我覺得我有必要寫這個教程,因為曾經見到的大部分關於自動完成的應用程序都只是給你一個程序源碼包,然後告訴你怎麼使用,而不是告訴你它是如何工作的以及為什麼這樣做。而知道這些可以讓你對這個插件可以進一步的按自己的需求定制。

好,我們現在開始。
JavaScript代碼 :
復制代碼 代碼如下:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS的解釋:
好,從上面的代碼看到,我們需要連接到一個叫做rpc.php的文件,這個文件處理所有的操作。
lookup函數使用從文本輸入框中得到的單詞然後使用jQuery中Ajax的方法POST把它傳給rpc.php。
如果輸入字符 ‘inputString'是‘0'(Zero,譯注:在這裡是指在搜索框中沒輸入任何內容),建議框就被隱藏,這也很人性化,你想,如果在搜索框中沒有輸入任何東西,你也不期望會出現個建議提示框。
如果輸入框中有內容,我們就得到了這個 ‘inputString'並傳遞給rpc.php頁面,然後jQuery 的$.post()函數被使用,如下:
$.post(url, [data], [callback])
‘callback'部分可以關聯一個函數,這個比較有意思,只有在數據(data)被加載成功的時候才會執行(譯注:此處為意譯,沒看懂原文:<).
如果返回的數據(data)不為空(也就是說,有東西要顯示),那就顯示搜索提示框並且使用返回的數據(data)來代替其中的html代碼。
就這麼簡單!
PHP後台程序(rpc.php):
如你所知,我的php後台程序都叫做rpc.php(RPC指遠程過程調用),而沒用它實際執行的功能來命名,但是也還不錯了。
復制代碼 代碼如下:
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP代碼解釋 :
鑒於代碼中我已經加了很多注釋,在這裡我就不再說的很詳細了。
一般情況下,需要接收這個 ‘QueryString' 然後在其最後使用通配符產生一個查詢語句。
這意味著在這種情況下,每次敲進去一個字符都需要產生一個查詢語句,如果一直都這樣做的話,恐怕MYSQL會受不了。但是為了盡量的簡化這個過程,這種做法對一個規模較小的應用應該沒什麼問題。
這段php代碼你需要在自己的系統中稍作修改,比如你需要更新‘$query'到你自己的數據庫,需要看在哪裡放你數據庫表的列名等等。
CSS樣式 :
我使用的是CSS3,天哪,它真的很好用,雖然在Firefox 或者Safari浏覽器上會有功能限制。
復制代碼 代碼如下:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff;
}
.suggestionList {
margin: 0px;
padding: 0px;
}
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>
CSS代碼都很標准,沒什麼需要特別指出的。
主文件HTML :
這是主文件的部分html代碼,你需要添加的就是一個輸入框,並且把 ‘onkeyup' 函數設置為lookup(this.value)。另外,我建議你不要修改它的ID,如果你不想修改上面的Javascript代碼的話。
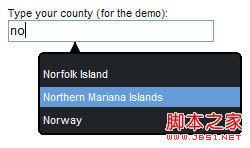
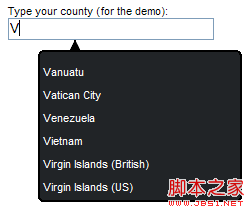
截圖 :
我想你應該會想要看看最後的效果是什麼樣子,OK。

還有,

最後就是有用的鏈接了,我想你應該期待很久了。
源文件 :點擊下載