關於投票系統怎麼樣怎麼樣的引言就不多說,這不是畢業設計,主要說一下使用php實現投票系統,與其他普通系統一樣,分為兩部分,一個是管理員部分,一個是普通用戶部分。
關於投票系統的管理部分,非常之簡單,提供兩部分的功能,增加投票與刪除投票
關鍵在於設計好數據庫的表,擬定於這樣存一個投票,voteparent表存這個投票的標題、描述是否被刪除,votechildren表存這個投票的子選項與投票數
一、基本目標
首先投票系統是這樣的:

三個鏈接,點進去能夠直接進行相關功能的操作,本文主寫管理員部分,普通用戶部分使用到jpgraph另開一章說明
中間按理說應該有登錄系統的,這裡不是重點,可以參考我之前的《【php】登錄系統與輸出浏覽者信息》(點擊打開鏈接)
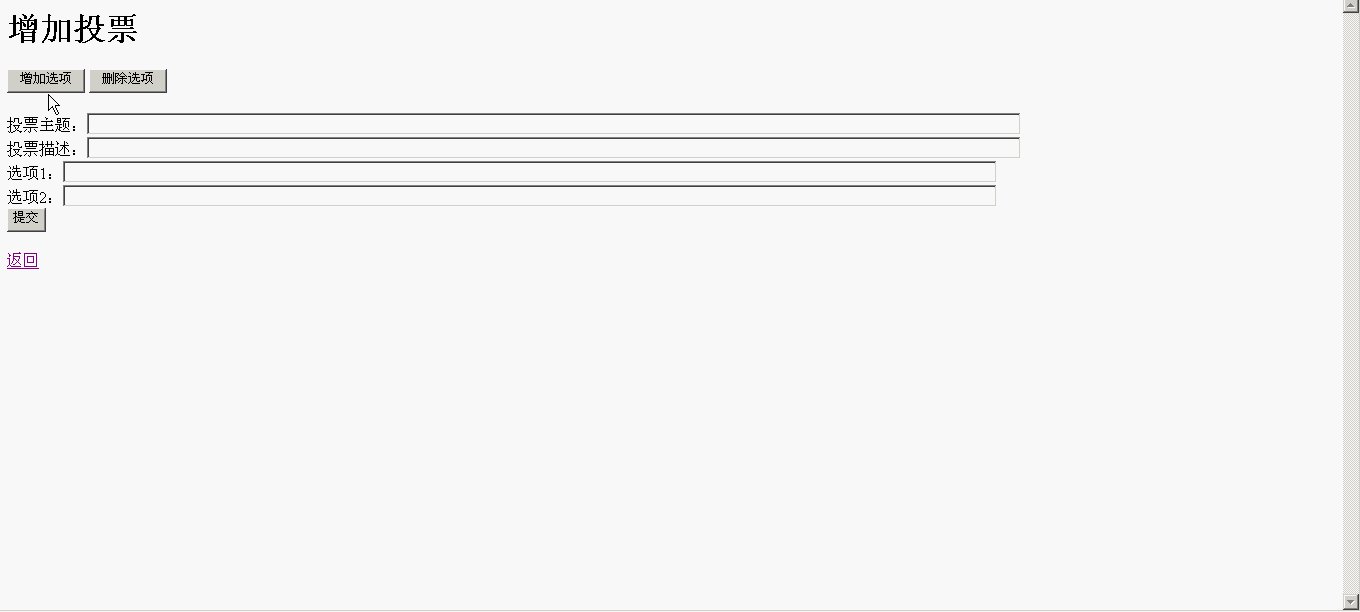
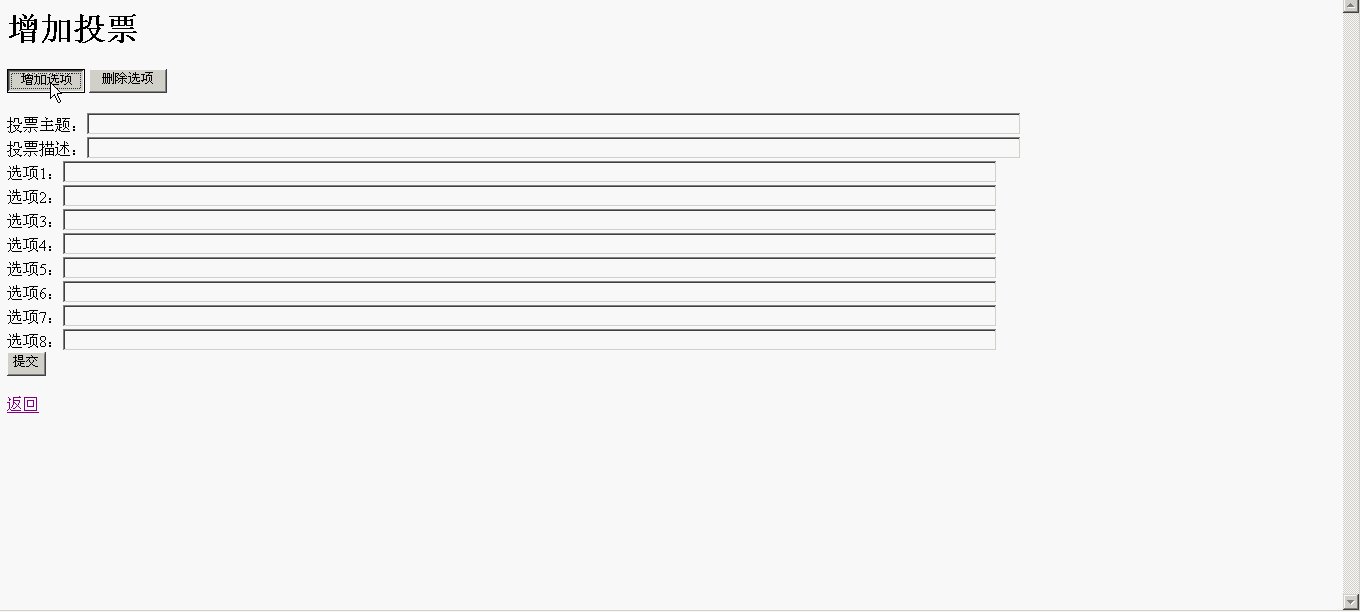
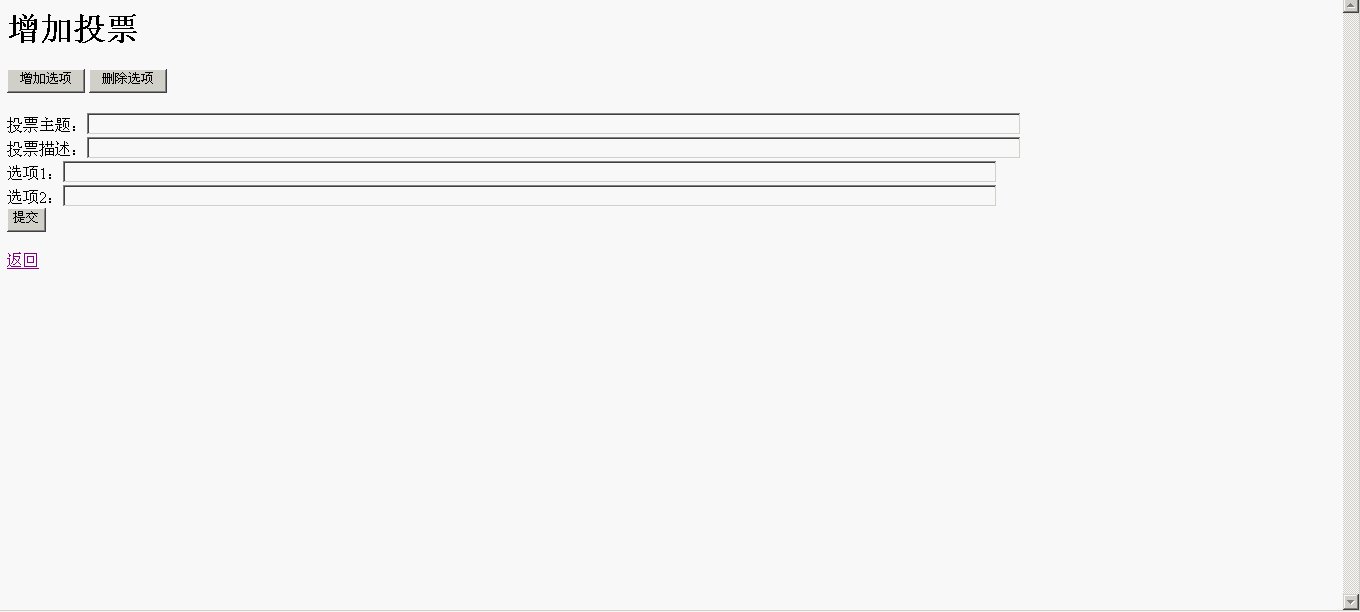
點開添加投票選項,會是如下界面,能夠增加與刪除投票選項,最多10個投票選擇,至少2個頭像選項,超過與不足會提示:

