在上篇文章給大家介紹了yii2搭建完美後台並實現rbac權限控制實例教程中完美實現了yii2的後台搭建和rbac權限控制,如果你還沒有實現,請先看上文再回來參考本文,因為本文是在上文的基礎上進行完善和補充。
部分小伙們紛紛反映,最後菜單menu怎麼控制權限呀,看不懂,搞不定,而且你那貌似沒搞完,瞎忽悠!確實沒那麼全,今天看我們如何實現菜單完美權限化。先羅列下主要講的內容,不需要的沒必要看下去,只為分享給有需要的人。
利用menu表添加菜單
左側菜單結果adminlte完美呈現
菜單前面自定義icon小圖標並呈現
如何控制菜單的顯示或者隱藏
頁面操作按鈕沒權限的不做顯示
gridview中也只顯示有操作權限的按鈕
嗯,差不多就這麼多,如果你還有其他的有關權限控制菜單的需求,請下方留言,咱們共同切磋交流。
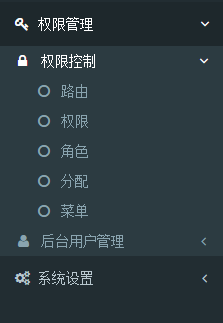
先看圖預覽下大致效果,不然怎麼激起你們好學的心。

首先我們先訪問路由頁面 /dmin/route/index ,盡可能的把左側的全部選中,然後移動到右側,,然後記得給當前用戶分配相關的可訪問權限哦。
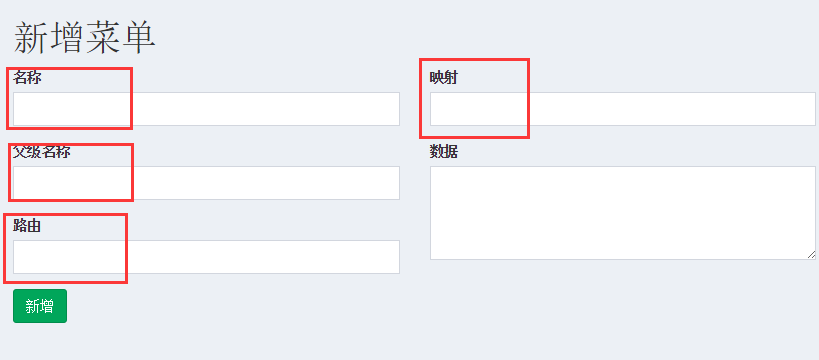
接下來訪問菜單列表 /admin/menu/index 點擊添加菜單,如果這個時候你沒有權限訪問了,請你在配置文件的 as access文件內暫時允許當前用戶訪問任意權限,並在我們添加完權限的時候去掉as access的設置,一定要記得哦,不然權限失效了可別回來找我。

這裡我們先填寫上圖中標紅的四個字段
舉個例子:我們要添加一級菜單"權限管理"
名稱請填寫"權限管理",因為是一級菜單,父級名稱請留空,路由我們這裡選擇"/admin/default/index",注意了,如果匹配到任何路由,請訪問路由頁面把左側的選中移動到右側。
映射,其實就是排序高低的問題,比如說我添加了兩個菜單,映射值為1的就在上面 值為2的就在1的下面,我們這裡填寫數字1。
"數據"這一項我們後面再說。
按照剛剛介紹的這種方式添加吧,舉一個添加二級菜單"權限控制"的例子
只需要把父級名稱這裡填寫我們剛剛添加成功的一級名稱"權限管理"即可。其他照舊。不會操作的多看兩遍,這裡最好把權限管理的幾個菜單全部添加完畢,因為接下來我們需要且你可以多練練手嘛。
到此我們已經會添加菜單了。
我們來看下一步,利用我們之前搭建的後台框架進行展現。
use mdm\admin\components\MenuHelper; echo dmstr\widgets\Menu::widget( [ 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
是不是很簡單,What?我的怎麼沒有dmstr這玩意,不好意思,已經說的很多遍,需要先看上文再有這個菜單的結合。
ok,刷新頁面看看你的菜單,雖然我們還沒完全實現我們想要的功能,不過到此你應該能看到你的菜單展現了。
接下來將進入我們的重點以及難點,我們要實現菜單前面的小圖標且完成菜單可隱藏控制。
還記得我們一開始創建菜單的時候,唯一沒進行填寫的選項"數據"嗎?為了後續操作方便,我們這裡一並把圖標和隱藏的選項都填寫上。我們以開始截圖中的"後台用戶管理"這個二級菜單為例進行修改。截圖大家先看看我們的菜單目前的狀態,

