java WebSocket的完成以及Spring WebSocket示例代碼。本站提示廣大學習愛好者:(java WebSocket的完成以及Spring WebSocket示例代碼)文章只能為提供參考,不一定能成為您想要的結果。以下是java WebSocket的完成以及Spring WebSocket示例代碼正文
開端學習WebSocket,預備用它來完成一個在頁面實時輸入log4j的日志以及控制台的日志。
首先知道一些根底信息:
1.java7 開端支持WebSocket,並且只是做了定義,並未完成
2.tomcat7及以上,jetty 9.1及以上完成了WebSocket,其他容器沒有研討
3.spring 4.0及以上添加了WebSocket的支持
4.spring 支持STOMP協議的WebSocket通訊
5.WebSocket 作為java的一個擴展,它屬於javax包目錄下,通常需求手工引入該jar,以tomcat為例,可以在 tomcat/lib 目錄下找到 websocket-api.jar
開端完成
先寫一個普通的WebSocket客戶端,直接引入tomcat目錄下的jar,次要的jar有:websocket-api.jar、tomcat7-websocket.jar
public static void f1() {
try {
WebSocketContainer container = ContainerProvider.getWebSocketContainer(); // 獲取WebSocket銜接器,其中詳細完成可以參照websocket-api.jar的源碼,Class.forName("org.apache.tomcat.websocket.WsWebSocketContainer");
String uri = "ws://localhost:8081/log/log";
Session session = container.connectToServer(Client.class, new URI(uri)); // 銜接會話
session.getBasicRemote().sendText("123132132131"); // 發送文本音訊
session.getBasicRemote().sendText("4564546");
} catch (Exception e) {
e.printStackTrace();
}
}
其中的URL格式必需是ws掃尾,前面接注冊的WebSocket地址
Client.java 是用於收發音訊
@ClientEndpoint
public class Client {
@OnOpen
public void onOpen(Session session) {
System.out.println("Connected to endpoint: " + session.getBasicRemote());
}
@OnMessage
public void onMessage(String message) {
System.out.println(message);
}
@OnError
public void onError(Throwable t) {
t.printStackTrace();
}
}
到這一步,客戶端的收發音訊曾經完成,如今開端編寫服務端代碼,用Spring 4.0,其中pom.xml太長就不貼出來了,會用到jackson,spring-websocket,spring-message
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.Lazy;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import org.springframework.web.socket.WebSocketHandler;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
import com.gionee.log.client.LogWebSocketHandler;
/**
* 注冊普通WebScoket
* @author PengBin
* @date 2016年6月21日 下午5:29:00
*/
@Configuration
@EnableWebMvc
@EnableWebSocket
public class WebSocketConfig extends WebMvcConfigurerAdapter implements WebSocketConfigurer {
@Autowired
@Lazy
private SimpMessagingTemplate template;
/** {@inheritDoc} */
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(logWebSocketHandler(), "/log"); // 此處與客戶端的 URL 絕對應
}
@Bean
public WebSocketHandler logWebSocketHandler() {
return new LogWebSocketHandler(template);
}
}
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.TextWebSocketHandler;
/**
*
* @author PengBin
* @date 2016年6月24日 下午6:04:39
*/
public class LogWebSocketHandler extends TextWebSocketHandler {
private SimpMessagingTemplate template;
public LogWebSocketHandler(SimpMessagingTemplate template) {
this.template = template;
System.out.println("初始化 handler");
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
String text = message.getPayload(); // 獲取提交過去的音訊
System.out.println("handMessage:" + text);
// template.convertAndSend("/topic/getLog", text); // 這裡用於播送
session.sendMessage(message);
}
}
這樣,一個普通的WebSocket就完成了,自己還可以集成平安控制等等
Spring還支持一種注解的方式,可以完成訂閱和播送,采用STOMP格式協議,相似MQ,其實應該就是用的MQ的音訊格式,上面是完成
異樣客戶端:
public static void main(String[] args) {
try {
WebSocketContainer container = ContainerProvider.getWebSocketContainer();
String uri = "ws://localhost:8081/log/hello/hello/websocket";
Session session = container.connectToServer(Client.class, new URI(uri));
char lf = 10; // 這個是換行
char nl = 0; // 這個是音訊開頭的標志,一定要
StringBuilder sb = new StringBuilder();
sb.append("SEND").append(lf); // 懇求的命令戰略
sb.append("destination:/app/hello").append(lf); // 懇求的資源
sb.append("content-length:14").append(lf).append(lf); // 音訊體的長度
sb.append("{\"name\":\"123\"}").append(nl); // 音訊體
session.getBasicRemote().sendText(sb.toString()); // 發送音訊
Thread.sleep(50000); // 等候一小會
session.close(); // 封閉銜接
} catch (Exception e) {
e.printStackTrace();
}
}
這裡一定要留意,換行符和完畢符號,這個是STOMP協議規則的符號,錯了就不能解析到
服務端配置
/**
* 啟用STOMP協議WebSocket配置
* @author PengBin
* @date 2016年6月24日 下午5:59:42
*/
@Configuration
@EnableWebMvc
@EnableWebSocketMessageBroker
public class WebSocketBrokerConfig extends AbstractWebSocketMessageBrokerConfigurer {
/** {@inheritDoc} */
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
System.out.println("注冊");
registry.addEndpoint("/hello").withSockJS(); // 注冊端點,和普通服務端的/log一樣的
// withSockJS()表示支持socktJS訪問,在閱讀器中運用
}
/** {@inheritDoc} */
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
System.out.println("啟動");
config.enableSimpleBroker("/topic"); //
config.setApplicationDestinationPrefixes("/app"); // 格式前綴
}
}
Controller
@Controller
public class LogController {
private SimpMessagingTemplate template;
@Autowired
public LogController(SimpMessagingTemplate template) {
System.out.println("init");
this.template = template;
}
@MessageMapping("/hello")
@SendTo("/topic/greetings") // 訂閱
public Greeting greeting(HelloMessage message) throws Exception {
System.out.println(message.getName());
Thread.sleep(3000); // simulated delay
return new Greeting("Hello, " + message.getName() + "!");
}
}
到這裡就曾經全部完成。
template.convertAndSend("/topic/greetings", "告訴"); // 這個的意思就是向訂閱了/topic/greetings停止播送
關於用socktJS銜接的時分會有一個訪問 /info 地址的懇求
假如在閱讀器銜接收發送音訊,則用sockt.js和stomp.js
function connect() {
var socket = new SockJS('/log/hello/hello');
stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', function(greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient != null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
var name = document.getElementById('name').value;
stompClient.send("/app/hello", {}, JSON.stringify({
'name' : name
}));
}
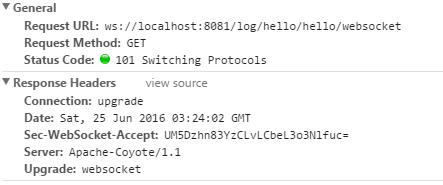
在閱讀器中可以看到懇求前往101形態碼,意思就是切換協議

以上就是本文的全部內容,希望對大家的學習有所協助,也希望大家多多支持。