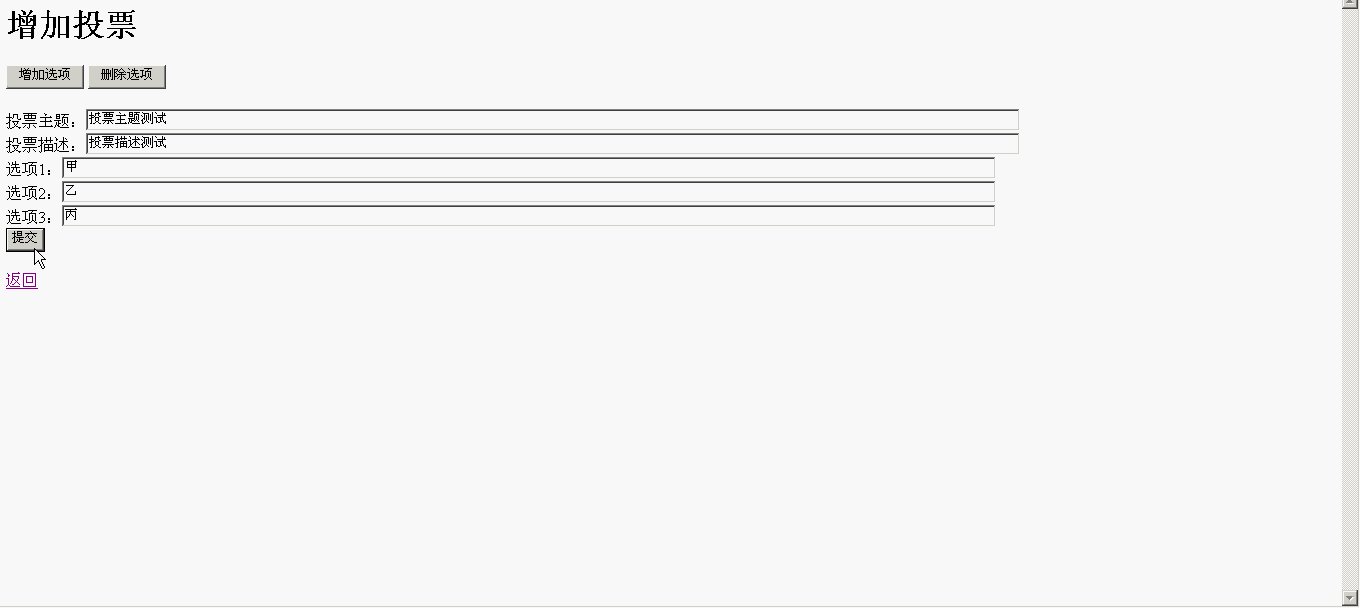
預覽圖是使用IE6的,所以添加與刪除選項反應得比較慢,管理員填完投票信息之後,就能成功地添加投票了。

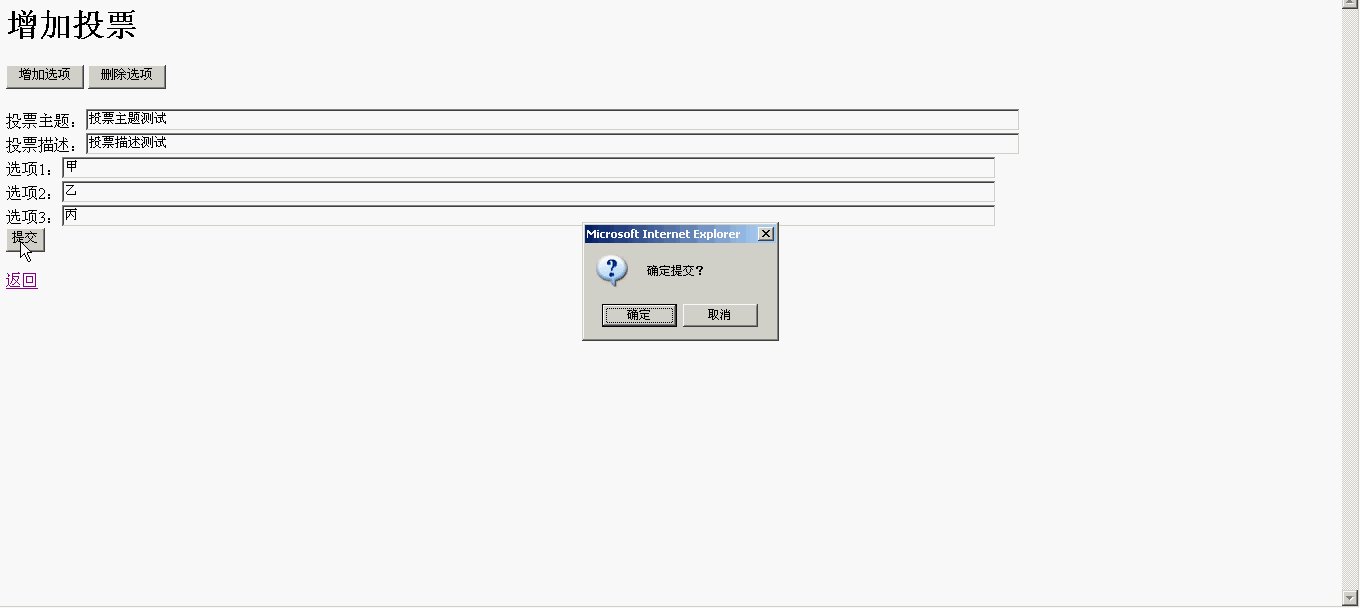
提交前會向管理員詢問是否添加,防止誤操作,這裡的系統其實還應該使用xajax來調查這個投票數據裡面是否有,而且有任意一項選項為空應該不讓添加,詳情可以參考《【php】注冊系統和使用Xajax即時驗證用戶名是否被占用》一文(點擊打開鏈接),這裡沒做,因為本文主要講投票系統核心實現,這裡就不扣這些小細節。
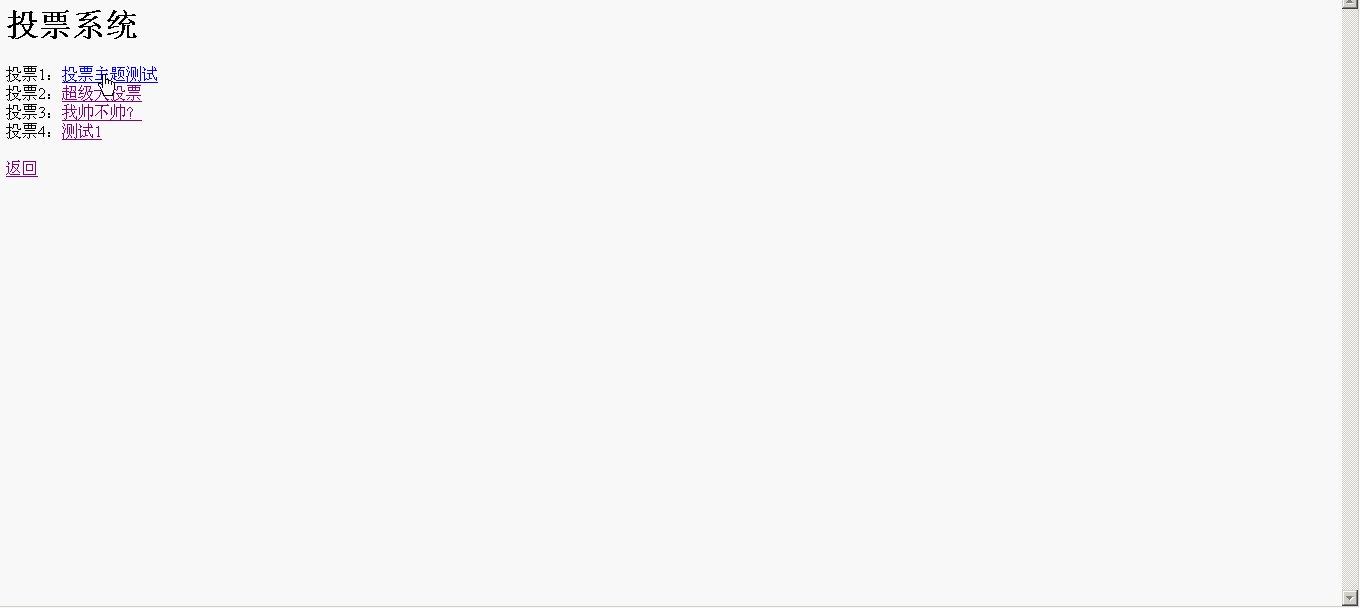
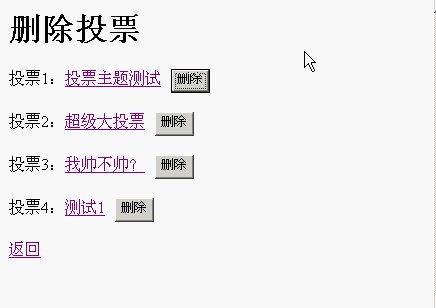
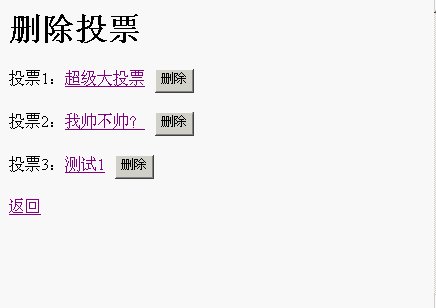
再點開投票系統的刪除投票部分:

在每一個投票的末尾都有刪除按鈕,點擊每一個投票標題能夠查看本投票:

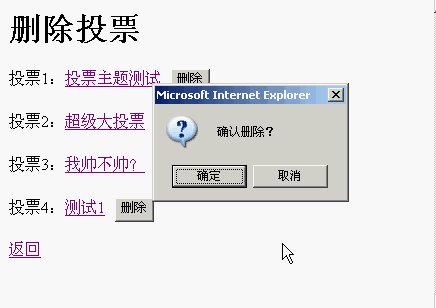
