RxJava操作符(八)Aggregate
在這篇文章裡我們來了解一下Rxjava的聚合操作符。
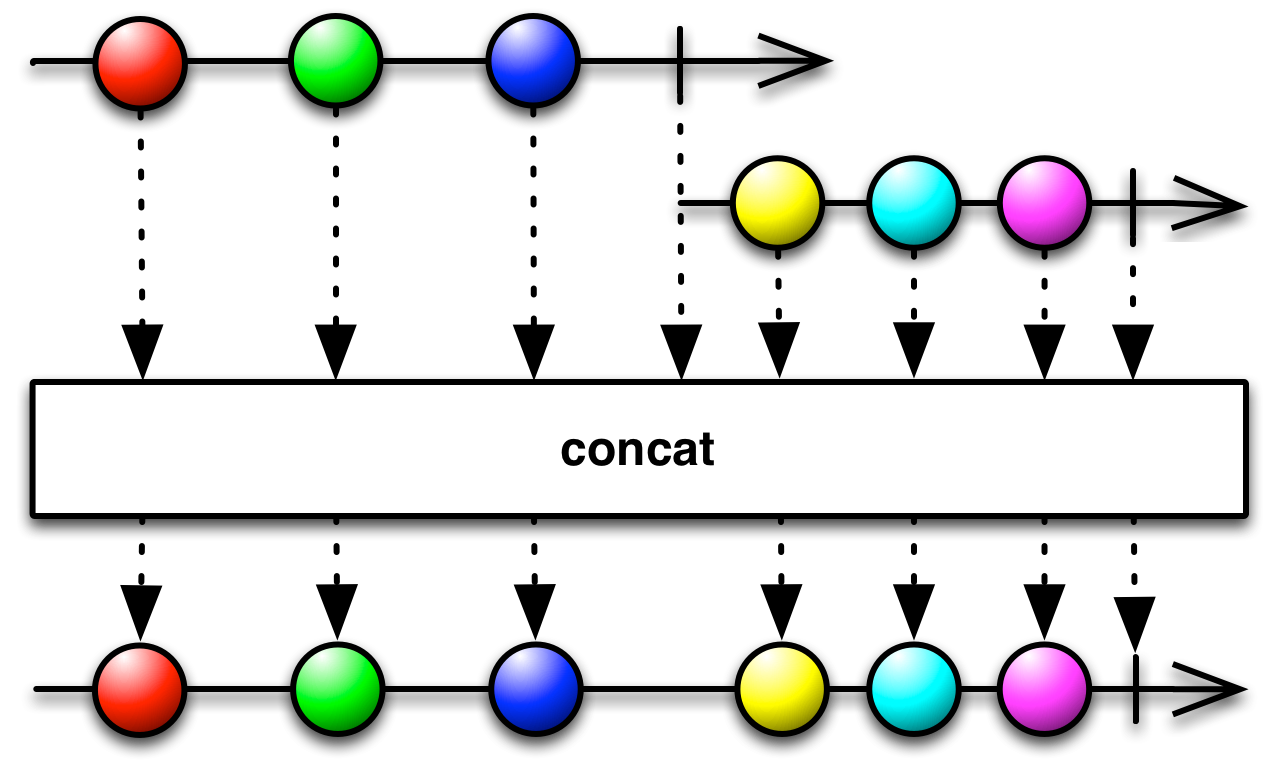
一、Contact
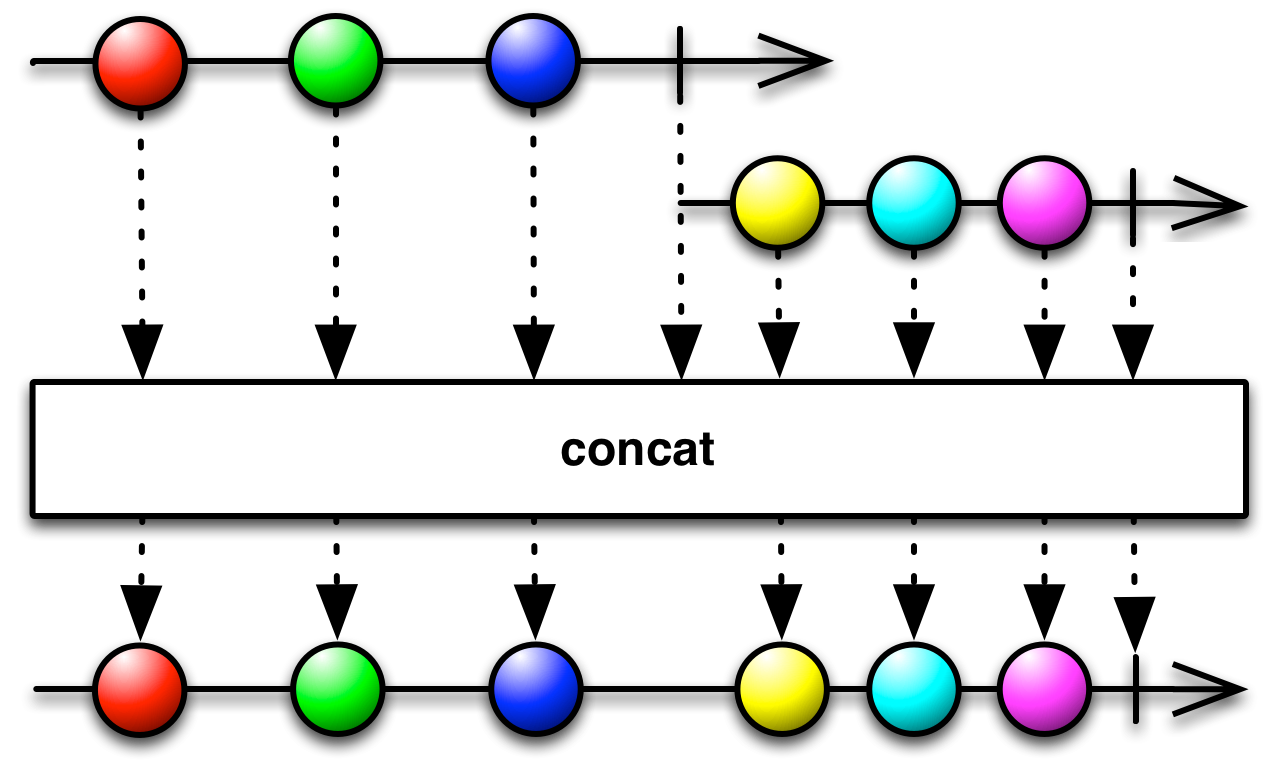
Contact操作符將多個Observable結合成一個Observable並發射數據,並且嚴格按照先後順序發射數據,前一個Observable的數據沒有發射完,是不能發射後面Observable的數據的。
有兩個操作符跟它類似,但是有區別,分別是
1.startWith:僅僅是在前面插上一個數據。
2.merge:其發射的數據是無序的。

二、Count
Count操作符用來統計源Observable發射了多少個數據,最後將數目給發射出來;如果源Observable發射錯誤,則會將錯誤直接報出來;在源Observable沒有終止前,count是不會發射統計數據的。
