如果做過那種門戶站的朋友,肯定知道,一張圖片可能會在不同的地方顯示,大小不同,比例也不同,
如果只用一張圖的話,那麼肯定會變形,而且在顯示小圖的地方,鏈接 大圖,又太浪費了.....用縮略圖來處理,也不完美,因為每個地方出現的比例 大小可能都不一樣 ,舉個例子!

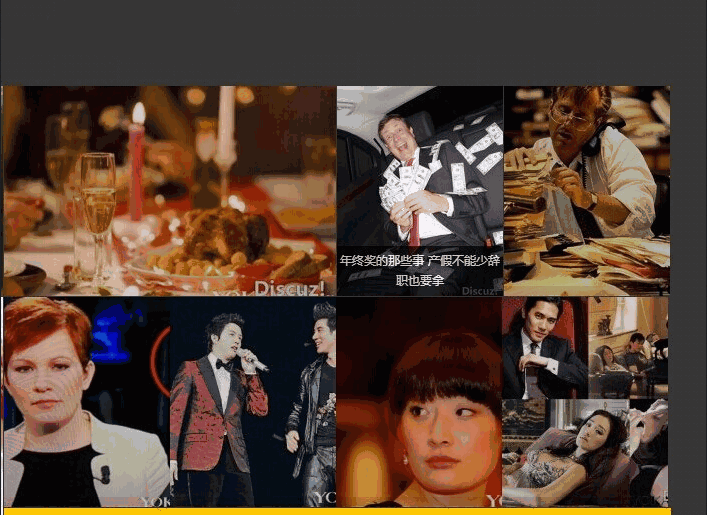
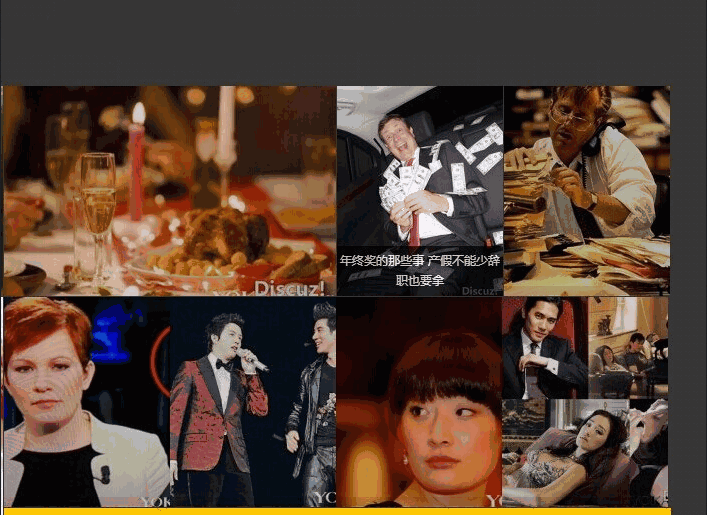
請看上圖。
在這個地方,其實調去出來的是一個列表,但是 圖片的大小是不一樣的,有多大寬有的窄,,當遇到這樣的情況的時候 你們怎麼辦呢,如果直接用原來的地址,肯定是會變形的,如果搞縮略圖也不靠譜,這個調去是自動調去的,你根本不知道哪個圖片需要多大的寬高,
------------------------------------------------------------------------------------------------------------------
下面進入正題:
我一直用一種方法,就是PHP 自動裁切...相比你們看到過類似那種圖片地址吧 /aaaa/abc_200_100.jpg 或者/aaaa/abc_200*100.jpg
我的方式就是在需要圖片地方把這個圖片地址轉化為 類似上面的那種地址, 然後通過apache 的rewrite 定向到一個處理程序.根據寬高生成一個圖片然後保存起來,
這樣做的好處有幾個地方:
第一,非常靈活,在有圖片地方,你需要多寬多高,都可以隨意 控制,不會變形,而且程序永遠會讓圖片內容顯示的最多
第二個,當圖片生成過一次的時候,apache下次就不會再重定向到程序了, 因為在規則前面 有 !d !f 這個判斷,意思就是當前文件不存在的時候才會定向走,下次圖片存在了,就不會再出來了 直接就是真是的圖片了
不好的地方,就是生成的圖片可能會比較多,占用的空間也比較大,但是如果是自己服務器 那就無所謂了,可以歸類整理下
OK 奉上代碼,我們就以discuz為例
代碼如下:
function crop_img($img, $width = 200, $height = 200) {
$img_info = parse_url($img);
/* 外部鏈接直接返回圖片地址 */
if (!empty($img_info['host']) && $img_info['host'] != $_SERVER['HTTP_HOST']) {
return $img;
} else {
$pos = strrpos($img, '.');
$img = substr($img, 0, $pos) . '_' . $width . '_' . $height . substr($img, $pos);
return $img;
}
}
function img($img,$width,$height){
$img_info = parse_url($img);
/* 外部鏈接直接返回圖片地址 */
if (!empty($img_info['host']) && $img_info['host'] != $_SERVER['HTTP_HOST']) {
return $img;
} else {
$pos = strrpos($img, '.');
$img = substr($img, 0, $pos) . '_' . $width . '_' . $height . substr($img, $pos);
echo '<img src="'.$img.'" width="'.$width.'" height="'.$height.'" />';
return ;
}
}
函數的用法 crop_img('原圖地址','寬度','高度'); 這個函數返回處理過的圖片地址,img 函數直接返回圖片標簽字符串,比如在discuz模板裡面調用這個函數 {eval img($pic,200,100)}
這樣返回的地址就是/data/attachment/forum/aaaaaa_200_100.jpg 目前來說 這個圖片是不存在 那麼看第二步
第二步 需要添加apache的rewrite規則
代碼如下:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^data/attachment/(.*)$ images.php?url=$1 [L]
</IfModule>
上面的意思,就是 data/attachement/這個地址開頭不存在的文件都定向到image.php來處理,並且把url當參數傳過去
第三部就是image.php 這個裡面的代碼裡
代碼如下:
<?php
$url = $_GET['url'];
$src = './data/attachment/' . preg_replace('/_(d+)_(d+)/', '', $url);
$filename = './data/attachment/' . $url;
if (file_exists($filename)) {
ob_start();
header('Content-type:image/jpeg');
readfile($filename);
ob_flush();
flush();
} else {
if(!preg_match('/_(d+)_(d+)/', $url, $wh)){
defulat();
exit();
}
$width = $wh[1];
$height = $wh[2];
thumb(realpath($src), $width, $height, $filename, 'crop', '85');
}
function thumb($src, $width, $height, $filename, $mode = 'scale', $quality = '100') {
try {
$imageValue = getimagesize($src);
$sourceWidth = $imageValue[0]; //原圖寬
