Theming是一個在Web應用程序裡定制網頁外觀的系統方式。通過采用一個新的主題,可以非常方便的改變應用的外觀。
在Yii,每個主題由一個目錄代表,包含view文件,layout文件和相關的資源文件,如圖片, CSS文件, JavaScript文 件等。主題的名字就是他的目錄名字。全部主題都放在在同一目錄WebRoot/themes下 。在任何時候,只有一個主題可以被激活 。
提示:默認的主題根目錄WebRoot/themes可被配置成其他的。只需要配置themeManager應用部件的屬性basePath和baseUrl為 你所要的值。
要激活一個主題,設置Web應用程序的屬性theme為你所要的名字。可以在application configuration中配置或者在執行過程 中在控制器的動作裡面修改。
注:主題名稱是區分大小寫的。如果您嘗試啟動一個不存在的主題, yii: :app()->theme將返回null 。
主題目錄裡面內容的組織方式和application base path目錄下的組織方式一樣。例如,所有的view文件必須位於views下 , 布局view文件在views/layouts下 ,和系統view文件在views/system下。例如,如果我們要替換PostController的create view 文件為classic主題下,我們將保存新的view文件為WebRoot/themes/classic/views/post/create.php。
對於在module裡 面的控制器view文件,相應主題view文件將被放在views目錄下。例如,如果上述的PostController是在一個命名為forum的模塊 裡 ,我們應該保存create view 文件為WebRoot/themes/classic/views/forum/post/create.php 。如果 forum模塊嵌套在另一 個名為support模塊裡 ,那麼view文件應為WebRoot/themes/classic/views/support/forum/post/create.php 。
本例通 過修改Yii Framework 開發教程(11) UI 組件 ActiveForm示例 ,為它添加兩個主提,為簡單起見,兩個主題名字分別為 cyan,grey, 以其背景顏色命名。
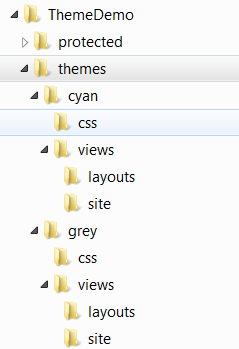
首先在應用目錄結構下創建themes 目錄,然後創建cyan,grey 兩個子目錄,然後將缺 省的protected/views分別復制到兩個子目錄下,作為Theme的初始版本。
並使用Yii缺省的Css定義,也分別拷貝到兩個 主題子目錄下,作為CSS的初始文件。
下面分別對兩個主題下的CSS文件稍微做些修改,以示區別,修改css/main.css 修 改body的背景色

body
{
margin: 0;
padding: 0;
color: #555;
font: normal 10pt Arial,Helvetica,sans-serif;
background: #00FFFF;
}
分別該為Cyan和Grey的顏色。
然後修改layout/main.php 引用主題下的CSS文件,在一個主題的視圖,我們經 常需要鏈接其他主題資源文件。例如,我們可能要顯示一個在主題下images目錄裡的圖像文件。使用當前激活主題的baseurl屬 性,我們就可以為此圖像文件生成如下url
yii: :app()->theme->baseUrl . '/images/FileName.gif'
修改後的布局文件如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="language" content="en" />
<!-- blueprint CSS framework -->
<link rel="stylesheet" type="text/css"
href="<?php echo Yii::app()->theme->baseUrl; ?>/css/screen.css"
media="screen, projection" />
<link rel="stylesheet" type="text/css"
href="<?php echo Yii::app()->theme->baseUrl; ?>/css/print.css"
media="print" />
<!--[if lt IE 8]>
<link rel="stylesheet" type="text/css"
href="<?php echo Yii::app()->theme->baseUrl; ?>/css/ie.css"
media="screen, projection" />
<![endif]-->
<link rel="stylesheet" type="text/css"
href="<?php echo Yii::app()->theme->baseUrl; ?>/css/main.css" />
<link rel="stylesheet" type="text/css"
href="<?php echo Yii::app()->theme->baseUrl; ?>/css/form.css" />
<title><?php echo Yii::app()->name . ' ' . Yii::app()->theme->name; ?
></title>
</head>
<body>
<h1>Theme Name:<?php echo Yii::app()->theme->name;?></h1>
<?php echo $content; ?>
</body>
</html>