下面使用Contact和Count操作符來結合多個Observable和統計發射數據的數目
- private Observable<Integer> contactObserver() {
- Observable<Integer> obser1 = Observable.just(1, 2, 3);
- Observable<Integer> obser2 = Observable.just(4, 5, 6);
- Observable<Integer> obser3 = Observable.just(7, 8, 9);
- return Observable.concat(obser1, obser2, obser3);
- }
- private Observable<Integer> conuntObserver() {
- return Observable.just(1, 2, 3).count();
- }
分別進行訂閱
- mLButton.setText("contact");
- mLButton.setOnClickListener(e -> contactObserver().subscribe(i -> log("contact:" + i)));
- mRButton.setText("conunt");
- mRButton.setOnClickListener(e -> conuntObserver().subscribe(i -> log("conunt:" + i)));
運行結果如下

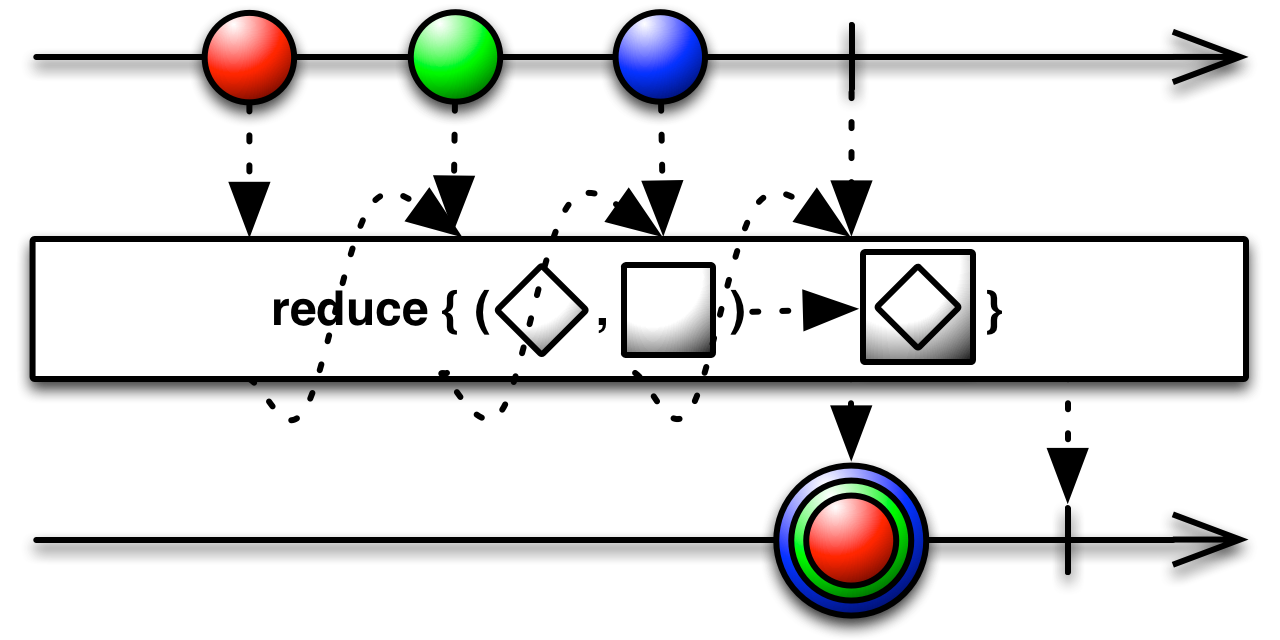
三、Reduce、Collect
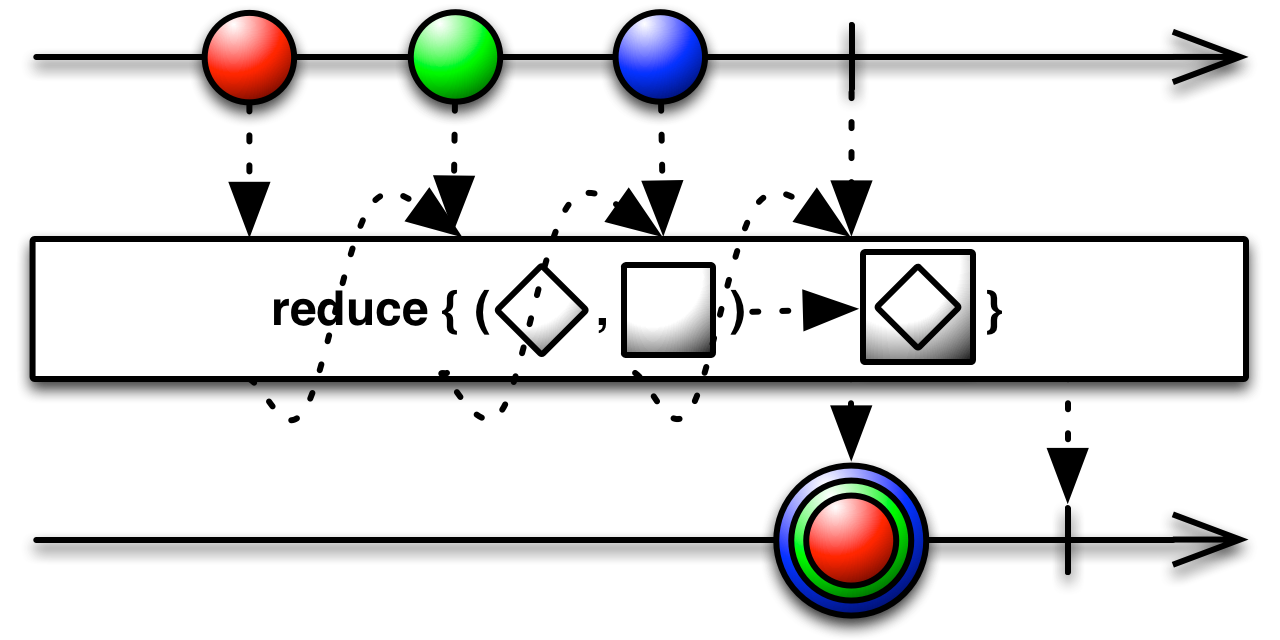
Reduce操作符應用一個函數接收Observable發射的數據和函數的計算結果作為下次計算的參數,輸出最後的結果。跟前面我們了解過的scan操作符很類似,只是scan會輸出每次計算的結果,而reduce只會輸出最後的結果。
