越來越多的網站,開始采用"單頁面結構"(Single-page application)。
整個網站只有一張網頁,采用Ajax技術,根據用戶的輸入,加載不同的內容。

這種做法的好處是用戶體驗好、節省流量,缺點是AJAX內容無法被搜索引擎抓取。舉例來說,你有一個網站。
http://example.com 用戶通過井號結構的URL,看到不同的內容。
http://example.com#1 http://example.com#2 http://example.com#3 但是,搜索引擎只抓取example.com,不會理會井號,因此也就無法索引內容。
為了解決這個問題,Google提出了"井號+感歎號"的結構。
http://example.com#!1 當Google發現上面這樣的URL,就自動抓取另一個網址:
http://example.com/?_escaped_fragment_=1 只要你把AJAX內容放在這個網址,Google就會收錄。但是問題是,"井號+感歎號"非常難看且煩瑣。Twitter曾經采用這種結構,它把
http://twitter.com/ruanyf 改成
http://twitter.com/#!/ruanyf 結果用戶抱怨連連,只用了半年就廢除了。
那麼,有沒有什麼方法,可以在保持比較直觀的URL的同時,還讓搜索引擎能夠抓取AJAX內容?
我一直以為沒有辦法做到,直到前兩天看到了Discourse創始人之一的Robin Ward的解決方法,不禁拍案叫絕。

Discourse是一個論壇程序,嚴重依賴Ajax,但是又必須讓Google收錄內容。它的解決方法就是放棄井號結構,采用 History API。
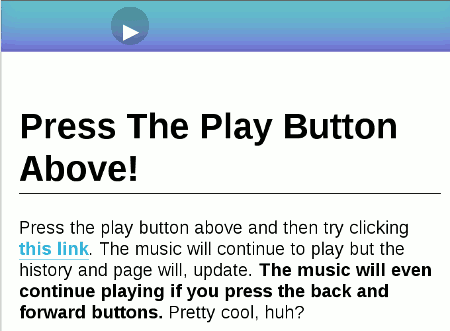
所謂 History API,指的是不刷新頁面的情況下,改變浏覽器地址欄顯示的URL(准確說,是改變網頁的當前狀態)。這裡有一個例子,你點擊上方的按鈕,開始播放音樂。然後,再點擊下面的鏈接,看看發生了什麼事?

地址欄的URL變了,但是音樂播放沒有中斷!
History API 的詳細介紹,超出這篇文章的范圍。這裡只簡單說,它的作用就是在浏覽器的History對象中,添加一條記錄。
window.history.pushState(state object, title, url); 上面這行命令,可以讓地址欄出現新的URL。History對象的pushState方法接受三個參數,新的URL就是第三個參數,前兩個參數都可以是null。
window.history.pushState(null, null, newURL); 目前,各大浏覽器都支持這個方法:Chrome(26.0+),Firefox(20.0+),IE(10.0+),Safari(5.1+),Opera(12.1+)。
下面就是Robin Ward的方法。
首先,用History API替代井號結構,讓每個井號都變成正常路徑的URL,這樣搜索引擎就會抓取每一個網頁。
example.com/1 example.com/2 example.com/3 然後,定義一個JavaScript函數,處理Ajax部分,根據網址抓取內容(假定使用jQuery)。
function anchorClick(link) {
var linkSplit = link.split('/').pop();
$.get('api/' + linkSplit, function(data) {
$('#content').html(data);
});
}再定義鼠標的click事件。
$('#container').on('click', 'a', function(e) {
window.history.pushState(null, null, $(this).attr('href'));
anchorClick($(this).attr('href'));
e.preventDefault();
}); 還要考慮到用戶點擊浏覽器的"前進 / 後退"按鈕。這時會觸發History對象的popstate事件。
window.addEventListener('popstate', function(e) {
anchorClick(location.pathname);
});定義完上面三段代碼,就能在不刷新頁面的情況下,顯示正常路徑URL和AJAX內容。
最後,設置服務器端。
因為不使用井號結構,每個URL都是一個不同的請求。所以,要求服務器端對所有這些請求,都返回如下結構的網頁,防止出現404錯誤。
<html>
<body>
<section id='container'></section>
<noscript>
... ...
</noscript>
</body>
</html>仔細看上面這段代碼,你會發現有一個noscript標簽,這就是奧妙所在。
我們把所有要讓搜索引擎收錄的內容,都放在noscript標簽之中。這樣的話,用戶依然可以執行AJAX操作,不用刷新頁面,但是搜索引擎會收錄每個網頁的主要內容!