例子一(POST提交表單):
復制代碼 代碼如下:
<html>
<head>
<title>
Chunkify Form
</title>
</head>
<body>
<form action="chunkify.php" method="POST">
Enter a word:
<input type="text" name="word"/><br/>
How long should be the chunks be?
<input type="text" name="number"/><br />
<input type="submit" value="Chunkify">
</form>
</body>
</html>
復制代碼 代碼如下:
<html>
<head>
<title>
Chunkify Word
</title>
</head>
<?php
$word=$_POST['word'];
$number=$_POST['number'];
$chunks=ceil(strlen($word)/$number);
echo "The $number-letter chunks of '$word' are:<br/>\n";
for ($i = 0;$i<$chunks;$i++){
$chunk=substr($word,$i*$number,$number);
printf("%d: %s<br />\n",$i+1,$chunk);
}
?>
</body>
</html>

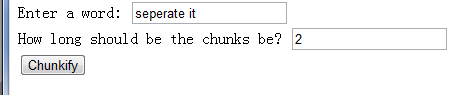
html顯示出來的頁面。

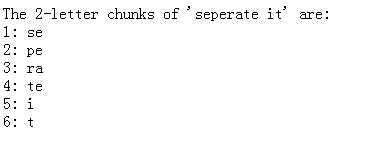
提交表單後php處理出來的頁面。在這個例子中,我輸入一個單詞,然後給定一個長度,將單詞等分成該長度的塊。
演示了通過POST方法提交表單。
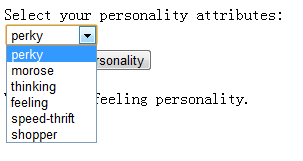
例子二(單選,GET接受表單):
復制代碼 代碼如下:
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
<select name="att[]" >
<option value="perky">perky</option>
<option value="morese">morose</option>
<option value="thinking">thinking</option>
<option value="feeling"> feeling</option>
<option value="thrifty">speed-thrift</option>
<option value="prodigal">shopper</option>
</select>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

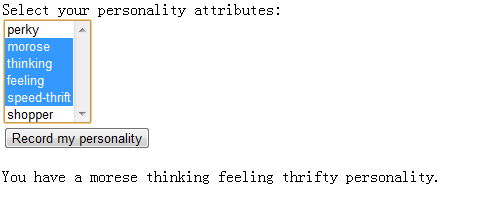
例子三(多選,GET接受表單):
注意到此時<select name="att[]" multiple> 下劃線告訴GET你傳輸的是個數組,黑體字部分則是表示改選擇框為多選框
復制代碼 代碼如下:
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
<select name="att[]" multiple>
<option value="perky">perky</option>
<option value="morese">morose</option>
<option value="thinking">thinking</option>
<option value="feeling"> feeling</option>
<option value="thrifty">speed-thrift</option>
<option value="prodigal">shopper</option>
</select>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

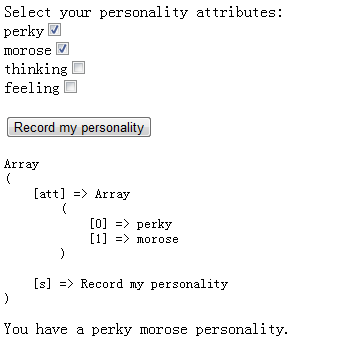
例子四(復選框checkbox): 同樣name="att[]"是告訴GET你傳輸的是一個數組, checked 則表示該選項為初始默認選擇,同樣上例,在標簽內加入 selected="selected"也可以
讓多選初始默認選擇。
復制代碼 代碼如下:
<form action="<?php echo $_SERVER['PHP_SELF'] ?>" method="GET">
Select your personality attributes:<br/>
perky<input type="checkbox" name="att[]" value="perky" checked /> <br/>
morose<input type="checkbox" name="att[]" value="morose" checked /> <br/>
thinking<input type="checkbox" name="att[]" value="thinking" /> <br/>
feeling<input type="checkbox" name="att[]" value="feeling" /> <br/>
<br>
<input type ="submit" name="s" value="Record my personality">
</form>
<?php
if (array_key_exists('s',$_GET)){
echo "<pre>";
print_r($_GET);
echo "</pre>";
if (is_null($_GET['att'])) exit;
$des = implode(' ', $_GET['att']);
echo "You have a $des personality.";
}
?>

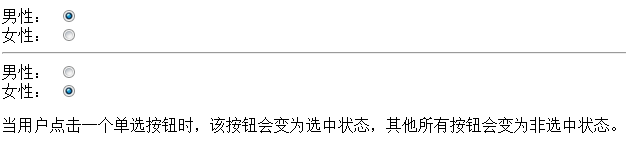
例子五(單選框): 注意,同一個選項即可的單選必須name相等
復制代碼 代碼如下:
<form>
男性:
<input type="radio" checked="checked" name="Sex" value="male" />
<br />
女性:
<input type="radio" name="Sex" value="female" />
<br>
<hr>
男性:
<input type="radio" checked="checked" name="Se" value="male" />
<br />
女性:
<input type="radio" name="Se" value="female" />
</form>
<p>當用戶點擊一個單選按鈕時,該按鈕會變為選中狀態,其他所有按鈕會變為非選中狀態。</p>

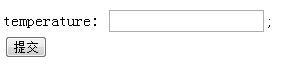
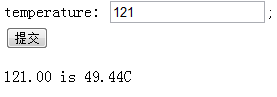
例子六(stick form):一個表格如何要實現之前輸入過的值在頁面刷新後仍然存在可以如下
復制代碼 代碼如下:
<?php
$f = $_POST['fa'];
?>
<form action = "<?php echo $_SERVER['PHP_SELF']; ?> " method="POST">
temperature:
<input type="text" name="fa" value="<?php echo $f;?>" />;
<br/>
<input type="submit" name="Convert to Celsius" />
</form>
<?php
if (!is_null($f)){
$c = ($f-32)*5/9;
printf("%.2lf is %.2lfC",$f,$c);
}
?>


都是一些簡單的表單處理~
Knowledge make me stronger!