本章主要講述 【留言】界面及 【留言】功能的實現
環境:

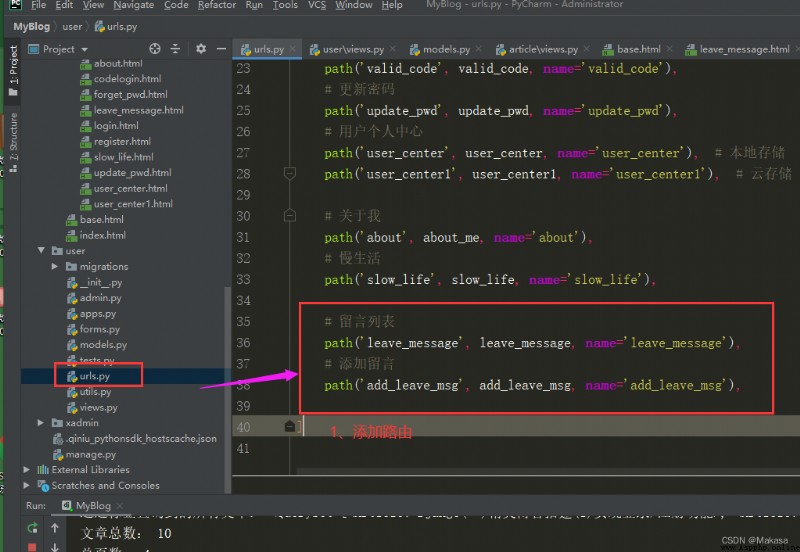
# 留言列錶
path('leave_message', leave_message, name='leave_message'),
# 添加留言
path('add_leave_msg', add_leave_msg, name='add_leave_msg'),


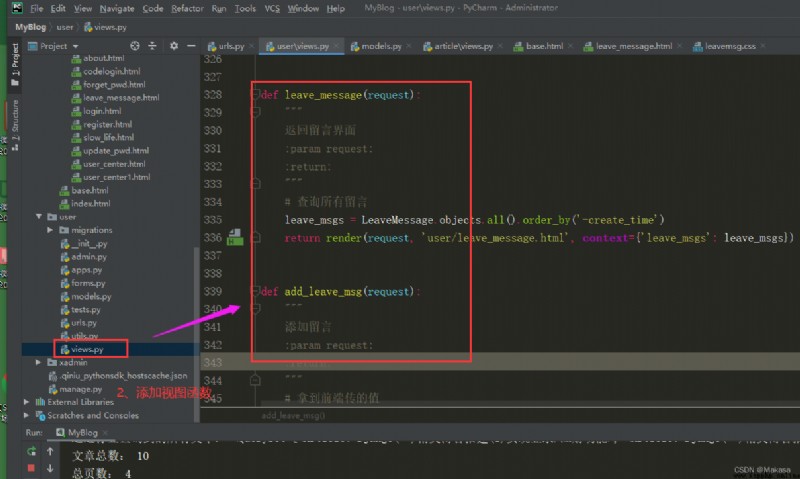
def leave_message(request):
""" 返回留言界面 :param request: :return: """
# 查詢所有留言
leave_msgs = LeaveMessage.objects.all().order_by('-create_time')
return render(request, 'user/leave_message.html', context={
'leave_msgs': leave_msgs})
def add_leave_msg(request):
""" 添加留言 :param request: :return: """
# 拿到前端傳的值
nickname = request.GET.get('nickname')
content = request.GET.get('saytext')
# 昵稱和內容都不為空時,保存數據庫
data = {
}
if nickname is not None and content is not None:
leave_msg = LeaveMessage.objects.create(nickname=nickname, content=content)
if leave_msg:
data = {
'status': 1,
'msg': '留言成功'
}
else:
data = {
'status': 0,
'msg': '留言成功'
}
else:
logging.info("添加留言失敗,請填寫昵稱和留言內容再添加噢!")
