在創建Yii 應用的MVC做的View時,可以直接使用HTML語言直接構造頁面視圖,Yii 也提供了幾個幫助(helper)類簡化視圖 編寫。例如, 要創建一個文本輸入域,我們可以調用 CHtml::textField(); 要創建一個下拉列表,則調用 CHtml::dropDownList()。在前面的Hangman例子的幾個View就是使用CHtml來創建View的。
信息: 你可能想知道使用幫助 類的好處,如果它們所需的代碼量和直接寫純HTML的代碼量相當的話。 答案就幫助類可以提供比 HTML 代碼更多的功能。例如 , 如下代碼將生成一個文本輸入域,它可以在用戶修改了其值時觸發表單提交動作。
CHtml::textField ($name,$value,array('submit'=>''));
不然的話你就需要寫一大堆 JavaScript 。
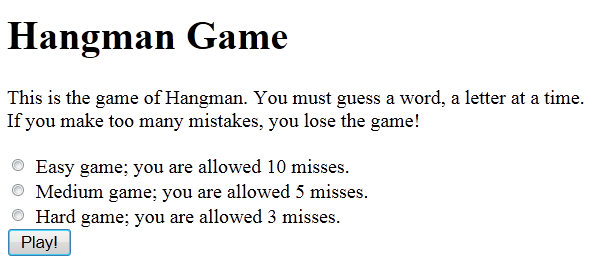
回憶一 下Hangman中頁面play的定義:
<p>This is the game of Hangman.
You must guess a word, a letter at a time.
If you make too many mistakes, you lose the game!</p>
<?php echo CHtml::beginForm(); ?>
<?php echo CHtml::radioButtonList('level', null, $levels); ?>
<br/>
<?php echo CHtml::submitButton('Play!'); ?>
<?php if($error): ?>
<span style="color:red">You must choose a difficulty level!</span>
<?php endif; ?>
<?php echo CHtml::endForm(); ?>

使用CHtml構造頁面總是以CHtml::beginForm()開始以 CHtml::endForm()結尾。實際上這兩,個方法生成From標簽的開始和 結束標記。
對於HTML表單支持的UI組件,如button, radioButton, checkbutton 等UI組件,CHtml類都提供了對應的方法, 比如上面的radioButtonList 和 submitButton。
除radioButtonList等之外,CHtml還提供了一組activeXXX ,比如 activeRadioButtonList ,這些方法需要和CFormModel 配合使用,對於Hangman這樣的例子我們沒有另外使用Model,因此就沒 有使用activeRadioButtonList方法,將在後面介紹MVC中的Model時介紹。
對與CHtml所支持的全部UI組件可以參考Yii類參考文檔:http://www.yiiframework.com/doc/api/1.1/CHtml
從版本 1.1.1 開始,提供了一個新的小物件 CActiveForm (http://www.yiiframework.com/doc/api/1.1/CActiveForm)以簡 化表單創建。 這個小物件可同時提供客戶端及服務器端無縫的、一致的驗證。這些在Yii支持的UI組件時一並介紹。