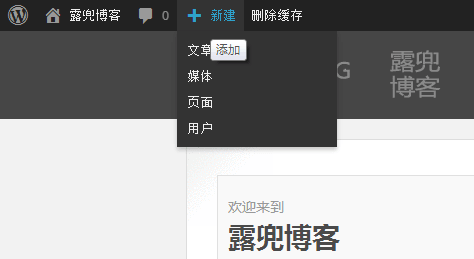
從 WordPress 3.1 開始引入了工具欄的概念,當用戶登錄後在前台和後台的頁面頂部會顯示一個黑色的工具欄,通過工具欄可以快捷地新建文章、頁面、媒體、用戶,以及查看文章和評論等功能,如下圖:

有些WordPress用戶不喜歡這個工具欄,紛紛選擇將它移除。話說這個工具欄還是有點用處的,你現在又多了一個選擇,不喜歡它在頂部顯示,那我們可以將這個工具欄移到頁面底部,只需在當前主題的functions.php中加入以下php代碼即可:
function fb_move_admin_bar() {
echo '
<style type="text/css">
body {
margin-top: -28px;
padding-bottom: 28px;
}
body.admin-bar #wphead {
padding-top: 0;
}
body.admin-bar #footer {
padding-bottom: 28px;
}
#wpadminbar {
top: auto !important;
bottom: 0;
}
#wpadminba .quicklinks .menupop ul {
bottom: 28px;
}
</style>';
}
// 後台工具欄
add_action( 'admin_head', 'fb_move_admin_bar' );
// 前台工具欄
add_action( 'wp_head', 'fb_move_admin_bar' );
對於Chrome用戶來說,工具欄移到底部有個小小的問題,就是當頁面還未加載完畢時,Chrome底部會顯示狀態信息,這會遮擋WordPress的工具欄。