現在我們的購物車程序為兩種用戶提供了服務,一類是普通用戶,一類是管理員。兩類用戶分別有不同的功能。上次我們又實現了添加用戶的功能,這次我們來實現登錄的功能。
1.給login_controller添加login方法。
上次使用rails的命令行生成的login_controller中已經包含了login方法,下面修改該方法的內容:
def login if request.get? session[:user_id] = nil @user = User.new else @user = User.new(params[:user]) logged_in_user = @user.try_to_login if logged_in_user session[:user_id] = logged_in_user.id redirect_to(:action => "index") else flash[:notice] = "Invalid user/password combination" end end end
2.在上面的方法中看到調用了user.try_to_login方法,下面我們就要在user.rb文件中添加該方法:
def self.login(name, password) hashed_password = hash_password(password || "") find(:first, :conditions => ["name = ? and hashed_password = ?", name, hashed_password]) end def try_to_login User.login(self.name, self.password) end
在這個方法裡我們判斷hash_password是不是匹配。
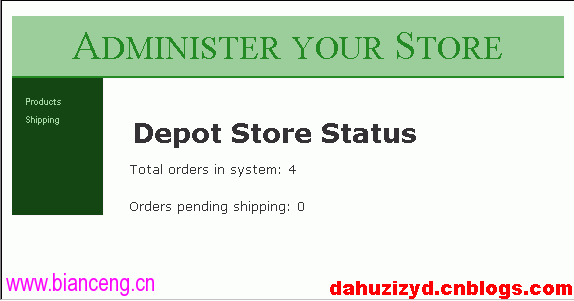
3.現在我們來添加一個index頁面,用在用戶登錄後顯示訂單信息。在views\login目錄下,添加一個index.rhtml文件,內容如下:
<% @page_title = "Administer your Store" -%> <h1>Depot Store Status</h1> <p> Total orders in system: <%= @total_orders %> </p> <p> Orders pending shipping: <%= @pending_orders %> </p>
4.當然我們還要在login_controller裡再添加一個action:index,內容入下:
def index @total_orders = Order.count @pending_orders = Order.count_pending end
裡面又調用了Order.count 和Order.count_pending,就還要修改order.rb文件,內容如下:
def self.count_pending
count("shipped_at is null")
end
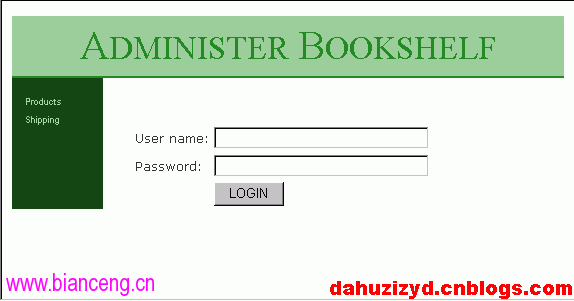
5.最後我們還差一個login的頁面,下面創建一個login.rhtml,放在views\login目錄下,其內容為:
<%= form_tag %>
<table>
<tr>
<td>User name:</td>
<td><%= text_field("user", "name") %></td>
</tr>
<tr>
<td>Password:</td>
<td><%= password_field("user", "password") %></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value=" LOGIN " /></td>
</tr>
</table>
<%= end_form_tag %>
6.OK了,下面來看看結果,在浏覽器中訪問http://localhost:3003/login/login(其中的端口號根據自己的配置決定。),應該看到下面的結果:

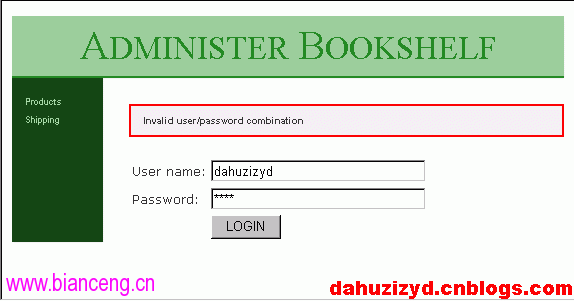
輸入的用戶名或密碼不正確的情況:

登錄成功後: