本來以為yii2框架驗證碼這塊很全面,嘗試百度google了一下,大多數教程寫的零零散散不全面,想著自己寫一份帶有完整步驟的驗證碼教程。
我們假設site/login 表單登錄需要增加驗證碼。
1、siteController控制器的actions方法增加captcha設置
public function actions() {
return [
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'maxLength' => 4,
'minLength' => 4
],
];
}
上面我們簡單設置了驗證碼的位數,有小伙伴好奇都有哪些配置項,這個你可以查看文件 vendor\yiisoft\yii2\captcha,包括驗證碼背景色,字體文件等設置都可以在這裡找到。
2、siteController繼續配置。
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'rules' => [
[
'actions' => ['login', 'error', 'captcha'],
'allow' => true,
],
],
];
}
為access rules的actions增加captcha方法可訪問。
3、我們看看view層,增加驗證碼input。
use yii\captcha\Captcha;
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' => '<div class="row"><div class="col-lg-3">{image}</div><div class="col-lg-6">{input}</div></div>',
]) ?>
4、這樣還不行,我們還需要增加驗證碼的驗證規則
我們這裡用到的是LoginForm,因此修改LoginForm文件
class LoginForm extends Model {
//...... public $verifyCode;
public function rules() {
return [
//......
['verifyCode', 'captcha'],
];
}
public function attributeLabels() {
return [
'verifyCode' => '', //驗證碼的名稱,根據個人喜好設定
];
}
}
//定義了verifyCode屬性
//rules規則添加了驗證
//label中定義了其顯示名稱
5、到第四步基本上配置好驗證碼就會正常顯示了。如果你的後台設定了rbac權限控制,恐怕你仍然需要在config內為as accss增加/site/captcha可訪問。
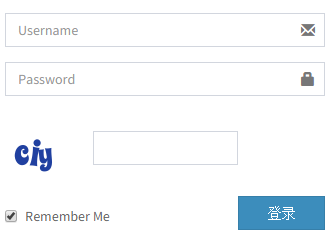
6、看效果就好了。

7、有同學問為啥頁面刷新驗證碼不跟著刷新,我個人覺得刷不刷新不重要,當你輸錯驗證碼頁面刷新的時候驗證碼才會刷新。如果你非要刷新頁面驗證碼跟著刷新,嘗試一種簡單的方法實現。
$('驗證碼對象').click();
即在頁面刷新的時候重新點擊一次驗證碼進行強制刷新。
以上所述是小編給大家介紹的Yii2增加驗證碼步驟,希望對大家有所幫助!