點擊刪除按鈕同樣會有詢問,然後,點擊取消什麼都不會發生,點擊確認則能夠成功刪除投票:

上圖中能夠明顯發現刪除前有4個投票,然後刪除之後僅有一條投票。
二、基本思想
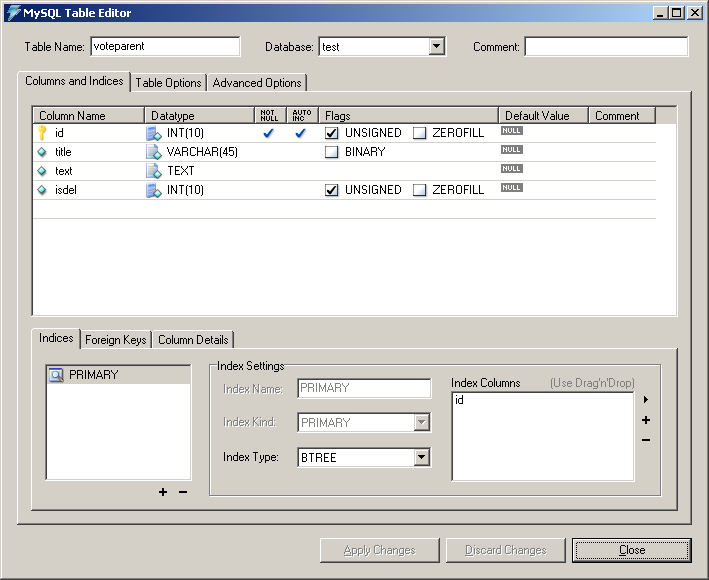
投票系統的管理員部分沒有什麼新的技術還是數據庫的操作,首先voteparent表的結構如下:

id是自增列,title是這個投票的大標題,比如上面的“我帥不帥”之類,之後的text用來存放對這個投票的描述,未了不使自增列斷開,與刪除的投票可查,采用為刪除的方式,設置刪除位isdel,呈現出來的,這是刪除位為0的投票。
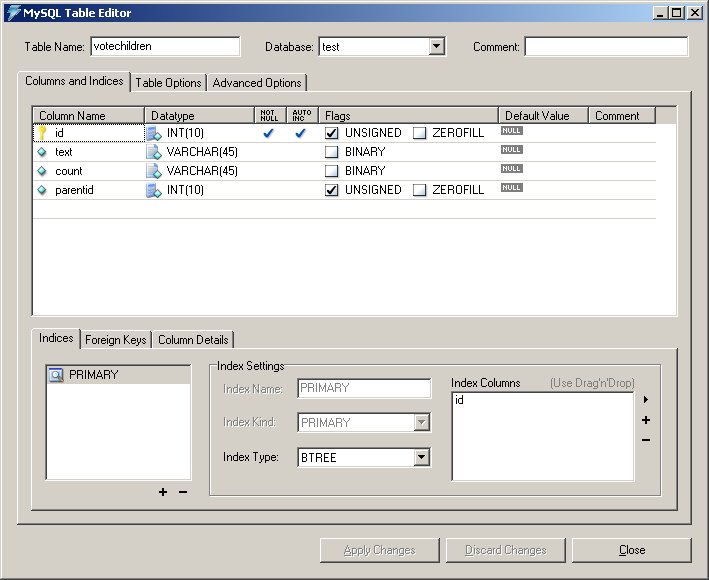
votechildren表如下,id是自增列,text用來存放每一個子選項的描述,count用來存放這個自選項的票數,parentid用來存放這個子選項是屬於哪個投票的。這裡雖然很明顯與voteparent表存在著參考性約束,但沒有必要設置外鍵,免得操作時麻煩

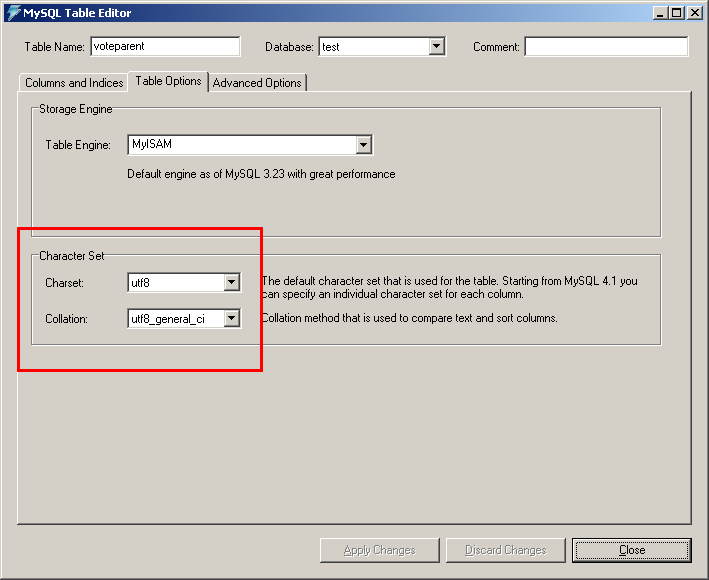
