一、HTML標簽庫中的常用標簽
1. <html:form>標簽
<html:form>標簽對應於HTML<form>標簽。用於向服務端提交用戶輸入信息。<html:form>標簽和HTML<form>標簽在使用方法上基本相同,但它們的一個重要的區別是<html:form>標簽的action屬性值所指的Struts動作在struts-config.xml中必須正確配置,否則<html:form>標簽會因為未找到Struts動作而拋出異常,從頁使JSP頁面無法正常運行,而HTML<form>無論action屬性的值所指的URL是否正確(或Struts動作是否在struts-config.xml中正確配置),都會正常顯示。<html:form>標簽的基本用法如下:
<html:form action="Struts動作" method="get/post" >
2. <html:text>標簽
<html:text>標簽是最常用的HTML標簽,它對應於type屬性值為“text”的HTML<input>標簽。每一個和HTML Tags對應的HTML標簽都有一個property屬性,<html:text>標簽也不例外。這個屬性用於和ActionForm的子類對象實例綁定,也就是說,property屬性的值必須和ActionForm子類中相應的屬性擁有同樣的名子。如果property屬性的值在ActionForm子類中未找到相應的屬性名,該HTML標簽就會由於拋出異常而使JSP頁面無法正常顯示。<html:text>標簽的基本用法如下:
<html:text property="name"/>
<html:text>標簽的其他屬性(如size屬性)和<input type=”text” ... />標簽的相應屬性使用方法完全一致。
3.<html:radio>標簽
<html:radio>標簽對應於type屬性值為“radio”的HTML<input>標簽。如果ActionForm子類的某個屬性有多個可枚舉的選擇值(如性別為“男”、“女”),就可以使用<html:radio>來采集用戶的輸入信息。每一個可能的值對應一個<html:radio>標簽,如性別選項對應兩個<html:radio>標簽,代碼如下:
男<html:radio property="sex" value="1" />
女<html:radio property="sex" value="2" />
其中兩個<html:radio>標簽中的property屬性值必須都為“sex”,每個value表示選中當前選項後,提交給服務端的值,也就是通過ActionForm的子類實例對象的相應屬性可以獲得的值。
4.<html:checkbox>標簽
<html:checkbox>標簽對應於type屬性值為“checkbox”的HTML<input>標簽。<html:checkbox>標簽的基本用法如下:
<html:checkbox property="student" value="true" />
其中value屬性表示當勾選這個復選框時提交給服務端的值。
5. <html:multibox>標簽
<html:multibox>標簽實際上也對應於type屬性值為“checkbox”的HTML<input>標簽。但<html:multibox>和<html:checkbox>在映射到ActionForm子類實例對象的相應屬性的映射方式不同。所有property屬性值相同的<html:multibox>標簽被映射到同一個property所指的屬性中,並且這個屬性是一個數組類型。而<html:checkbox>標簽只對應了一個值。<html:multibox>標簽的基本用法如下:
上網<html:multibox property="hobbies" value="上網" />
旅游<html:multibox property="hobbies" value="旅游" />
足球<html:multibox property="hobbies" value="足球" />
圍棋<html:multibox property="hobbies" value="圍棋" />
其中value屬性表示選中當前復選框的返回值。
6.<html:select>和<html:option>標簽
<html:select>和<html:option>組合對應了HTML中的<select>和<option>組合。這兩個標簽的基本用法如下:
<html:select property="work" >
<html:option value="軟件工程師" />
<html:option value="軟件測試工程師" />
<html:option value="項目經理" />
<html:option value="高級顧問" />
<html:option value="其他" />
</html:select>
其中value屬性表示在下拉列表框中選擇某一項時向服務端提交的值。
7. <html:submit>和<html:reset>標簽
這兩個HTML標簽分別對應了type為“submit”和“reset”的HTML<input>標簽。它們的基本用法如下:
<html:submit value="提交"/>
<html:reset value="重置"/>
其中value屬性表示在按鈕上顯示的信息。
8..其他的HTML標簽
在HTML標簽庫中還有很多其他的標簽。關於這些標簽的詳細信息讀者可以參閱Struts的官方網站,URL如下:
http://struts.apache.org/1.2.9/userGuide/struts-html.html
二、HTML標簽庫演示實例
在本文給出了一個完整的例子來演示如何通過HTML標簽來展現用戶界面,以及如何從由HTML標簽生成的界面中獲取用戶提交的信息。實現這個例子需要如下四步:
【第1步】建立使用HTML標簽的JSP頁面
在<samples工程目錄>中建立一個htmlTags.jsp文件,並輸入如下的內容:
<%@ page pageEncoding="GBK"%>
<%@ taglib uri="http://struts.apache.org/tags-html" prefix="html"%>
<html>
<head>
<title>HTML標簽庫演示</title>
</head>
<body>
<html:form action="htmlTags" method="post" >
姓名:<html:text property="name" /> <p />
性別: 男 <html:radio property="sex" value="1" />
女 <html:radio property="sex" value="2" /> <p />
學生: <html:checkbox property="student" value="true" /> <p />
愛好: 上網 <html:multibox property="hobbies" value="上網" />