return JsonResponse(data)

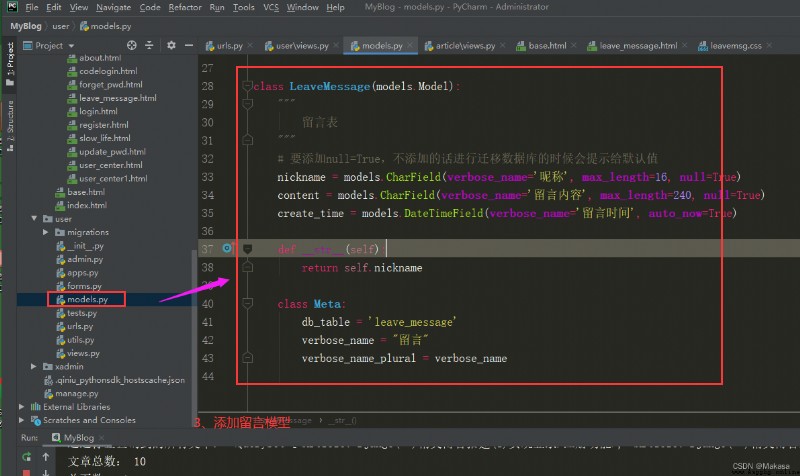
class LeaveMessage(models.Model):
""" 留言錶 """
# 要添加null=True,不添加的話進行遷移數據庫的時候會提示給默認值
nickname = models.CharField(verbose_name='昵稱', max_length=16, null=True)
content = models.CharField(verbose_name='留言內容', max_length=240, null=True)
create_time = models.DateTimeField(verbose_name='留言時間', auto_now=True)
def __str__(self):
return self.nickname
class Meta:
db_table = 'leave_message'
verbose_name = "留言"
verbose_name_plural = verbose_name
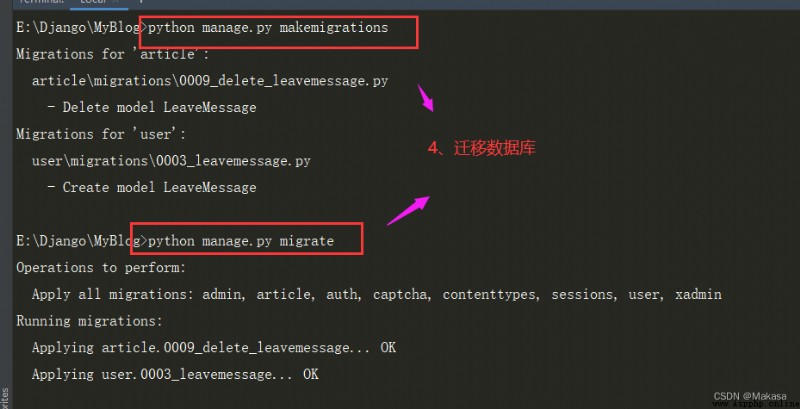
python manage.py makemigrations
python manage.py migrate


{
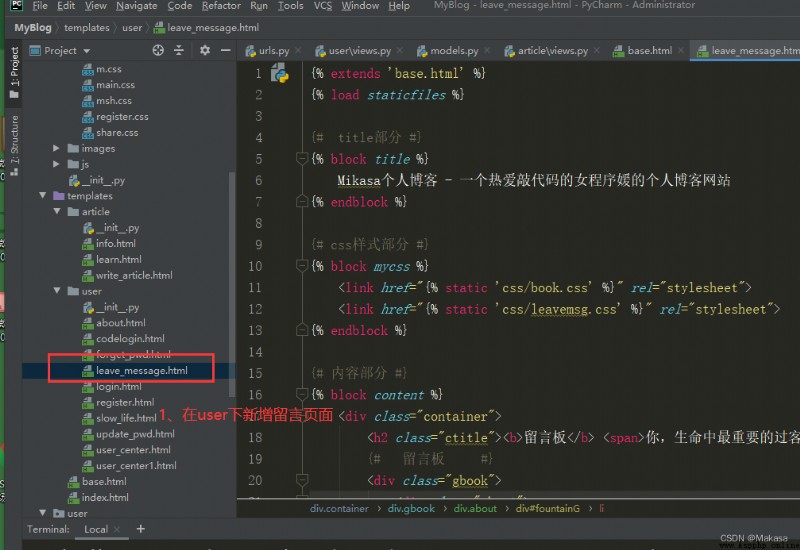
% extends 'base.html' %}
{
% load staticfiles %}
{
# title部分 #}
{
% block title %}
Mikasa個人博客 - 一個熱愛敲代碼的女程序媛的個人博客網站
{
% endblock %}
{
# css樣式部分 #}
{
% block mycss %}
<link href="{% static 'css/book.css' %}" rel="stylesheet">
<link href="{% static 'css/leavemsg.css' %}" rel="stylesheet">
{
% endblock %}
{
# 內容部分 #}
{
% block content %}
<div class="container">
<h2 class="ctitle"><b>留言板</b> <span>你,生命中最重要的過客,之所以是過客,因為你未曾為我停留。</span></h2>
{
# 留言板 #}
<div class="gbook">
<div class="about">
{
# 加載條 #}
<div id="fountainG">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</div>
{
# 女孩 #}
<div class="about_girl">
<span><a href="/"><img src="{% static 'images/girl.jpg' %}"></a></span>
<p>你為什麼不值得?你永遠值得</p>
</div>
<br><br>
{
# 留言展示部分 #}
<div class="news_pl">
<h2>留言板</h2>
<ul>
{
% for leave_msg in leave_msgs %}
{
# 遍曆拿到所有留言 #}
<li>
<p>
<span>{
{
leave_msg.nickname }}</span>
<span>{
{
leave_msg.create_time }}</span>
</p>
<p>{
{
leave_msg.content }}</p>
</li>
{
% endfor %}
</ul>
<br>
</div>
{
# 發錶留言部分 #}
<div class='plpost'>
<h2>留言</h2>
<p>
<input type="text" name="uname" id="uname" placeholder="請輸入用戶昵稱"
required>
</p>
<p>
<textarea name="saytext" id="saytext" cols="70" rows="8"
required placeholder="來說句話吧~"></textarea>
</p>
