我們這裡介紹php與KindEditor編輯器使用時如何利用KindEditor編輯器的分頁功能實現文章內容分頁,KindEditor編輯器在我們點擊分頁時會插入
我的理解核心代碼
代碼如下 復制代碼$news = array(
'title'=>'first',
'content' =>'<p>this is paragraph 1</p>'
.'<p>this is paragraph 2</p>'
.'Now i make a page end. [--page--] page 2 start~~~~~'
);
$newsModel->insert($news);
=================================
//news_detail.php?p=2 :
$news_one = $newsModel->get(1);
$content_pages = explode('[--page--]',$news_one['content']);
$cur_page = min( max(1,intval($_GET['p'])), count($content_pages) );
$news_one['content'] = $content_pages[$cur_page-1];
return render('news_detail.html', $news_one);
我們知道在很多在線編輯器裡都有插入分頁的功能,像在KindEditor中點擊插入分頁編輯器會在光標的地方插入如下的代碼:
代碼如下 復制代碼 <hr style="page-break-after:always;" class="ke-pagebreak" />而UEditor則會在光標處加入:
_ueditor_page _break_tag__ueditor_page和_break_tag_之間是沒有空格的,由於本網站也是用的ueditor使用的分頁符是break_tag,所以上面加了空格避免影響
下面我以KindEditor為例,貼上我的代碼:
代碼如下 復制代碼<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
$content=<<<str
<p>上海頂想信息科技有限公司(TOPThink Inc.)是國內領先的WEB應用和服務提供商致力於WEB應用平台、產品和應用的研發和服務,為企事業單位提供基於WEB的應用開發快速解決方案和產品。公司成立於2008年9月,是一家擁有自主知識產權的高新企業。</p>
<hr />
<p>公司長期專注於WEB應用框架、應用平台和企業解決方案的研究,公司的核心技術框架ThinkPHP由創始人劉晨於2006年創立,經過6年多的精心打造和發展,具有廣泛的用戶基礎和良好的業內口碑,已經成長為國內領先和最具影響力的WEB應用開發框架,國外同比也具有相當大的優勢。其應用領域分布於各個行業,在門戶、社區和電子商務領域有著非常良好支持以及拓展,大小案例不下千家,在安全、效率、負載上都有很大優勢,已經成為WEB應用的快速開發解決方案和最佳實踐!</p>
<hr />
<p>
公司總部位於上海,由從事互聯網和用戶體驗研究達10年的資深專家領軍,擁有一批專業的策劃、設計和技術團隊以及廣泛的社區技術力量。公司長期以來憑借業內的影響力、良好的客戶和合作關系,邀請了眾多安全和項目專家作為顧問,有力得保證了客戶項目的開發和實施。公司還擁有一支資深用戶體驗和設計研究隊伍,針對不同用戶量身定做用戶體驗流程,有著良好的產品設計和設計概念。<br/>2009年獲得上海市重大文藝創作項目選題推薦。</p>
str;
$content = preg_replace("'<hr(.*)/>'iUs", "<hr>", $content);
$content = explode("<hr>", $content);
$count = count($content);
$p = empty($_GET['page']) ? 1 : (int) $_GET[page];
$p = $p == 0 ? 1 : $p;
$p = $p > $count ? $count : $p;
$p--;
$content = $content[$p];
$p++;
if ($count > 1) {
$page = '<a class="first" href="?page=1">首頁</a>';
for ($i = 1; $i <= $count; $i++) {
$page.=$i == $p ? '【<a class="on" style="color:red;" href="javascript:void(0)">' . $i . '</a>】' : '【<a href="?page=' . $i . '">' . $i . '</a>】';
}
$page.='<a class="end" href="?page=' . $count . '">尾頁</a>';
}
echo "<h1>上海頂想信息科技有限公司</h1>";
echo $content;
echo "<div>{$page}</div>";
?>
</body>
</html>
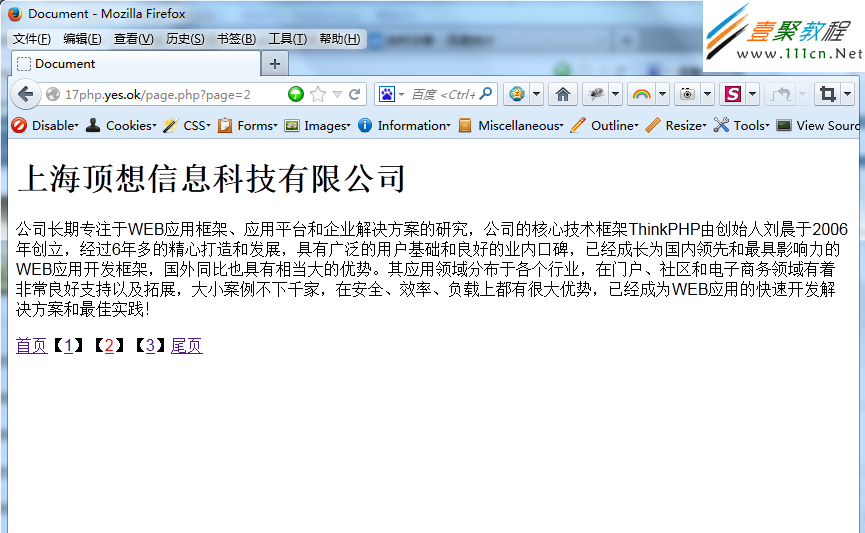
按照上面的代碼你就可以實現文章分頁了,效果如下圖:

如果你用的是UEditor編輯器分頁符默認是:_ueditor_page _break_tag_ (你可以在ueditor.config.js中修改pageBreakTag的設定)則可以將上面的代碼稍作修改即可:
代碼如下 復制代碼$content = preg_replace("'<hr(.*)/>'iUs", "<hr>", $content);
$content = explode("<hr>", $content);
改為:
$content = explode("_ueditor_page _break_tag_", $content);
這樣就可以了,當然你可以自定義任何分頁符