旅游 <html:multibox property="hobbies" value="旅游" />
足球 <html:multibox property="hobbies" value="足球" />
圍棋 <html:multibox property="hobbies" value="圍棋" /> <p />
職業:
<html:select property="work" >
<html:option value="" />
<html:option value="軟件工程師" />
<html:option value="軟件測試工程師" />
<html:option value="項目經理" />
<html:option value="高級顧問" />
<html:option value="其他" />
</html:select>
<p />
<html:submit value="提交"/> <html:reset value="重置"/>
</html:form>
</body>
</html>
現在htmlTags.jsp還運行不了,因為htmlTags動作並沒有在struts-config.xml中配置。下面我們先在struts-config.xml中配置一下這個htmlTags動作和相應的ActionForm的子類。
【第2步】配置ActionForm子類和htmlTags動作
打開struts-config.xml,在<form-beans>中加入如下的<form-bean>標簽:
<form-bean name="htmlTagsForm" type=" actionform.HtmlTagsForm" />
然後在<action-mappings>中加入如下的<action>標簽:
<action name="htmlTagsForm" path="/htmlTags" scope="request" type=" action.HtmlTagsAction" />
我們從上面兩段配置代碼可以看出,ActionForm的子類為HtmlTagsForm,動作類為HtmlTagsAction,下面我們就來建立這兩個類。
【第3步】實現HtmlTagsForm類
在本例中,HtmlTagsForm類只含有用於接收用戶提交的信息的屬性,除此之外,並未在這個類中做其他的事(如驗證數據)。在<samples工程目錄>"src" actionform目錄中建立一個HtmlTagsForm.java文件,並輸入如下的代碼:
packageactionform;
package actionform;
import org.apache.struts.action.*;
public class HtmlTagsForm extends ActionForm
{
private String name;
private String sex;
private Boolean student;
private String[] hobbies;
private String work;
public String getWork()
{
return work;
}
public void setWork(String work)
{
this.work = work;
}
public String[] getHobbies()
{
return hobbies;
}
public void setHobbies(String[] hobbies)
{
this.hobbies = hobbies;
}
public String getName()
{
return name;
}
public String getSex()
{
return sex;
}
public void setSex(String sex)
{
this.sex = sex;
}
public void setName(String name)
{
this.name = name;
}
public Boolean getStudent()
{
return student;
}
public void setStudent(Boolean student)
{
this.student = student;
}
}
【第4步】建立HtmlTagsAction類
HtmlTagsAction類的主要功能是通過HtmlTagsForm類的實例對象讀取用戶提交的信息,並將它們輸出的客戶端浏覽器。在<samples工程目錄>"src"action目錄中建立一個HtmlTagsAction.java文件,並輸入如下的代碼。
package action;
import javax.servlet.http.*;
import org.apache.struts.action.*;
import java.io.*;
import actionform.HtmlTagsForm;
public class HtmlTagsAction extends Action
{
public ActionForward execute(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response)
{
HtmlTagsForm htForm = (HtmlTagsForm) form;
try
{
response.setCharacterEncoding("GB2312");
PrintWriter out = response.getWriter();
out.println("姓名:" + htForm.getName() + "<p/>");
if (htForm.getSex() != null)
out.println("性別:" + (htForm.getSex().equals("1") ? "男" : "女") + "<p/>");
out.println("學生:" + (htForm.getStudent() == null ? "否" : "是") + "<p/>");
if (htForm.getHobbies() != null)
{
out.println("愛好:");
for(String hobby: htForm.getHobbies())
out.println(hobby + " ");
out.println("<p/>");
}
if(htForm.getWork() != null)
out.println("職業:" + htForm.getWork());
}
catch (Exception e)
{
}
return null;
}
}
啟動Tomcat,並在IE中輸入如下的URL:
http://localhost:8080/samples/htmlTags.jsp
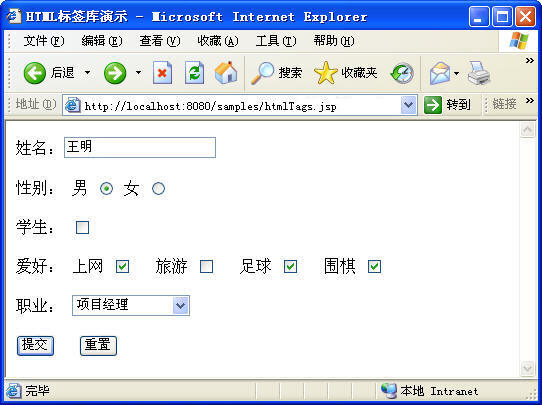
在出現用戶界面後,輸入如圖1所示的信息。

圖1
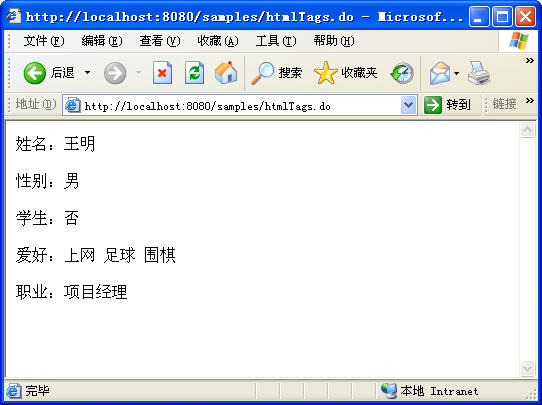
在點擊“提交”按鈕後,將顯示如圖2所示的頁面。

圖2