1,先到官網下載包 http://phpqrcode.sourceforge.net/
下載官網提供的類庫後,只需要使用phpqrcode.php就可以生成二維碼了,當然您的PHP環境必須開啟支持GD2。
phpqrcode.php提供了一個關鍵的png()方法,其中
參數$text表示生成二位的的信息文本;
參數$outfile表示是否輸出二維碼圖片 文件,默認否;
參數$level表示容錯率,也就是有被覆蓋的區域還能識別,分別是 L(QR_ECLEVEL_L,7%),M(QR_ECLEVEL_M,15%),Q(QR_ECLEVEL_Q,25%),H(QR_ECLEVEL_H,30%);
參數$size表示生成圖片大小,默認是3;參數$margin表示二維碼周圍邊框空白區域間距值;
參數$saveandprint表示是否保存二維碼並顯示。
2,下載後把解壓後的phpqrcode文件夾放到extensions文件夾下,如下圖:

3,引入類 phpqrcode
Yii::$enableIncludePath = false;
Yii::import ('application.extensions.phpqrcode.phpqrcode', 1 );
下面是完整的生成二維碼的方法
public function actionQrcode(){
$this->breadcrumbs=array_merge($this->breadcrumbs,array(
'生成二維碼'
));
$qrcode_path='';
$file_tmp_name='';
$errors=array();
if(!empty($_POST)){
$content = trim($_POST['content']); //二維碼內容
$contentSize=$this->getStringLength($content);
if($contentSize>290){
$errors[]='字數過長,不能多於150個字符!';
}
Yii::$enableIncludePath = false;
Yii::import ('application.extensions.phpqrcode.phpqrcode', 1 );
if(isset($_FILES['upimage']['tmp_name']) && $_FILES['upimage']['tmp_name'] && is_uploaded_file($_FILES['upimage']['tmp_name'])){
if($_FILES['upimage']['size']>512000){
$errors[]="你上傳的文件過大,最大不能超過500K。";
}
$file_tmp_name=$_FILES['upimage']['tmp_name'];
$fileext = array("image/pjpeg","image/jpeg","image/gif","image/x-png","image/png");
if(!in_array($_FILES['upimage']['type'],$fileext)){
$errors[]="你上傳的文件格式不正確,僅支持 png, jpg, gif格式。";
}
}
$tpgs=$_POST['tpgs'];//圖片格式
$bas_path=dirname ( Yii::app ()->BasePath );
$qrcode_bas_path=$bas_path.'/upload/qrcode/';
if(!is_dir($qrcode_bas_path)){
mkdir($qrcode_bas_path, 0777, true);
}
$uniqid_rand=date("Ymdhis").uniqid(). rand(1,1000);
$qrcode_path=$qrcode_bas_path.$uniqid_rand. "_1.".$tpgs;
$qrcode_path_new=$qrcode_bas_path.$uniqid_rand."_2.".$tpgs;
if(Helper::getOS()=='Linux'){
$mv = move_uploaded_file($file_tmp_name, $qrcode_path);
}else{
//解決windows下中文文件名亂碼的問題
$save_path = Helper::safeEncoding($qrcode_path,'GB2312');
if(!$save_path){
$errors[]='上傳失敗,請重試!';
}
$mv = move_uploaded_file($file_tmp_name, $qrcode_path);
}
if(empty($errors)){
$errorCorrectionLevel = $_POST['errorCorrectionLevel'];//容錯級別
$matrixPointSize = $_POST['matrixPointSize'];//生成圖片大小
$matrixMarginSize = $_POST['matrixMarginSize'];//邊距大小
//生成二維碼圖片
QRcode::png($content,$qrcode_path_new, $errorCorrectionLevel, $matrixPointSize, $matrixMarginSize);
$QR = $qrcode_path_new;//已經生成的原始二維碼圖
