Yii2 框架 之所以稱之為高效快速開發的一款框架,是因為有一個神奇的工具Gii
用過Yii1框架的Coder都知道,Gii可以為你快速生成代碼,也就是說搭建一個可以增刪改查的WebApp可能一行代碼都不用寫。
當然作為Coder,不寫代碼怎麼能實現我們想要的功能呢。
上次介紹了如何安裝Yii框架,本次介紹一下如何使用gii工具快速實現CRUD功能。
框架安裝完成後可以通過如下鏈接訪問Gii工具
http://localhost/yii2test/backend/web/index.php?r=gii

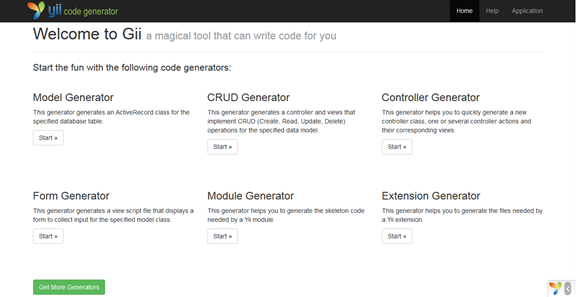
Yii2的Gii工具使用了Bootstrap,對比Yii1看起來漂亮了許多。
yii2框架提供的生成工具有6個:Model,CRUD,Controller,Form,Module,Extension
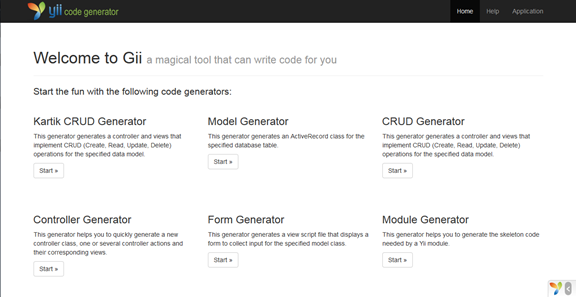
我安裝了一個yii2-kartikgii插件,此插件是用來生成Kartik模式的CRUD方法的。
本次就拿Kartik Crud配合默認生成工具來講解。

模塊的生成
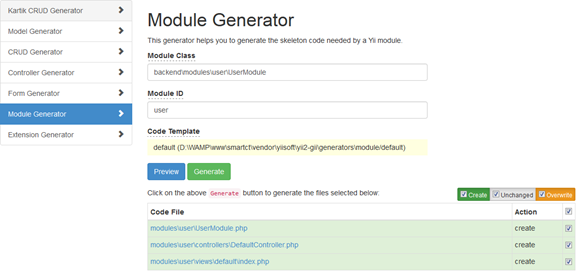
如果你想實現應用模塊化, 那麼Module Generator能幫助到你。點擊Module Generator生成模塊
生成一個名為“user”的模塊

點擊Preview會看到Gii會幫助我們生成三個文件,可以點擊鏈接預覽代碼。
點擊Generate生成代碼。
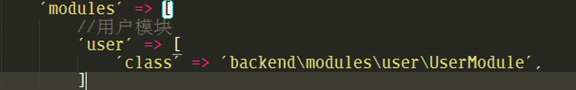
代碼生成完畢,需要配置文件backend/config/main.php,把模塊添加到應用裡。

浏覽器輸入如下地址:
http://localhost/yii2test/backend/web/index.php?r=user
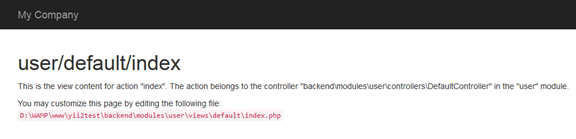
訪問的是user模塊

提示你
This is the view content for action "index". The action belongs to the controller "backend\modules\user\controllers\DefaultController" in the "user" module.
You may customize this page by editing the following file:
D:\WAMP\www\yii2test\backend\modules\user\views\default\index.php
這個界面內容訪問的是模塊user下的defaultController執行的是index這個action。
你可能需要自定義這個頁面通過修改模塊下的views文件index.php
模型的生成
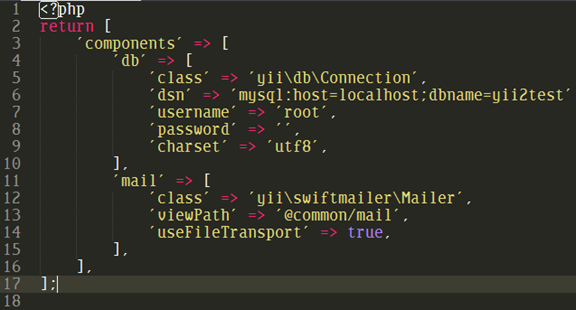
模型的生成首先得配置數據庫配置文件,路徑:yii2test/common/config/main-local.php。