值得注意的是,兩張表建立之後,記得翻到table options標簽卡,把這兩張表的編碼都設置為utf-8,避免亂碼

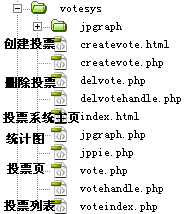
站點的目錄結構則如下所示:

本文只說明createvote.html,createvote.php,delvote.php,delvotehandle.php,index.html五頁的內容
三、制作過程
1、index.html
首先是最基本的,僅有三個鏈接的index.html,這裡就不說了,僅有三個a標簽,剛學html的人都會了,代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>投票系統</title> </head> <body> <a href="createvote.html">添加投票(管理員部分)</a><br /> <a href="delvote.php">刪除投票(管理員部分)</a><br /> <a href="voteindex.php">投票(普通用戶部分)</a> </body> </html>
2、createvote.html
添加投票頁,整個添加投票頁處理兩個自有js函數的按鈕外,是一個大表單,其中還有一個隱藏域用來記錄現在有多少個選項,
為下一步添加投票操作頁createvote.php提供操作基礎。
下面就這樣進行基本說明,javascript對web節點的操作,可以參考我之前的《JavaScript針對網頁節點的增刪改查用法實例》一文(點擊打開鏈接)
注意到添加的子選項節點會很有規律的以opt1,opt2,opt3……那樣排列,這是為了方便下面的操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>創建投票</title>
</head>
<body>
<h1>增加投票</h1>
<button onclick="createbtn()">增加選項</button> <button onclick="delbtn()">刪除選項</button>
<!--onsubmit屬性是為了下面腳本能夠順利彈出確認框,用戶確認之後才提交這個表單-->
<form action="createvote.php" method="post" onsubmit="return check()">
