最近剛剛開始學習如何將python後台與html前端結合起來,現在寫一篇blog記錄一下,我采用的是前後端不分離形式。
話不多說,先來實現一個簡單的計算功能吧,前端輸入計算的數據,後端計算結果,返回結果至前端進行顯示。
1.python開發工具
我選用的是pycharm專業版,因為社區版本無法創建django程序
2.項目創建
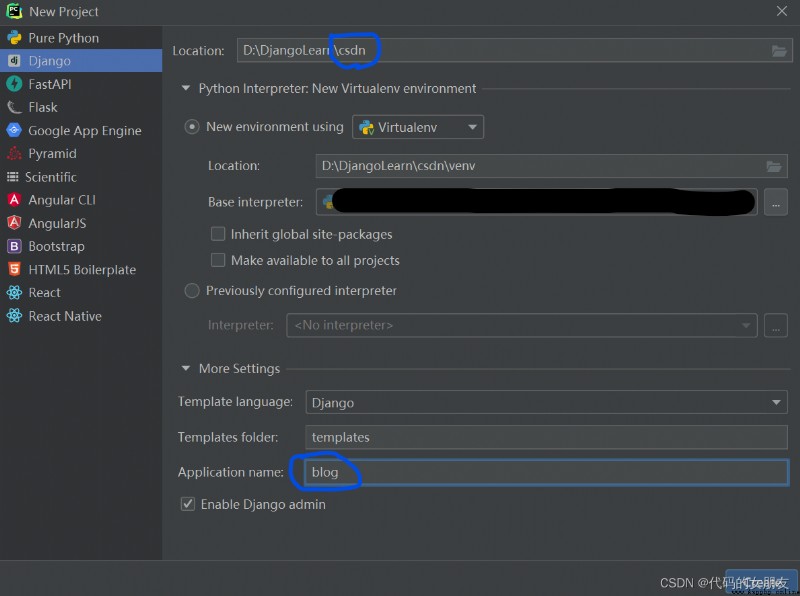
第一步:打開pycharm,創建一個django程序

藍圈圈起來的為自定義的名字,點擊右下角的create可以創建一個django項目
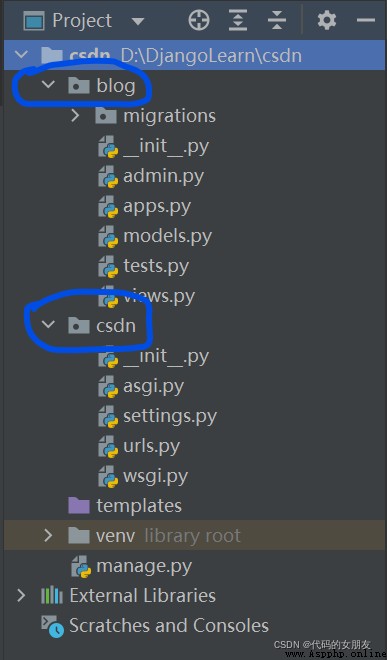
如下圖,圈起來的名字與上圖相對應

第二步:編寫後端代碼
①在blog文件夾下面的views.py中編寫以下代碼:
from django.shortcuts import render
from calculate import jisuan
# Create your views here.
def calculate(request):
return render(request, 'hello.html')
def show(request):
x = request.POST.get('x')
y = request.POST.get('y')
result = jisuan(x, y)
return render(request, 'result.html', {'result': result})
②在csdn文件夾下面的urls.py中添加下面加粗部分那兩行代碼
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('jisuan/', views.calculate),
path('getdata/', views.show)
]
③新建calculate.py文件,內容為:
def jisuan(x, y):
x = int(x)
y = int(y)
return (x+y)
第三步:編寫前端代碼
①數據輸入的頁面hello.html,內容為:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post" action="/getdata/">
{% csrf_token %}
<input type="text" name="x" placeholder="請輸入x"/><br>
<input type="text" name="y" placeholder="請輸入y"><br>
<input type="submit" value="進行計算">
</form>
</body>
</html>
②結果返回的頁面result.html,內容為:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 >計算結果為{
{ result }}</h1>
</body>
</html>
第四步:啟動後台程序
在浏覽器地址欄輸入http://127.0.0.1:8000/jisuan
回車可進入數據輸入頁面

我們輸入x=10, y=20

點擊進行計算按鈕,頁面跳轉,顯示計算結果

好啦,一個簡單的django項目就完成啦
如果想要進行復雜的計算操作,可以在calculate.py編寫更加復雜的函數
源碼資源鏈接:django學習,前後端不分離-Python文檔類資源-CSDN文庫[這裡是圖片006]https://download.csdn.net/download/thzhaopan/84989809