本文實例講述了Yii中CGridView關聯表搜索排序方法。分享給大家供大家參考。具體實現方法如下:
在Yii CGridView 關聯表搜索排序實現方法有點復雜,今天看了一老外寫的了篇游戲,下面我整理一下與各位朋友分享一下,相信會對大家Yii框架的學習有所幫助。
首先,檢查你的blog demo裡的protectedmodelsComment.php,確保Comment模型有一個search的方法,如果沒有,就用gii生成一個,我下載到的blog demo裡倒是沒有。
然後,寫代碼的時間到了,我們從 CommentController 開始,我們給它加一個 actionList:
復制代碼 代碼如下:public function actionList()
{
$model=new Comment('search');
$model->unsetAttributes();
if(isset($_GET['Comment']))
$model->attributes=$_GET['Comment'];
$this->render('list',array(
'model'=>$model,
));
}
著看起來沒什麼了不起的,跟你用gii生成的crud代碼裡的一樣。現在讓我來創建view,在 /protected/views/comment/ 目錄下創建list.php然後粘貼以下代碼
復制代碼 代碼如下:<?php $this->breadcrumbs=array(
'Comments',
);
?>
<h1>Manage Comments</h1>
<?php $this->widget('zii.widgets.grid.CGridView', array(
'dataProvider'=>$model->search(),
'filter'=>$model,
'columns' => array(
'content',
'post.title',
'status',
'author'
),
));
?>
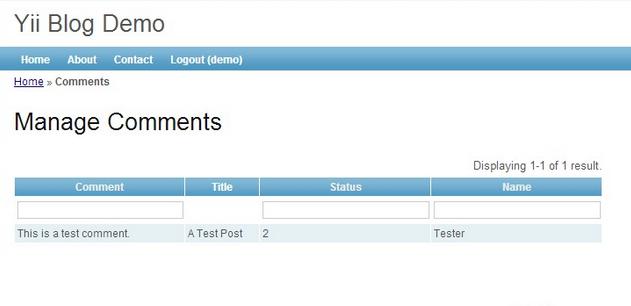
Comment List
這是一個基本的 CGridView 只顯示評論的‘content', ‘status' and ‘author', 和文章的標題。我們假設想要往這張list裡添加一列文章的標題,我們只需要添加post.title 就行了:
復制代碼 代碼如下:'columns'=>array(
'content',
'post.title',
'status',
'author',
),
現在如果你訪問以下這個頁面,發現文章的標題的確顯示出來了

問題:
如果你仔細瞅瞅這個頁面你會發現你無法搜索文章標題,你也沒辦法按文章標題排序,這是因為 CGridView 在給定的 column name 裡面發現了一個‘.',也就是 post.title 的點。如果有點號的話,它就不會生成搜索框。
解決方案:
要想解決這個問題,我們得費點力氣。首先我們得給Commen模型添加一個 getter 和一個 setter ,比如說這麼寫:
復制代碼 代碼如下:private $_postTitle = null;
public function getPostTitle()
{
if ($this->_postTitle === null && $this->post !== null)
{
$this->_postTitle = $this->post->title;
}
return $this->_postTitle;
}
public function setPostTitle($value)
{
$this->_postTitle = $value;
}
接下來將這個屬性添加到 rules 函數裡:
復制代碼 代碼如下:public function rules()
{
// NOTE: you should only define rules for those attributes that
// will receive user inputs.
return array(
array('content, author, email', 'required'),
array('author, email, url', 'length', 'max'=>128),
array('email','email'),
array('url','url')
array('content, postTitle, status, author', 'safe', 'on'=>'search'),
);
}
這還不夠,最需要改動的是我們的 search 函數。首先我們要添一個 criteria:
復制代碼 代碼如下:$criteria=new CDbCriteria;
$criteria->with = "post"; // 確保查詢 post 表
$criteria->compare('t.content',$this->content,true);
$criteria->compare('t.status',$this->status);
$criteria->compare('t.author',$this->author,true);
$criteria->compare('post.title', $this->postTitle,true);
然後我們添加排序:
復制代碼 代碼如下:$sort = new CSort();
$sort->attributes = array(
'defaultOrder'=>'t.create_time DESC',
'content'=>array(
'asc'=>'t.content',
'desc'=>'t.content desc',
),
'status'=>array(
'asc'=>'t.status',
'desc'=>'t.status desc',
),
'author'=>array(
'asc'=>'t.author',
'desc'=>'t.author desc',
),
'postTitle'=>array(
'asc'=>'post.title',
'desc'=>'post.title desc',
),
);
你也許注意到了我在使用完整的 ‘tablename'.'columnname'語法,我這麼做的原因是為了避免 mysql 拋出‘column is ambigious error'。
為了保證這一切正常運行,我們必須傳遞 CSort 實例和 CDbCriteria 實例給 CActiveDataProvider :
復制代碼 代碼如下:return new CActiveDataProvider('Comment', array(
'criteria'=>$criteria,
'sort'=>$sort
));
return new CActiveDataProvider('Comment', array(
'criteria'=>$criteria,
'sort'=>$sort
));
現在我們要做的就是修改我們的 view 以便它在 CGridView 顯示想要顯示的屬性:
復制代碼 代碼如下:'columns'=>array(
'content',
'postTitle',
'status',
'author',
),
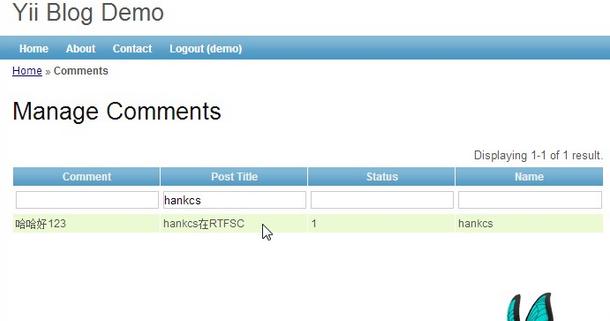
刷新一下,應該可以了,效果如下圖所示:

希望本文所述對大家基於Yii框架的PHP程序設計有所幫助。