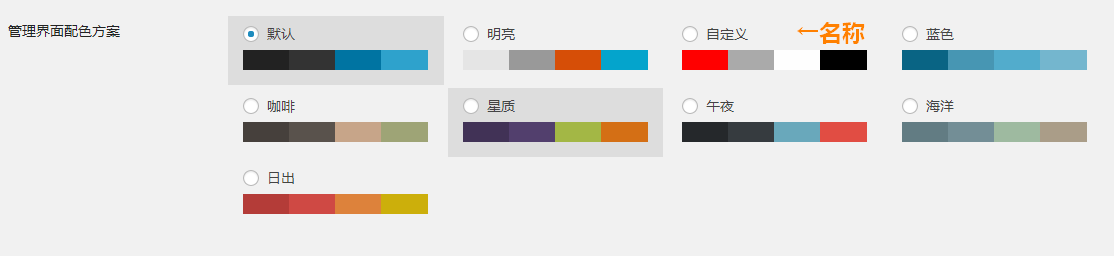
WordPress 3.8 開始的全新設計的後台支持多顏色選擇,默認有八種非常精美的配色,可以讓用戶自己選擇。

關於配色 WordPress 提供了一個函數 wp_admin_css_color() 可以讓開發者自定義配色,只需要調用一下這個函數即可完成所有的注冊操作。
參數
wp_admin_css_color( $key, $name, $url, $colors = array(), $icons = array() );
例子
首先需要准備一個 CSS 文件,這個 CSS 文件存放了當用戶選擇你的配色的時候調用的 CSS,也就是存放配色樣式的 CSS,你完全可以自定義,或者直接復制一下 WordPress 自帶的默認顏色 CSS 修改一下(/wp-admin/css/colors.min.css)。
然後就可以在 PHP 文件裡注冊了,先看一個例子,這個例子創建了一個函數掛載到了 admin_init,然後在裡邊添加顏色。
/***
*創建後台自定義配色
*http://www.endskin.com/add-admin-color/
*/
function Bing_add_admin_color(){
wp_admin_css_color(
'Bing',
'自定義',
get_bloginfo( 'template_directory' ) . '/color_style.css',
array( 'red', '#AAA', '#FEFEFE', '#000' ),
array( 'base' => '#999', 'focus' => '#2ea2cc', 'current' => '#fff' )
);
}
add_action( 'admin_init', 'Bing_add_admin_color' );
位置
函數所在文件:/wp-includes/general-template.php