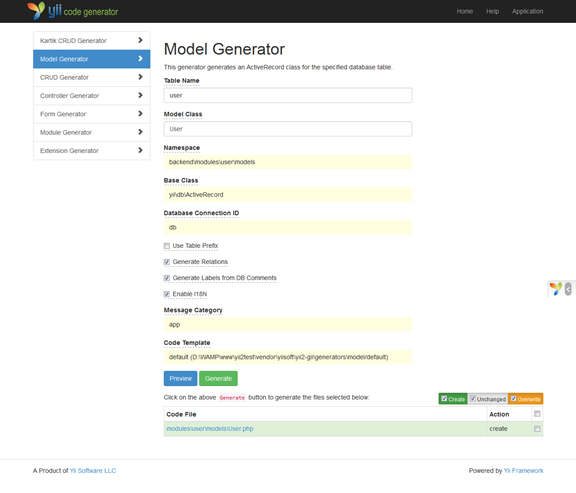
配置好數據庫,我們使用Model Generator來生成對應的模型。

yii2會讀取數據庫中的表,如果數據庫中沒有user這個表。是無法讀取數據庫字段自動生成代碼的。
這裡注意填寫namespace,帶有路徑的指定到模塊user下的models。
建議勾選 Enable I18N,可以國際化WebApp。點擊Generate生成代碼。
CRUD方法生成
這裡我使用的是插件yii2-kartikgii。關於yii2-kartikgii的安裝和使用參照《Yii2 插件kartikgii》
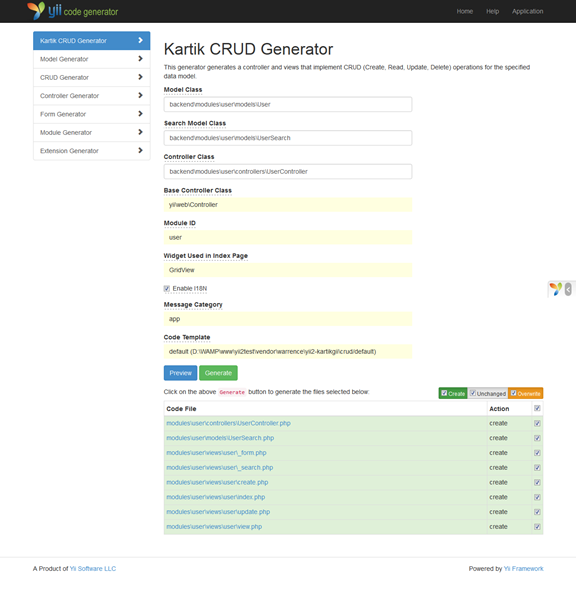
下面來使用Kartik CRUD Generator來生成CRUD方法
需要注意的是Model Class、Search Model Class、Controller Class都需要配置路徑指定到相應模塊;Model ID是user。
點擊Generator會生成8個可選的文件。主要是生成UserControler和View文件。
經過上面三步。我們不經意間就完成了MVC。那麼我們看看自動生成的代碼為我們展現出來的有什麼信息。
浏覽器輸入地址
http://localhost/yii2test/backend/web/index.php?r=user/user

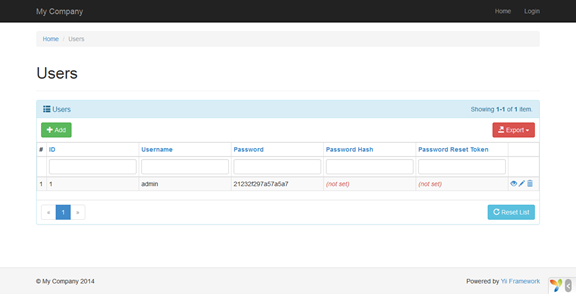
此頁面訪問的是模塊user下的user數據表模型CRUD方法。代碼生成時候默認顯示了表中的5個字段。使用的是Kartikgii插件。對比框架自帶的CRUD方法生成的界面相對漂亮些。把表格放在bootstrap - panel標簽下。並且添加了導出表格、重置表格等功能。
至此我們只是簡單的配置了下config文件,沒有編寫一行代碼。就實現了WebApp對數據表的操作功能。
Yii框架是不是很強大,很好用呢。至於我們對表怎麼操作,完全可以自定義。後續就可以投入代碼編寫中了。
Yii框架幫助我們縮減了很多代碼開發的工作量。可以稱之為高效的PHP開發框架。