$sourceHeight = $imageValue[1]; //原圖高
$thumbWidth = $width; //縮略圖寬
$thumbHeight = $height; //縮略圖高
$_x = 0;
$_y = 0;
$w = $sourceWidth;
$h = $sourceHeight;
if ($mode == 'scale') {
if ($sourceWidth <= $thumbWidth && $sourceHeight <= $thumbHeight) {
$_x = floor(($thumbWidth - $sourceWidth) / 2);
$_y = floor(($thumbHeight - $sourceHeight) / 2);
$thumbWidth = $sourceWidth;
$thumbHeight = $sourceHeight;
} else {
if ($thumbHeight * $sourceWidth > $thumbWidth * $sourceHeight) {
$thumbHeight = floor($sourceHeight * $width / $sourceWidth);
$_y = floor(($height - $thumbHeight) / 2);
} else {
$thumbWidth = floor($sourceWidth * $height / $sourceHeight);
$_x = floor(($width - $thumbWidth) / 2);
}
}
} else if ($mode == 'crop') {
if ($sourceHeight < $thumbHeight) { //如果原圖尺寸小於當前尺寸
$thumbWidth = floor($thumbWidth * $sourceHeight / $thumbHeight);
$thumbHeight = $sourceHeight;
}
if ($sourceWidth < $thumbWidth) {
$thumbHeight = floor($thumbHeight * $sourceWidth / $thumbWidth);
$thumbWidth = $sourceWidth;
}
$s1 = $sourceWidth / $sourceHeight; //原圖比例
$s2 = $width / $height; //新圖比例
if ($s1 == $s2) {
} else if ($s1 > $s2) { //全高度
$y = 0;
$ax = floor($sourceWidth * ($thumbHeight / $sourceHeight));
$x = ($ax - $thumbWidth) / 2;
$w = $thumbWidth / ($thumbHeight / $sourceHeight);
} else { //全寬度
$x = 0;
$ay = floor($sourceHeight * ($thumbWidth / $sourceWidth)); //模擬原圖比例高度
$y = ($ay - $thumbHeight) / 2;
$h = $thumbHeight / ($thumbWidth / $sourceWidth);
}
}
switch ($imageValue[2]) {
case 2: $source = imagecreatefromjpeg($src);
break;
case 1: $source = imagecreatefromgif($src);
break;
case 3: $source = imagecreatefrompng($src);
break;
case 6: $source = imagecreatefromwbmp($src);
break;
default: defulat();
return;
}
header("Content-type: image/jpeg");
$thumb = imagecreatetruecolor($width, $height);
imagefill($thumb, 0, 0, imagecolorallocate($thumb, 255, 255, 255));
imagecopyresampled($thumb, $source, 0, 0, $x, $y, $width, $height, $w, $h);
imagejpeg($thumb, null, $quality);
// if ($_SERVER['HTTP_REFERER'] || false !== stripos($_SERVER['HTTP_REFERER'], 'http://' . $_SERVER['SERVER_NAME'])) {
imagejpeg($thumb, $filename, $quality);
// }
imagedestroy($thumb);
imagedestroy($source);
} catch (Exception $ex) {
defulat();
}
}
function defulat() {
$default_img = realpath('media/images/nopic.jpg');
ob_start();
header('Content-type:image/jpeg');
readfile($default_img);
ob_flush();
flush();
}
thumb 函數 可以控制 裁切方式,scale 為等比縮放,不裁切,不夠的地方 用白色填充,crop 為裁切,如果要求的寬高比 大於原圖寬高比,那麼就保持最大顯示寬度,居中裁切上下多余部分,如果要求寬高比小於原圖寬高比,那麼就保持最大高度,居中裁切左右多余部分,總而言之,在保持不變形的前提下 ,把圖片縮小,而且最大保留圖片的內容.哈哈 這個代碼有多叼,試試知道了,,,當然你需要支持rewrite功能和GD2 支持