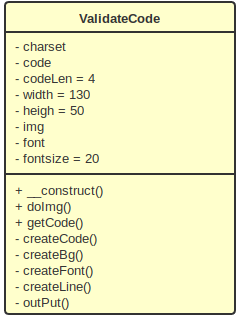
在 網上看到使用PHP寫的ValidateCode生成驗證碼碼類,感覺不錯,特拿來分析學習一下。

3.1 定義變量
//隨機因子
private $charset = 'abcdefghjkmnprstuvwxyzABCDEFGJKMNPRSTUVWXYZ23456789';
private $code;
private $codeLen = 4;
private $width = 130;
private $heigh = 50;
private $img;//圖像
private $font;//字體
private $fontsize = 20;
$charset 是隨機因子,這裡是去掉了幾個不容易區分的字符,如字母"i,l,o,q",數字"0,1"。有必要可以加入一些中文或其他字符或算式等。
$codeLen表示驗證碼長度,常見4位。
3.2構造函數,設置驗證碼字體,生成一個真彩色圖像img
public function __construct()
{
$this->font = ROOT_PATH.'/font/Chowderhead.ttf';
$this->img = imagecreatetruecolor($this->width, $this->heigh);
}
3.3從隨機因子中隨機抽取4個字符,作為$code驗證碼.
//生成隨機碼
private function createCode()
{
$_len = strlen($this->charset) - 1;
for ($i = 0; $i < $this->codeLen; $i++) {
$this->code .= $this->charset[mt_rand(0, $_len)];
}
}
3.4生成驗證碼背景色.
//生成背景
private function createBg()
{
$color = imagecolorallocate($this->img, mt_rand(157, 255), mt_rand(157, 255), mt_rand(157, 255));
imagefilledrectangle($this->img, 0, $this->heigh, $this->width, 0, $color);
}
其中mt_rand(157, 255),目的是隨機取比較淺的顏色。
3.5在圖像上生成文字.
//生成文字
private function createFont()
{
$_x = $this->width / $this->codeLen;
$_y = $this->heigh / 2;
for ($i = 0; $i < $this->codeLen; $i++) {
$color = imagecolorallocate($this->img, mt_rand(0, 156), mt_rand(0, 156), mt_rand(0, 156));
imagettftext($this->img, $this->fontsize, mt_rand(-30, 30), $_x * $i + mt_rand(3, 5), $_y + mt_rand(2, 4), $color, $this->font, $this->code[$i]);
}
}
在圖像上生成驗證碼文字,主要考慮文字在圖像上的位置和每一個文字顏色。
控制第n個文字的x軸位置 = (圖像寬度 / 驗證碼長度) * (n-1) + 隨機的偏移數; 其中n = {d1....n}
控制第n個文字的y軸位置 = 圖像高度 / 2 + 隨機的偏移數;
mt_rand(0, 156) 隨機取文字顏色,0-156目的是取比較深的顏色。
mt_rand(-30, 30) 隨機的文字旋轉。
3.6在圖像上生成線條和雪花
//生成線條,雪花
private function createLine()
{
for ($i = 0; $i < 15; $i++) {
$color = imagecolorallocate($this->img, mt_rand(0, 156), mt_rand(0, 156), mt_rand(0, 156));
imageline($this->img, mt_rand(0, $this->width), mt_rand(0, $this->heigh), mt_rand(0, $this->width), mt_rand(0, $this->heigh), $color);
}
for ($i = 0; $i < 150; $i++) {
$color = imagecolorallocate($this->img, mt_rand(200, 255), mt_rand(200, 255), mt_rand(200, 255));
imagestring($this->img, mt_rand(1, 5), mt_rand(0, $this->width), mt_rand(0, $this->heigh), '#', $color);
}
}
畫線條的時候,取比較深的顏色值,而畫雪花的時候取比較淡的顏色值,目的是盡可能的不影響人眼識別驗證碼,又能干擾自動識別驗證碼機制。
3.7對外生成驗證碼圖像,供外部調用。
//對外生成
public function doImg()
{
$this->createBg(); //1.創建驗證碼背景
$this->createCode(); //2.生成隨機碼
$this->createLine(); //3.生成線條和雪花
$this->createFont(); //4.生成文字
$this->outPut(); //5.輸出驗證碼圖像
}
3.8完整代碼:

測試代碼:
<?php
/**
* Created by PhpStorm.
* User: andy
* Date: 16-12-22
* Time: 下午1:20
*/
define('ROOT_PATH', dirname(__FILE__));
require_once ROOT_PATH.'/includes/ValidateCode.class.php';
$_vc=new ValidateCode();
echo $_vc->doImg();
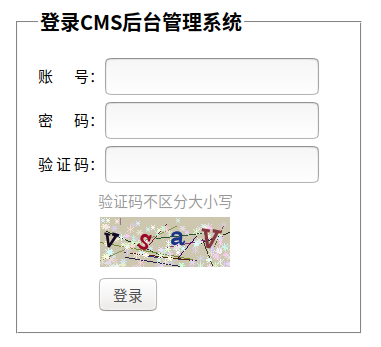
生成驗證碼:


<label>
<img src="../config/code.php" onclick="javascript:this.src='../config/code.php?tm='+Math.random();" />
</label>
上面onclick代碼是點擊驗證碼圖片,能自動刷新驗證碼。
code.php:

有關應用的完整代碼可以從https://git.oschina.net/andywww/myTest 的CMS1.0 文件裡下載。
在獨立測試過程,沒發現什麼問題;但應用到項目的時候,剛開始發現無法生成驗證碼圖片,網上找了一下,有的說是在outPut()函數中,
在 header('Content-Type: image/png'); 這行代碼前面增加了一行ob_clean()代碼,可以解決驗證碼這塊問題。雖然此方法簡單,但這可能會引起其他緩沖數據問題,因為db_clean()功能就是丟棄輸出緩沖區中的內容。