$logo = $qrcode_path;//准備好的logo圖片
if (file_exists($logo)) {
$QR = imagecreatefromstring(file_get_contents($QR));
$logo = imagecreatefromstring(file_get_contents($logo));
$QR_width = imagesx($QR);//二維碼圖片寬度
$QR_height = imagesy($QR);//二維碼圖片高度
$logo_width = imagesx($logo);//logo圖片寬度
$logo_height = imagesy($logo);//logo圖片高度
$logo_qr_width = $QR_width / 5;
$scale = $logo_width/$logo_qr_width;
$logo_qr_height = $logo_height/$scale;
$from_width = ($QR_width - $logo_qr_width) / 2;
//重新組合圖片並調整大小
imagecopyresampled($QR, $logo, $from_width, $from_width, 0, 0, $logo_qr_width,
$logo_qr_height, $logo_width, $logo_height);
//輸出圖片
// header("Content-type: image/png");
imagepng($QR,$qrcode_path);
imagedestroy($QR);
}else{
$qrcode_path=$qrcode_path_new;
}
$qrcode_path=str_replace($bas_path,'', $qrcode_path);
}else{
$qrcode_path='';
}
}
$data=array('data'=>array('errors'=>$errors,'qrcode_path'=>$qrcode_path));
$this->render ( 'qrcode',$data);
}
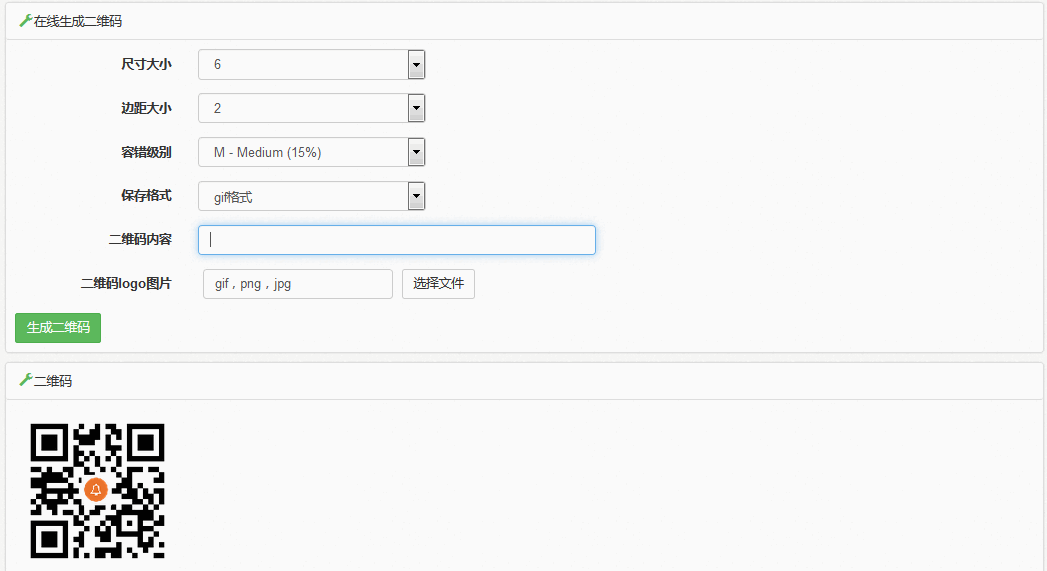
前台的上傳界面:
<?php
$vars = get_defined_vars ();
$data = $vars ['data'];
$content=Yii::app ()->request->hostInfo;
$matrixPointSize=6;
$matrixMarginSize=2;
$errorCorrectionLevel='M';
$tpgs='gif';
if(!empty($_POST)){
$content=$_POST['content'];
$matrixPointSize=$_POST['matrixPointSize'];
$matrixMarginSize=$_POST['matrixMarginSize'];
$errorCorrectionLevel=$_POST['errorCorrectionLevel'];
$tpgs=$_POST['tpgs'];
}
$arrayCorrectionLevel=array('L'=>'L - Low (7%)','M'=>'M - Medium (15%)','Q'=>'Q - Quartile (25%)','H'=>'H - High (30%)');
$arrayTpgs=array('gif'=>'gif格式','png'=>'png格式','jpg格式');
?>
<div class="col-md-12">
<div class="form-horizontal panel panel-default margin-t-10 b-img">
<div class="panel-heading">
<div class="pull-left">
<span class="g-bg glyphicon glyphicon-wrench margin-r-2"
aria-hidden="true"></span>在線生成二維碼
</div>
<div class="clearfix"></div>
</div>
<?php
$form = $this->beginWidget ( 'CActiveForm', array (
'id' => 'qrcode-form',
'htmlOptions' => array (
'id' => 'view_table',
'class' => 'add-form padding-10',
'enctype' => 'multipart/form-data'
),
'enableAjaxValidation' => false
) );
?>
<div class="form-group">
<label class="col-lg-2 control-label">尺寸大小</label>
<div class="col-lg-3">
<select class="form-control" id="matrixPointSize"
name="matrixPointSize">
<?php for ($i=1;$i<21;$i++):?>
<option value="<?php echo $i;?>" <?php echo $i==$matrixPointSize?'selected':'';?>><?php echo $i;?></option>