<p><input type="submit" value="留言" id="btncomment" ></p>
</div>
</div>
</div>
</div>
{
% endblock %}
{
# js部分 #}
{
% block myjs %}
<script>
$(function () {
// 1、得到按鈕對象
$('#btncomment').click(function () {
// 2、從文本框中取值
var nickname = $('#uname').val();
var saytext = $('#saytext').val();
// 3、發送請求
$.getJSON('{% url 'user:add_leave_msg' %}', {
nickname: nickname,
saytext: saytext,
}, function (data) {
console.log(data)
if (data.status == 1) {
window.location.href = '{% url 'user:leave_message' %}'
}
})
});
});
</script>
{
% endblock %}
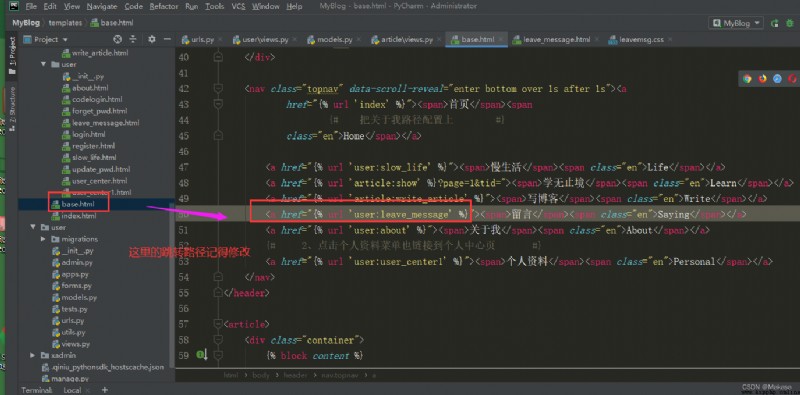
<a href="{% url 'user:leave_message' %}"><span>留言</span><span class="en">Saying</span></a>


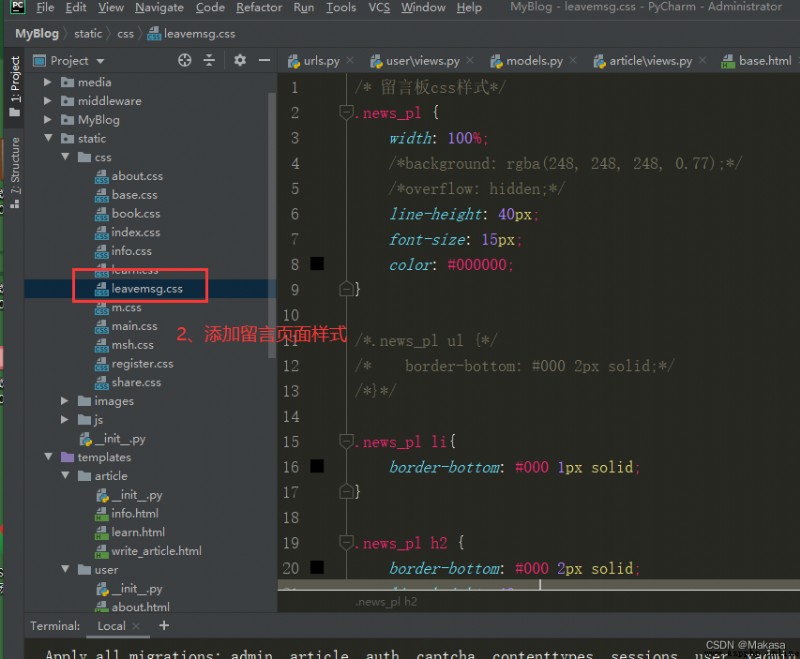
/* 留言板css樣式*/
.news_pl {
width: 100%;
/*background: rgba(248, 248, 248, 0.77);*/
/*overflow: hidden;*/
line-height: 40px;
font-size: 15px;
color: #000000;
}
/*.news_pl ul {
*/
/* border-bottom: #000 2px solid;*/
/*}*/
.news_pl li{
border-bottom: #000 1px solid;
}
.news_pl h2 {
border-bottom: #000 2px solid;
line-height: 40px;
font-size: 18px;
padding-left: 30px;
color: #000000;
}
.news_pl p {
padding-left: 15px;
padding-top: 10px;
padding-bottom: 10px;
}
.news_pl span {
font-size: 18px;
}
.news_pl span:last-child {
float: right;
/*padding-left: 350px;*/
padding-right: 200px;
}
/* 添加留言css樣式*/
.plpost {
width: 100%;
background: rgba(248, 248, 248, 0.77);
overflow: hidden;
line-height: 40px;
font-size: 15px;
color: #000000;
}
.plpost span {
padding-left: 8px;
}
.plpost h2 {
border-bottom: #000 2px solid;
line-height: 40px;
font-size: 18px;
padding-left: 20px;
color: #000000;
}
.plpost p {
padding-left: 15px;
padding-top: 10px;
padding-bottom: 10px;
}
.plpost > p:first-child {
height: 30px;
line-height: 30px;
color: #686868;
}
.plpost > p > span:first-child {
float: left;
font-size: 25px;
color: darkgray;
}

@charset "gb2312";
.gbook {
margin: 30px
}
/* loading */
#fountainG {