請在其更新頁面的“數據”項中務必填寫下面的代碼,如果你有新的想法,還請先按照我的思路後面再做修改,因為後面我們要進行操作。
{"icon": "fa fa-user", "visible": false}
是的,這個"數據"項我們填寫的是一段json代碼,接下來我們對展示菜單的代碼也做稍微的整改,為了方便大家看代碼,這裡的$callback直接寫在頁面上了,回頭大家可以繼續封裝優化。
use mdm\admin\components\MenuHelper;
<?php
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = [
'label' => $menu['name'],
'url' => [$menu['route']],
];
//處理我們的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//沒配置圖標的顯示默認圖標
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
//這裡我們對一開始寫的菜單menu進行了優化
echo dmstr\widgets\Menu::widget( [
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id, null, $callback),
] ); ?>
是的,你沒有看錯,代碼是有點長,我們來簡單分析分析。其實我們這裡的$callback方法也只是針對上面我們添加菜單的"數據"項進行的分析。不難看出,我們對icon和visible分別進行了判斷,並追加到當前menu中。
到此,我們費了一番波折終於實現菜單加icon和設置菜單的隱藏。如果你有其他的屬性需要進行配置,此處仍然可以繼續單獨配置。
現在,我們還有兩個任務仍待完成,要完成接下來的兩個任務,為了大家的方便,建議你的項目可以自定義配置gii模版,不支持自定義gii模板的可以參考自定義gii模版 當你發現我們後面需要做的功能,我覺得你會贊歎我們這裡的操作。
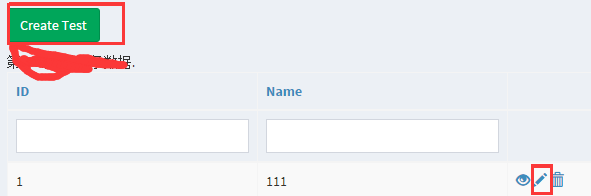
為了方便操作,我們這裡增加一個測試表test,我們先用未做修改的gii模版生成一份model+curd。我們先把test/*的所有權限分配給當前登錄的用戶,並添加一條數據。打開/test我們可以正常看到下面的截圖,注意圖中的兩個標記。

然後我們打開test/index.php文件,對標記的兩個地方進行如下修改
use mdm\admin\components\Helper;
<?php
//沒有創建權限不顯示按鈕
if(Helper::checkRoute('create')) {
echo Html::a('Create Test', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
// ......
'columns' => [
// ......
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
]); ?>
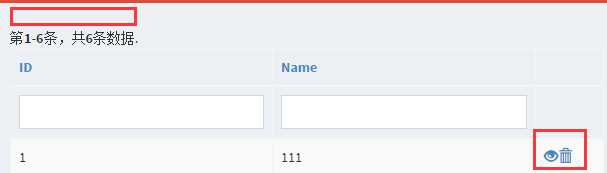
現在我們刷新下頁面/test再看看,好像沒什麼變化嘛。別急,我們現在撤銷當前用戶的/test/create 權限和/test/update權限,然後你在刷新下頁面看看效果,我們截圖看看。

也就是說我們沒有權限的按鈕消失了,當你手動訪問/test/create的時候你會發現也會提醒你沒有權限。
如果你的gii模板是自定義的,相信你會迅速在其生成的模板中所有的操作上添加權限控制的,是不是很happy
最後,我們的菜單menu關於權限控制的講解基本也就結束了,長篇大論,仔細回想起來也沒多少東西,倒是希望能幫到你一二