<?php endfor;?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">邊距大小</label>
<div class="col-lg-3">
<select class="form-control" id="matrixMarginSize"
name="matrixMarginSize">
<?php for ($i=0;$i<21;$i++):?>
<option value="<?php echo $i;?>" <?php echo $i==$matrixMarginSize?'selected':'';?>><?php echo $i;?></option>
<?php endfor;?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">容錯級別</label>
<div class="col-lg-3">
<?php echo CHtml::dropDownList('errorCorrectionLevel',$errorCorrectionLevel, $arrayCorrectionLevel,array('class'=>'form-control'));?>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">保存格式</label>
<div class="col-lg-3">
<?php echo CHtml::dropDownList('tpgs',$tpgs, $arrayTpgs,array('class'=>'form-control'));?>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">二維碼內容</label>
<div class="col-lg-5">
<?php echo CHtml::textField('content',$content,array('class'=>'form-control','maxlength'=>150));?>
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">二維碼logo圖片</label>
<div class="col-lg-5">
<div class="col-md-6">
<input id="upimage" type="file" name="upimage" class="hidden">
<input id="tmp_file" class="form-control" type="text" value="gif,png,jpg">
</div>
<div class="col-md-6"><a class="btn btn-default" onclick="$('input[id=upimage]').click();">選擇文件</a></div>
</div>
</div>
<div class="list_back">
<input type="submit" value="生成二維碼" class="btn btn-success">
</div>
</div>
<?php $this->endWidget(); ?>
<div class="panel panel-default margin-t-10 b-img">
<div class="panel-heading">
<span class="g-bg glyphicon glyphicon-wrench margin-r-2" aria-hidden="true"></span>二維碼
</div>
<div class="panel-body">
<?php if(empty($_POST)):?>
<?php echo CHtml::image('/static/tool/qrcode/qrcode.gif','二維碼');?>
<?php endif;?>
<?php if(!empty($data['errors'])):?>
<label class="col-lg-2 text-right">生成失敗</label>
<div class="col-lg-5">
<?php foreach ($data['errors'] as $e):?>
<?php echo $e;?><br>
<?php endforeach;?>
</div>
<?php endif;?>
<?php if(!empty($data['qrcode_path'])):?>
<?php echo CHtml::image($data['qrcode_path'],'二維碼');?>
<a class="btn btn-success color-f" href="<?php echo $data['qrcode_path'];?>" target="_blank"><span aria-hidden="true" class="glyphicon glyphicon-download-alt margin-r-2"></span>右鍵另存為二維碼</a>
<?php endif;?>
</div>
</div>
<?php $this->renderPartial('/component/duoshuo_common');?>
</div>
如圖:

演示地址