position: relative;
width: 240px;
height: 29px;
margin-bottom: 30px
}
#fountainG li {
position: absolute;
top: 0; /* background: #6dabdc; 默認顏色 */
width: 29px;
height: 29px;
-moz-animation: bounce_fountainG 1.2s linear infinite;
-moz-transform: scale(.3);
-moz-border-radius: 19px;
-webkit-animation: bounce_fountainG 1.2s linear infinite;
-webkit-transform: scale(.3);
-webkit-border-radius: 19px;
-ms-animation: bounce_fountainG 1.2s linear infinite;
-ms-transform: scale(.3);
-ms-border-radius: 19px;
-o-animation: bounce_fountainG 1.2s linear infinite;
-o-transform: scale(.3);
-o-border-radius: 19px;
animation: bounce_fountainG 1.2s linear infinite;
transform: scale(.3);
border-radius: 19px;
}
#fountainG li:first-child {
left: 0;
-moz-animation-delay: 0.48s;
-webkit-animation-delay: 0.48s;
-ms-animation-delay: 0.48s;
-o-animation-delay: 0.48s;
animation-delay: 0.48s;
}
#fountainG li:nth-child(2) {
left: 30px;
-moz-animation-delay: 0.6s;
-webkit-animation-delay: 0.6s;
-ms-animation-delay: 0.6s;
-o-animation-delay: 0.6s;
animation-delay: 0.6s;
}
#fountainG li:nth-child(3) {
left: 60px;
-moz-animation-delay: 0.72s;
-webkit-animation-delay: 0.72s;
-ms-animation-delay: 0.72s;
-o-animation-delay: 0.72s;
animation-delay: 0.72s;
}
#fountainG li:nth-child(4) {
left: 90px;
-moz-animation-delay: 0.84s;
-webkit-animation-delay: 0.84s;
-ms-animation-delay: 0.84s;
-o-animation-delay: 0.84s;
animation-delay: 0.84s;
}
#fountainG li:nth-child(5) {
left: 120px;
-moz-animation-delay: 0.96s;
-webkit-animation-delay: 0.96s;
-ms-animation-delay: 0.96s;
-o-animation-delay: 0.96s;
animation-delay: 0.96s;
}
#fountainG li:nth-child(6) {
left: 150px;
-moz-animation-delay: 1.08s;
-webkit-animation-delay: 1.08s;
-ms-animation-delay: 1.08s;
-o-animation-delay: 1.08s;
animation-delay: 1.08s;
}
#fountainG li:nth-child(7) {
left: 180px;
-moz-animation-delay: 1.2s;
-webkit-animation-delay: 1.2s;