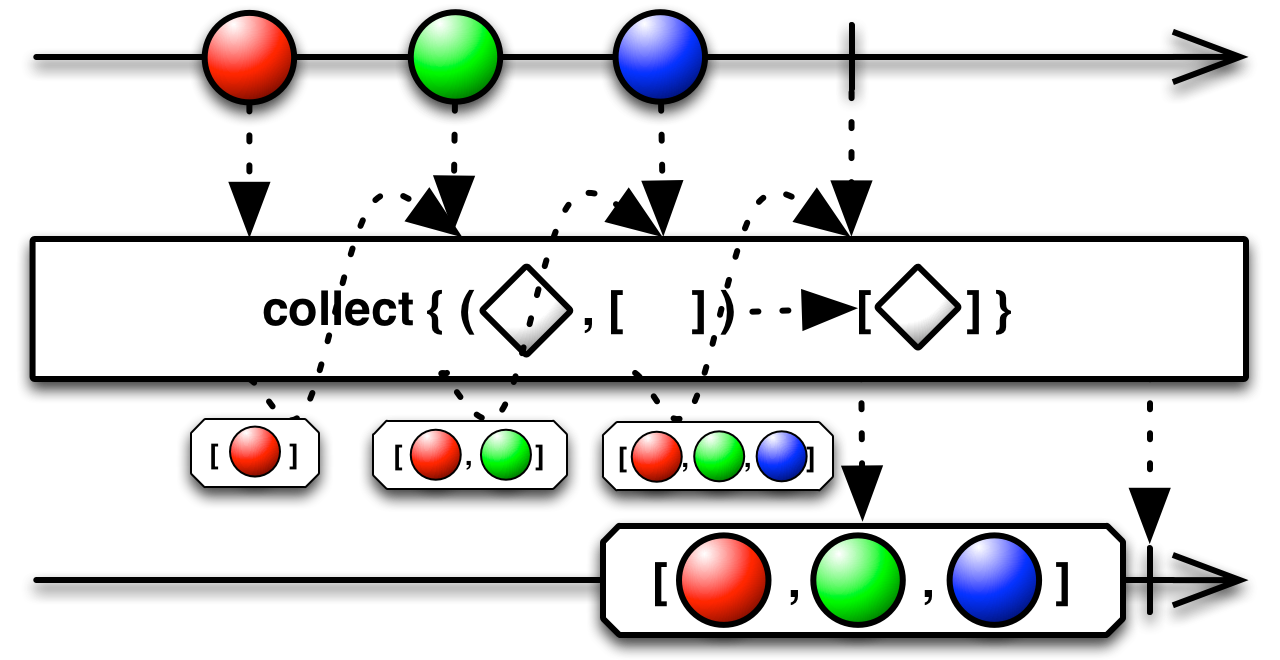
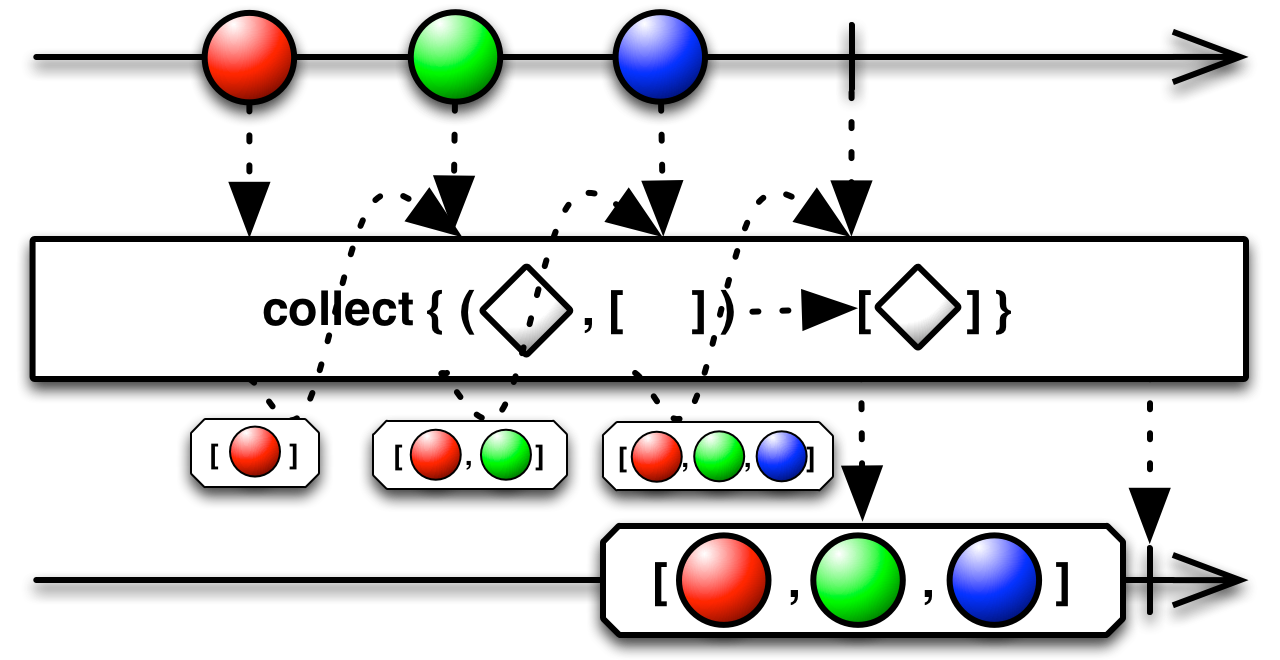
Collect操作符類似於Reduce,但是其目的不同,collect用來將源Observable發射的數據給收集到一個數據結構裡面,需要使用兩個參數:
1.一個產生收集數據結構的函數。
2.一個接收第一個函數產生的數據結構和源Observable發射的數據作為參數的函數。


下面我們來使用一下reduce和collect操作符。同當初scan的例子一樣,我們使用一個裝了10個數字2的list創建源Observable。
- private Observable<Integer> reduceObserver() {
- return Observable.from(list).reduce((x, y) -> x * y);
- }
- private Observable<ArrayList<Integer>> collectObserver() {
- return Observable.from(list).collect(() -> new ArrayList<>(), (integers, integer) -> integers.add(integer));
- }
分別進行訂閱
- mLButton.setText("reduce");
- mLButton.setOnClickListener(e -> reduceObserver().subscribe(i -> log("reduce:" + i)));
- mRButton.setText("collect");
- mRButton.setOnClickListener(e -> collectObserver().subscribe(i -> log("collect:" + i)));
運行結果如下

聚合操作符比較少,就到這裡了,本文中的源代碼見https://github.com/Chaoba/RxJavaDemo