<!--這裡定義div的id是為了下面的javascript的操作,而且div不像p那樣會參加很大的行距-->
<div id="createform">
<div>
投票主題:<input type="text" name="title" style = "width:70%"/>
</div>
<div>
投票描述:<input type="text" name="text" style = "width:70%"/>
</div>
<div>
選項1:<input type="text" name="opt1" style = "width:70%"/>
</div>
<div>
選項2:<input type="text" name="opt2" style = "width:70%"/>
</div>
</div>
<!--這裡是用來記錄有多少個選項的-->
<input type="hidden" id="nodetotal" name="nodetotal" />
<input type="submit" value="提交" />
</form>
<a href="index.html">返回</a>
</body>
</html>
<script>
//腳本部分,是現實的關鍵
//開始先記錄當前的選項數是2,並存入hidden域,到時候隨表單一起提交
var nodenum=2;
document.getElementById("nodetotal").value=nodenum;
//下面是“增加選項”“刪除選項”的按鈕操作
function createbtn(){
//如果選項少於10個才操作
if(nodenum<10){
nodenum++;
var node=document.createElement("div");
//操作節點如果涉及html文本,寫成單引號就不用寫\"這麼難看的雙引號的轉義字符
node.innerHTML="選項"+nodenum+":<input type='text' name='opt"+nodenum+"' style='width:70%' />";
document.getElementById("createform").appendChild(node);
//記得增加完每個節點,要更新以下hidden域裡面的節點數哦!
