SpringMVC前端和後端數據交互總結。本站提示廣大學習愛好者:(SpringMVC前端和後端數據交互總結)文章只能為提供參考,不一定能成為您想要的結果。以下是SpringMVC前端和後端數據交互總結正文
本文主要介紹了SpringMVC前端和後端數據交互的資料,特地發出來記錄一下。有需要的朋友可以了解一下。
控制器
作為控制器,大體的作用是作為V端的數據接收並且交給M層去處理,然後負責管理V的跳轉。SpringMVC的作用不外乎就是如此,主要分為:接收表單或者請求的值,定義過濾器,跳轉頁面;其實就是servlet的替代品。
傳值方式
springmvc最方便的一點就是可以通過注釋方式來定義它的url。
@Controller
public class formMVC {
@RequestMapping("/hello")
public void login(){
}
如上面這種方式,在項目名下跟著hello就能訪問這個方法了,相較struts2的xml配置加大了開發效率,並且是以方法為級別的開發。
接收表單數據只需要在方法的參數加入響應的字段,對應表單input的name屬性,因為是通過反射技術實現的所以字段要完全相同。
@RequestMapping("/login")
public String login(String username,String password){
System.out.println(username+" "+password);
return "form.jsp";
}
如上面這種方式,表單提交之後就會獲得值。跳轉方式就是使用返回的字符串,springmvc的DispatcherServlet會跳轉到字符串的頁面。你也可以配置它的前綴後綴。在它的配置文件中配置下面屬性,就是在這個return的字符串的前面和後面加入你配置的前綴後綴。
<!-- configure the InternalResourceViewResolver -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"
id="internalResourceViewResolver">
<!-- 前綴 -->
<property name="prefix" value="" />
<!-- 後綴 -->
<property name="suffix" value="" />
</bean>
另外,springmvc可以使用bean來接收參數,因為是反射技術,所以屬性字段依然要保持完全一樣。
public class user {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
@RequestMapping(value="/Model",method=RequestMethod.POST)
public String loginModel(user u){
System.out.println(u.getUsername()+" "+u.getPassword());
return "form.jsp";
}
最後,前端發過來的數據是經過json包裝的,依然可以在後端使用bean來接收。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="jquery.min.js"></script>
<title>登錄表單</title>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#button_submit").click(function(){
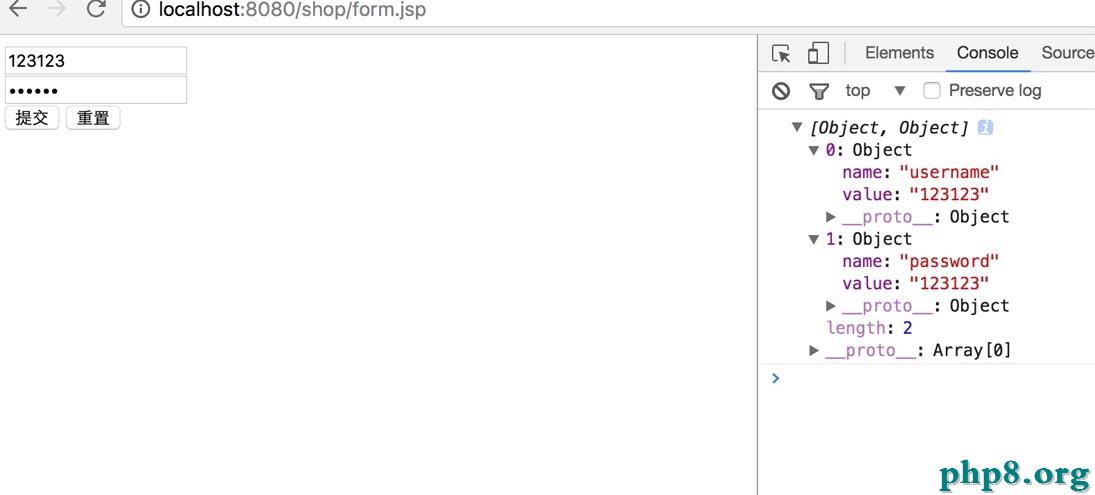
//序列化表單元素,返回json數據
var params = $("#userForm").serializeArray();
console.log(params);
//也可以把表單之外的元素按照name value的格式存進來
//params.push({name:"hello",value:"man"});
$.ajax({
type:"post",
url:"Model",
data:params
});
});
});
</script>
<body>
<form id="userForm">
<input name="username" type="text"/>
<br/>
<input name="password" type="password"/>
<br/>
</form>
<button id="button_submit">提交</button>
<button type="reset" >重置</button>
</body>
</html>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。