-ms-animation-delay: 1.2s;
-o-animation-delay: 1.2s;
animation-delay: 1.2s;
}
#fountainG li:nth-child(8) {
left: 210px;
-moz-animation-delay: 1.32s;
-webkit-animation-delay: 1.32s;
-ms-animation-delay: 1.32s;
-o-animation-delay: 1.32s;
animation-delay: 1.32s;
}
@-moz-keyframes bounce_fountainG {
0% {
-moz-transform: scale(1);
background-color: #6dabdc;
}
100% {
-moz-transform: scale(.3);
background-color: #FFFFFF;
}
}
@-webkit-keyframes bounce_fountainG {
0% {
-webkit-transform: scale(1);
background-color: #6dabdc;
}
100% {
-webkit-transform: scale(.3);
background-color: #FFFFFF;
}
}
@-ms-keyframes bounce_fountainG {
0% {
-ms-transform: scale(1);
background-color: #6dabdc;
}
100% {
-ms-transform: scale(.3);
background-color: #FFFFFF;
}
}
@-o-keyframes bounce_fountainG {
0% {
-o-transform: scale(1);
background-color: #6dabdc;
}
100% {
-o-transform: scale(.3);
background-color: #FFFFFF;
}
}
@keyframes bounce_fountainG {
0% {
transform: scale(1);
background-color: #6dabdc;
}
100% {
transform: scale(.3);
background-color: #FFFFFF;
}
}
/* about */
.about {
padding: 20px 0;
overflow: hidden
}
.about ul {
width: 1000px;
margin: auto;
line-height: 24px
}
.about_girl span img {
width: 130px;
height: 130px;
border-radius: 100%
}
.about_girl {
width: 100%;
margin: 10px auto 0;
overflow: hidden
}
.about_girl span {
float: left;
margin-right: 30px
}
.about_girl p {
margin: 20px;
background: #ececec;
color: #444;
float: left;
padding: 20px;
width: 46%;
border-radius: 6px;
position: relative;
box-shadow: inset #999 -1px -1px 1px;;
text-shadow: #fff 1px 1px 0px;
width: 450px
}
.about_girl p::before {
content: "";
width: 0px;
height: 0px;
border-style: solid;
border-width: 11px 20px 10px 0;
border-color: transparent #ececec transparent;
position: absolute;
left: -20px;
top: 24px;
}
/* 三角形 */
.gbko {
background: rgb(255, 255, 255);
padding: 0 30px 30px 30px;
margin: 30px;
border-radius: 15px;
}