document.getElementById("nodetotal").value=nodenum;
}
else{
alert("最多10個選項");
}
}
//邏輯跟上面一樣
function delbtn(){
if(nodenum>2){
nodenum--;
d=document.getElementById("createform");
d.removeChild(d.lastChild);
document.getElementById("nodetotal").value=nodenum;
}
else{
alert("至少2個選項");
}
}
//表單確認框的腳本,表單onsubmit為true才能夠提交嘛,confirm點確定則返回true反之為false
function check(){
return confirm("確定提交?");
}
</script>
3、createvote.php
添加投票處理頁,這裡插入數據庫要注意,先插入voteparent,再找出剛插入voteparent的那條記錄的id,插入votechildren表的parentid,這裡找parentid需要注意,不要通過尋找最後一條插入記錄的方法,找到parentid,因為這樣如果多個管理員在操作數據庫的並發時,會產生混亂由於這裡有中文,操作數據庫之前,記得加上mysql_query("set names utf8");這句話,詳情請看代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>添加投票處理中……</title>
</head>
<body>
<?php
//首先取出剛才要添加投票的title與text,隱藏域中的選項數
$ptitle=$_REQUEST["title"];
$ptext=$_REQUEST["text"];
$nodetotal=$_REQUEST["nodetotal"];
$con=mysql_connect("localhost","root","root");
//連接數據庫
if(!$con){
die("連接失敗!");
}
mysql_select_db("test",$con);
mysql_query("set names utf8");
//把title與text插入到voteparent表,設定刪除位是0之後,系統會自動生成id
mysql_query("insert into voteparent(title,text,isdel) values ('".$ptitle."','".$ptext."',0);");
//再通過title找到剛才系統生成的id
$pid;
$result=mysql_query("select id as pid from voteparent where title='".$ptitle."';");
while($row=mysql_fetch_array($result)){
$pid=$row["pid"];
}
//建立一個php數組,裡面存放每一個子選項
$optarr=array();
//選項的多少決定了我們的循環次數
for($i=1;$i<$nodetotal+1;$i++){
$optarr[$i]=$_REQUEST["opt${i}"];
mysql_query("insert into votechildren(text,count,parentid) values ('".$optarr[$i]."',0,'".$pid."');");
};
mysql_close($con);
?>
</body>
</html>
<script>
alert("添加成功");
window.location.href="index.html";
</script>
以上,管理員添加投票功能做完,下面是管理員刪除投票功能
4、delvote.php
先把voteparent中所有的刪除位不為1的投票查詢出來,然後降序排列,因為人們希望先看到最新添加的投票,生成節點的時候設置好每一個投票的刪除按鈕id,這個id就是在數據庫中的voteparent的id,方便後續操作,刪除按鈕的腳本不用寫什麼,就是把這個id傳到delvotehandle.php,刪除處理頁中就可以了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刪除投票</title>
</head>
<body>
<h1>刪除投票</h1>
<?php
$con=mysql_connect("localhost","root","root");
if(!$con){
die("連接失敗!");
}
mysql_select_db("test",$con);
mysql_query("set names utf8");
$result=mysql_query("SELECT * FROM voteparent where isdel=0 order by id desc;");
$i=1;
while($row=mysql_fetch_array($result)){
echo "<div style='margin-right:10px;float:left'>投票${i}:<a href='vote.php?id=${row["id"]}'>${row["title"]}</a></div><div style='float:left'><button id='${row["id"]}' onclick='deljs(this.id)'>刪除</button></div><div style='clear:both'></div>";
$i++;
}
mysql_close($con);
?>
<p>
<a href="index.html">返回</a>
</p>
</body>
</html>
<script>
function deljs(id){
if(confirm("確認刪除?")){
window.location.href="delvotehandle.php?id="+id;
}
}
</script>基本思想就是這樣,其中這個頁面采用了div布局,而不是table,詳情可以參考我之前的《【CSS】關於div的對齊與網頁布局》(點擊打開鏈接)
5、delvotehandle.php
取到剛才傳過來的id,根據這個id把相應的isdel刪除位設定為1即可
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刪除投票處理中……</title>
</head>
<body>
<?php
$pid=$_REQUEST["id"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("連接失敗!");
}
mysql_select_db("test",$con);
mysql_query("set names utf8");
mysql_query("update voteparent set isdel=1 where id=".$pid.";");
mysql_close($con);
?>
</body>
</html>
<script>
alert("刪除成功");
window.location.href="index.html";
</script>
以上就是投票系統管理員部分,增加投票與刪除投票的過程,按理說相關的處理頁面,還需要進行session的保護,
避免直接輸入網址就能夠訪問,這裡沒寫,可以參考我之前的《php+MySql實現登錄系統與輸出浏覽者信息功能》(點擊打開鏈接)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。