在網速找了好多方法,最終還是解決了
其實最簡單的方法是在頭部加<meta>標簽
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache,no-store, must-revalidate">
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="expires" CONTENT="0">
還可以用程序控制
復制代碼 代碼如下:
<?php
header("Cache-control:no-cache,no-store,must-revalidate");
header("Pragma:no-cache");
header("Expires:0");
?>
如果在<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache,no-store, must-revalidate">或header("Cache-control:no-cache,no-store,must- revalidate");中少了no-store就解決不了火狐的緩存了
下面給你具體的分析:
Firefox與IE浏覽器緩存的兩個重要區別
當你建立好一個WEB服務後,通常有兩個類型的緩存需要配置:
設置網站有更新的時候html資源馬上過期,以便正在浏覽的用戶可以很快地得到更新.
設置所有其它資源(例如圖片,CSS,javascript腳本)在一定時間後過期.
這個緩存方案涵蓋Two Simple Rules for HTTP Caching文章中提到關於如何處理更新的一些思想.
現在HttpWatch 6.0支持Firefox了,我們想探討一下Firefox在處理緩存上與IE有些什麼不同.設置較長過期時間的使用方式(上面第二條)仍可以直接用於Firefox,但配置1在兩者之間還是存在細微差別的.
在之前的文章 中,我們把第一條劃分為:
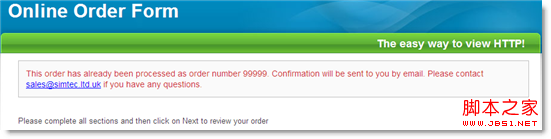
某些時候動態HTML頁面需要即時從服務器更新以備隨時顯示-甚至是使用後退按鈕的時候.例如,顯示銀行帳號的狀態或在線訂單.
靜態HTML頁面,比如聯系,FAQs或者站點地圖等頁面,如果它們設置了Last-Modified響應頭,允許浏覽器在需要的時候重新校驗,就可以利用到緩存.
本文剩下部分探討了Firefox中影響HTML頁面緩存的兩個重要不同點.
1.使用no-cache防止Firefox緩存無效
你可以簡單地設置如下的響應頭預防IE緩存任何東西:
Cache-Control: no-cache
使用了這個響應頭的頁面不會保存在緩存裡,IE總會重新從服務器加載;即使你使用後退按鈕.下面這個例子使用HttpWatch監聽一個網上商店,當我們在提交訂單表單後點擊後退按鈕,結果如下圖: 
然而,這個響應頭卻不能防止Firefox的緩存.這意味著,Firefox在正常訪問的情況下,將一直使用緩存的頁面,直到它發送GET請求重新檢驗.並且,如果是通過後退按鈕訪問頁面,Firefox不會再次訪問服務器,而是簡單直接地從緩存加載.
那怎樣才能關掉Firefox中的緩存呢? 答案很簡單,關不了. 因為Firefox依靠緩存中的副本為"文件->另存為","查看源代碼"這樣的操作服務.但是,你可以控制頁面緩存到哪裡及那些緩存條目可以用於顯示.
下面響應頭在Firefox中可以防止持久化的緩存,強制頁面被緩存到內存中:
Cache-Control:no-store
這個頭也可以防止使用後退按鈕時訪問了緩存頁面,它將觸發一個HTTP GET請求.
這兩個響應頭的值組合使用可以在IE與Firefox得到期待的結果:
Cache-Control: no-cache, no-store
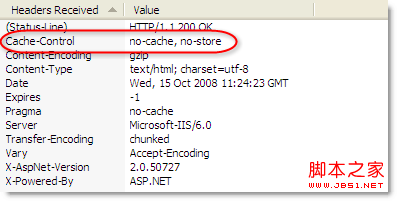
如下HttpWatch響應頭標簽所示: 
2.如果沒有設置過期時間Firefox會為你設置一個當IE遇到沒有Expires頭的http響應時,它就認為永遠不能自動使用緩存條目,直到它重新從服務校驗.由於IE的臨時文件的一個設置項"檢查所在網頁的較新版本"默認為"自動",所以通常都是一個會話做一次.
這就為控制靜態的html內容的緩存提供了一個合理的方式.用戶新打開的IE會得到html的最新版本,而緩存的版本就在關閉IE前會一直被使用.
Firefox處理缺失Expires頭的方式不同.如果影響中有Last-Modified頭它就會使用HTTP 1.1規范RFC2616中指定的一個嘗試性的過期值:
(引用規范:)
並且,如果響應中有Last-Modified時間值,嘗試性的過期值不能超過這個值到現在時間間隔的一個比率,一般設置這個比率為10%.
計算方式如下:
過期時間 = 現在時間 + 0.1 * (Last-Modified到現在的時間差)
例如,如果你的靜態HTML文件上次修改時間是100天前,那過期時間就是10天之後.下面的示例是一個沒有Expires頭頁面的HttpWatch緩存標簽:
pic3
Firefox自動設置了過期時間為8天後,因為這個頁面大概80天沒有被修改過了.
這意味著,為了保持控制好你的HTML頁面,正如我們在 Two Simple Rules for HTTP Caching文章中討論過的,你最好為你的靜態資源如HTML,圖片,CSS文件等,在你的WEB服務器設置一個合適的Expires值.
結論
為了確保IE與Firefox的緩存行為一致,你應該:
總是指定一個Expires頭. 一般設置-1使用html頁面能即時刷新或者對其它如圖片,CSS,javascript腳本資源設置一個特定的過期時間
如果你要強制頁面刷新,甚至是點擊後台按鈕的時候,那就設置 Cache-Control: no-cache, no-store