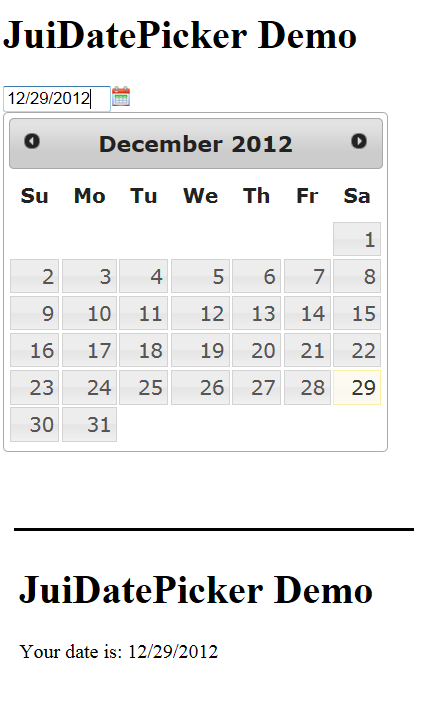
CJuiDatePicker 用於日期輸入,它封裝了 JUI datepicker插件,其基本用法如下:
<?php echo $form->errorSummary($model); ?>
<?php
$this->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
<center class="row submit">
<?php echo CHtml::submitButton('Submit'); ?>
</center>
<?php $this->endWidget(); ?>
</center><!-- form -->
為了獲取輸入的日期,首先為CJuiDatePicker的Name屬性賦值,本例為my_date,然後定義DataModel
class
DataModel extends CFormModel
{
public $my_date;
}
當用戶提交時,顯示用戶輸入的日期,修改SiteController的actionIndex
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}

本例下載:http://www.imobilebbs.com/download/yii/DatePickerDemo.zip