今天分享一個“利用Ajax技術來檢測用戶名是否存在”的例子。
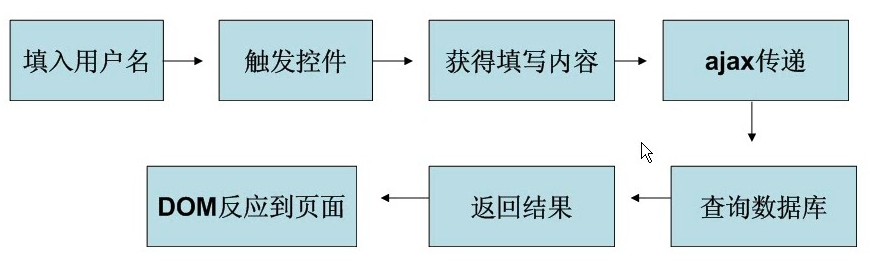
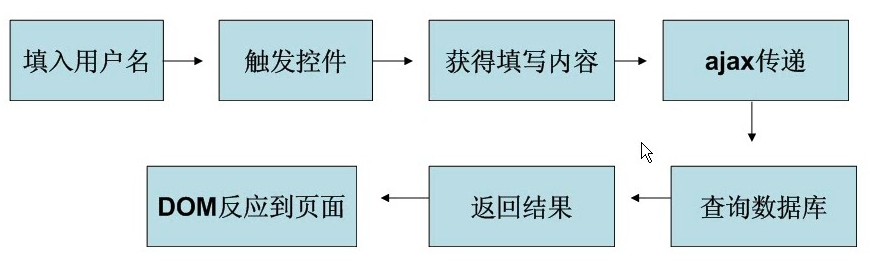
利用Ajax技術來檢測用戶名是否存在的原理流程圖:

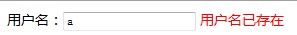
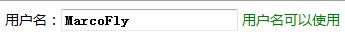
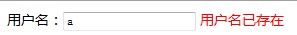
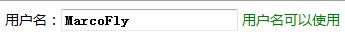
最終結果截圖:


復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ajax檢測用戶名</title>
<script type="text/javascript" src="ajax.js"></script>
</head>
<body>
<form name="myform">
用戶名:<input type="text" name="user" onblur="checkname();">
<span id="checkbox"></span>
</form>
</body>
</html>
代碼解釋:
①實現該功能的核心代碼在ajax.js,需要另外引進
②給form命名,因為後面我們需要利用JS來取得input框中的value
③給input框添加一個“onblur”事件,即當“焦點”失去時觸發該事件(即流程圖的“觸發控件”)
④<span id="checkbox"></span>用來放從服務器發送回來的數據(即“用戶名已存在”等)
復制代碼 代碼如下:
<?php
mysql_connect("localhost",'root','');
mysql_select_db('test');
$sql="select * from ajax where name='$_GET[id]'";
$query=mysql_query($sql);
if(is_array(mysql_fetch_array($query))){
echo "<font color=red>用戶名已存在</font>";
}else{
echo "<font color=green>用戶名可以使用</font>";
}
?>
代碼解釋:
通過ajax的open方法,將用戶輸入”用戶名“通過id傳遞給進來(即$_GET[id]),此時將對指定的數據庫表中進行查詢,檢查是否有存在該“用戶名”
ajax.js
復制代碼 代碼如下:
// JavaScript Document
var XHR; //定義一個全局對象
function createXHR(){ //首先我們得創建一個XMLHttpRequest對象
if(window.ActiveXObject){//IE的低版本系類
XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE壟斷了整個浏覽器市場,沒遵循W3C標准,所以就有了這句代碼。。。但IE6之後開始有所改觀
}else if(window.XMLHttpRequest){//非IE系列的浏覽器,但包括IE7 IE8
XHR=new XMLHttpRequest();
}
}
function checkname(){
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.php?id="+username,true);//true:表示異步傳輸,而不等send()方法返回結果,這正是ajax的核心思想
XHR.onreadystatechange=byhongfei;//當狀態改變時,調用byhongfei這個方法,方法的內容我們另外定義
XHR.send(null);
}
function byhongfei(){
if(XHR.readyState == 4){//關於Ajax引擎對象中的方法和屬性,可以參考我的另一篇博文:http://www.cnblogs.com/hongfei/archive/2011/11/29/2265377.html
if(XHR.status == 200){
var textHTML=XHR.responseText;
document.getElementById('checkbox').innerHTML=textHTML;
}
}
}
代碼解釋:
①首先我們需要聲明一個ajax引擎的對象:XHR(隨便命名一個)
②因為微軟的低版本IE和其他的浏覽器創建ajax對象的方式不一樣,現在IE和其他浏覽器的市場份額幾乎各占一半,所以我們得兩方面都考慮到,IE-->ActiveXObject;其他-->XMLHttpRequest。我將她封裝在一個函數中:createXHR
③我們在index.html中指定的當失去“焦點”時就會觸發checkname()函數。那麼我們如何將用戶輸入的“用戶名”捕獲呢?這裡,利用js即可輕松捕獲到document.myform.user.value(現在知道為何給form和input命名了吧,這一步對應流程圖的“獲得填寫內容”),有興趣的博友,可以試試在createXHR()的前一行敲行代碼(alert(username)),將捕獲到的用戶名彈出試試看。
④Ajax引擎有幾個方法和屬性(可以參考我的另一篇博文:看圖理解:普通交互方式和Ajax交互方式區別),使用之前我們得先調用函數craateXHR創建一個ajax對象
⑤有了ajax對象,有三個方法是必不可少的:open()、onreadystatechange、send()。
將請求發送到服務器,要使用open ()和send()方法
open()方法的第一個參數,指示采用GET或者POST方式進行傳輸。。。。。。
open()方法的第二個參數,指示要請求的URL地址(這裡我們請求的是checkname.php文件),可以是絕對或相對地址
open()方法的第三個參數async指示是否采用異步請求,true為采用,這種情況下,通過ajax、js無需等待服務器響應,而是:①在等待服務器響應的同時執行其他腳本②當響應就緒後對響應進行處理。一般對一些小型的請求,async=false也是可以的,但此時就不要編寫onreadystatechange 函數了
onreadystatechange事件:當ajax的屬性readyState改變時,就觸發此事件。在此事件中,當服務器響應已做好被處理的准備時(即readyState=4且status=200時),我們規定要讓服務器做什麼任務,這裡我們規定將從數據庫檢索到的結果輸出到id為”checkbox“的span標簽中。
⑥通過checkname.php,查詢數據庫後,將得到查詢結果(即服務器的響應,對應流程圖中的”查詢數據庫“),此時數據還在ajax引擎中,如需獲得該來自服務器的響應,我們需要使用XMLHttpRequest對象的responText或responseXML屬性,並通過DOM屬性innerHTML將從服務器響應回來的數據設置為id=”checkbox“的span標簽的值
注:利用ajax監測郵箱是否存在一個道理,我們還可以利用ajax實時監測用戶輸入的密碼強度,此時,需要用到可以把onblur事件改為onfocus事件。
原創 cnblogs 小飛
源碼打包下載 /201112/yuanma/checkname_php.rar