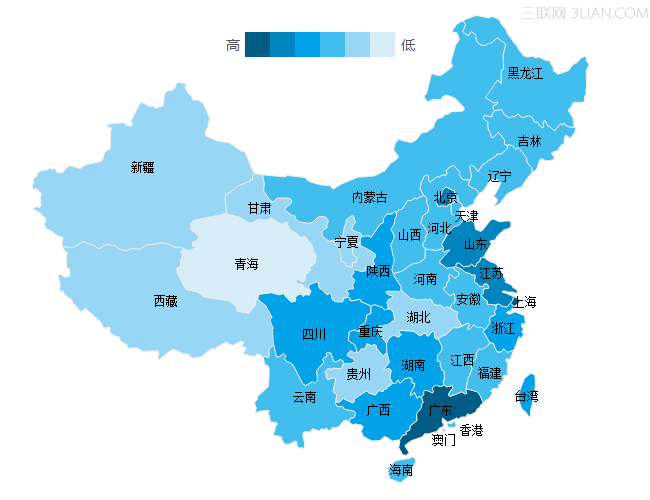
效果如下圖

HTML
和本站上篇文章使用raphael.js繪制中國地圖一樣,首先在head部分載入raphael.js庫文件和chinamapPath.js路徑信息文件。
代碼如下<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="raphael.js"></script>
<script type="text/javascript" src="chinamapPath.js"></script>
然後在body中需要放置地圖的位置放置div#map。
<div id="map"></div>
PHP
我們准備一張mysql表名為mapdata,這張表存儲的是產品在各個省份的活躍用戶數據。我們使用PHP讀取mysql表中的數據,並將讀取的數據以json格式輸出,並將PHP文件命名為json.php。
代碼如下$host="localhost";//主機
$db_user="root";//數據庫用戶名
$db_pass="";//密碼
$db_name="demo";//數據庫名稱
$link=mysql_connect($host,$db_user,$db_pass);//連接數據庫
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
$sql = "select active from mapdata order by id asc";//查詢
$query = mysql_query($sql);
while($row=mysql_fetch_array($query)){
$arr[] = $row['active'];
}
echo json_encode($arr);//JSON格式
mysql_close($link);//關閉連接
值得注意的是,我們要把mapdata表中各省份的排序與chinamapPath.js文件中的各省份順序一致,這樣才能保證讀取的數據能和地圖中的省份對應上。
jQuery
首先我們使用jquery的get()方法獲取json數據。
代碼如下$(function(){
$.get("json.php",function(json){
...
});
});
獲取到json數據後,我們先要將json數據轉換為數組,然後我們遍歷整個數組,根據json數據中各省份活躍用戶數的多少,我們作一個等級區分,這裡我將等級分為0-5六個等級,活躍用戶數越大背景顏色越深,這樣在地圖上顯示就會一目了然的看出不同省份的數據等級程度。繪制地圖的時候和本站上篇文章使用raphael.js繪制中國地圖介紹的基本一樣,不同之處在於給每個不同省份填充對應的顏色,請看整理好的代碼:
代碼如下 $(function(){上述代碼中,使用var fillcolor = colors[arr[i]];獲取對應等級的顏色值,然後通過st.attr({fill:fillcolor});將顏色填充到對應的省份區塊中。此外string2Array()函數是將字符串轉換為數組。
代碼如下function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}
這樣,我們可以看到一個不同省份不同背景色的中國地圖,根據不同顏色可以區分省份之間的活躍用戶數差異程度,達到預期目標。