.' +
' </p>' +
' </div>' +
'</div>';
end;