為了方便後面學習數組,這裡引入了過渡章節就是表單,至於為什麼,等真的學習到數組的時候你就會發現它的妙處拉。
===================================================================
表單:表單是一個包含表單元素的區域。
表單元素是允許用戶在表單中(比如:文本域、下拉列表、單選框、復選框等等)輸入信息的元素。
表單使用表單標簽(<form>)定義。
<form action="script.php" method="post"> </form>
就PHP 而言,form標簽最重要的屬性是action,它指定將把表單數據發送到哪個頁面,為空就是提交給含這個表單的這頁,也就是當前頁;
第二個屬性是method,它是指定如何把數據發送到處理頁面,兩個選項(get和post)指示要使用的HTTP方法。
method方法選擇:
get方法是把提交的數據通過一系列追加到URL後面的(名 - 值)對發送到接收頁面。例如:
http://www.example.com/script.php?name=Homer&gender=M&age=35不幸的是,通過get傳輸的數據量有限,並且它不怎麼安全(因為數據是可見的)。
一般來講,get 用於請求信息,比如數據庫中的特定記錄或者搜索的結果(搜索幾乎總是使用get )。
當需要采取一個動作時(比如在更新數據庫記錄或者發送電子郵件時),就使用post方法。
由於這些原因,我一般使用post,如果出現例外情況,我會另外指出。
下面我們就來創建一個簡單的表單吧,由於這個文件中沒有含有php代碼,所以我文件保存為(.html)後綴,當然也可以用(.php)後綴。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>簡單的HTML表單</title>
<style type="text/css">
label {font-weight: bold;color: #300ACC;}
</style>
</head>
<body>
<form action="demo1.php" method="post">
<fieldset><legend>在下面的表格輸入您的信息:</legend>
<p><label>姓名: <input type="text" name="name" size="20" maxlength="40" /></label></p>
<p><label>郵箱地址: <input type="text" name="email" size="40" maxlength="60" /></label></p>
<p><label for="gender">性別: </label><input type="radio" name="gender" value="M" /> 男 <input type="radio" name="gender" value="F" /> 女</p>
<p><label>年齡:
<select name="age">
<option value="0-29">30歲以下</option>
<option value="30-60">30歲 到 60歲 之間</option>
<option value="60+">60歲以上</option>
</select></label></p>
<p><label>評論: <textarea name="comments" rows="3" cols="40"></textarea></label></p>
</fieldset>
<p align="center"><input type="submit" name="submit" value="提交信息" /></p>
</form>
</body>
</html>
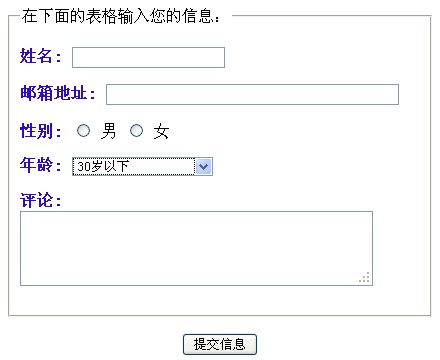
這樣的表單就弄好了,最後的效果圖如下:

==================================================================================================