在這篇文章中主要解決兩個問題:
1:在php中如何把html中的內容生成到word文檔中
2:php把html中的內容生成到word文檔中時,不居中顯示問題,即會默認按照web視圖進行顯示。
3:php把html中的內容生成到word文檔中時,相關樣式不兼容問題
正文:
echo '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<xml><w:WordDocument><w:View>Print</w:View></xml>
<script src="includes/js/ztree/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>';
echo '<body><table class="table_dayin">
<caption class="table_caption">';
echo "數字化教學系統電子備課稿<br>
<span>學科 <em style="border-bottom: 1px solid #545454;">語文</em>學校 <em style="border-bottom: 1px solid #545454;">實驗中學</em></span>
</caption>";
echo '</table></body></html>';
ob_start(); //打開緩沖區
header("Cache-Control: public");
Header("Content-type: application/octet-stream");
Header("Accept-Ranges: bytes");
if (strpos($_SERVER["HTTP_USER_AGENT"],'MSIE')) {
header('Content-Disposition: attachment; filename=test.doc');
}else if (strpos($_SERVER["HTTP_USER_AGENT"],'Firefox')) {
Header('Content-Disposition: attachment; filename=test.doc');
} else {
header('Content-Disposition: attachment; filename=test.doc');
}
header("Pragma:no-cache");
header("Expires:0");
ob_end_flush();//輸出全部內容到浏覽器
注:以上代碼部分提供了在php程序文件中生成內容到word文檔中並提供下載功能。
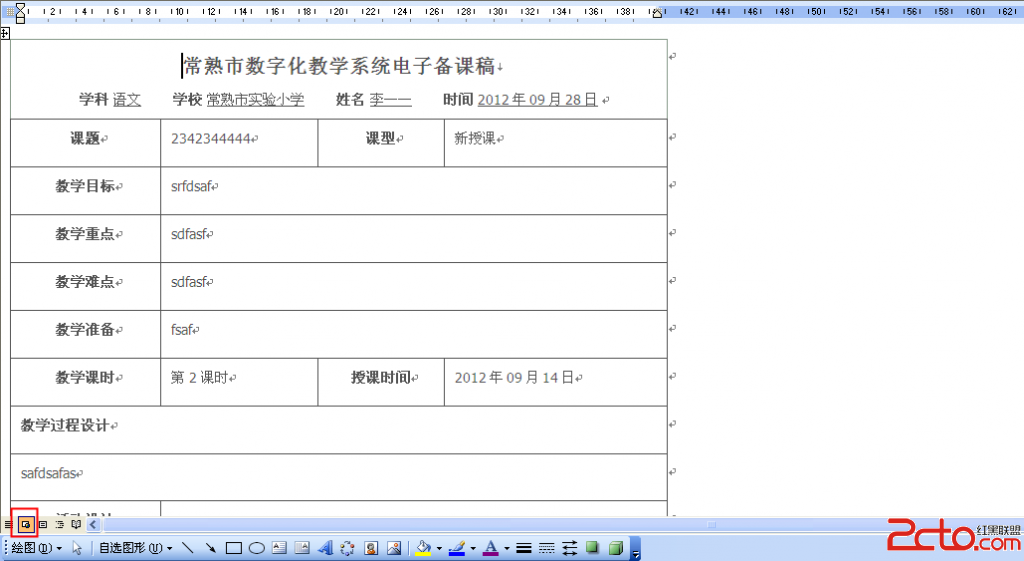
針對第2個問題,下載到本地的word文檔打開後顯示默認按照web視圖進行顯示的問題:如下圖:
按照默認web視圖顯示:
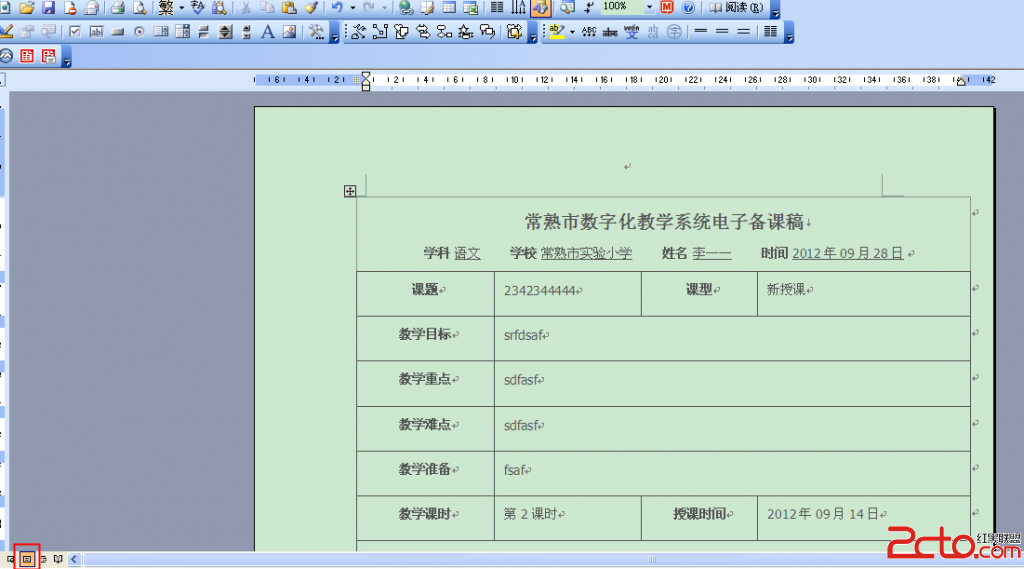
如果按照正常的頁面視圖進行顯示的話,需要在頭部添加一行xml標示進行設置(藍色代碼部分):<xml><w:WordDocument><w:View>Print</w:View></xml>,添加後下載到本地的word文檔打開後顯示如下圖:

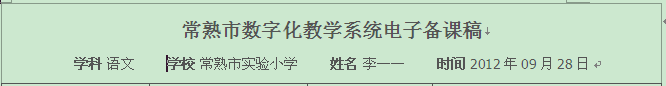
針對第三個問題就是有一些樣式不兼容問題,比如頂部的大標題下面的相關屬性的下劃線標注顯示:
我們在html中的樣式中添加了border-bottom: 1px solid #545454;這個樣式(藍色代碼部分),即:<em style="border-bottom: 1px solid #545454;">,但是下劃線還是沒有顯示,因為在word中不識別。如下圖:

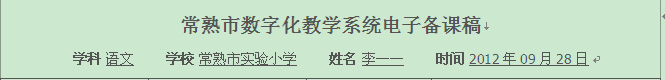
解決方法就是按照word識別的下標樣式進行更改,即:<em style="text-decoration: underline;">,更改為這個樣式後,即在下載到本地的word文檔打開後就有下劃線標示顯示了。
授之於魚,不如授之於漁,我把我的關於這個解決樣式不兼容的解決方法給大家分享一下:
一:找個web版在線編輯器,然後在裡面隨便輸入幾個文字,然後添加下劃線標示
二:然後點擊編輯器上面的查看源代碼按鈕,可以看到剛才添加的那個下劃線標示的屬性即為text-decoration: underline;而不是html中的樣式標示:border-bottom: 1px solid #545454;
好了,針對以上相關問題就到這裡,如有問題請大家提出來,我們共同討論解決哈。
分