一個完整表單處理
下面我們將創建一個復雜的表單,代碼如下所示。
復制代碼 代碼如下:
<form action="someform.php" method="post">
<table width="541" border="0">
<tr>
<td width="26%">姓名:</td>
<td width="74%"><input type="text" name="username" value="raymond" id="username"/></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" name="password" maxlength="10" id="password"/></td>
</tr>
<tr>
<td>年齡:</td>
<td>
<select name="age">
<option value=">16">小於16</option>
<option value="16-30" selected>16-30</option>
<option value="31-50">31-50</option>
<option value="51-80">51-80</option>
</select>
</td>
</tr>
<tr>
<td valign="top">自我介紹:</td>
<td><textarea name="intro" rows="3" cols="50" id="intro">請輸入您的自我介紹</textarea></td>
</tr>
<tr>
<td><br />
體育愛好: </td>
<td><input type="radio" name="fave_sport" value="tennis" checked>
網球
<input type="radio" name="fave_sport" value="football">
足球
<input type="radio" name="fave_sport" value="baseball">
籃球
<input type="radio" name="fave_sport" value="polo">
保齡球 </td>
</tr>
<tr>
<td> 開發語言:</td>
<td><input name="from" type="hidden" id="from" value="注冊表單">
<input type="checkbox" name="languages[]" value="php" checked id="languages[]">
php
<input type="checkbox" name="languages[]" value="java" id="languages[]">
java
<input type="checkbox" name="languages[]" value="perl" id="languages[]">
perl
<input type="checkbox" name="languages[]" value="cpp" id="languages[]">
c++
<input type="checkbox" name="languages[]" value=".net" id="languages[]">
.NET
<input type="checkbox" name="languages[]" value="delphi" id="languages[]">
delphi </td>
</tr>
<tr>
<td valign="top"><br>
<label> 開發工具:</label></td>
<td><select name="develop_ide[]" size="5" multiple id="develop_ide[]">
<option value="ZDE" selected>Zend Studio</option>
<option value="Eclipse">Eclipse</option>
<option value="Editplus">Editplus</option>
<option value="Ultraedit">Ultraedit</option>
<option value="Other">Other</option>
</select></td>
</tr>
<tr>
<td valign="top"> </td>
<td><input type="submit" name="btn_submit" value="提交"/></td>
</tr>
</table>
</form>
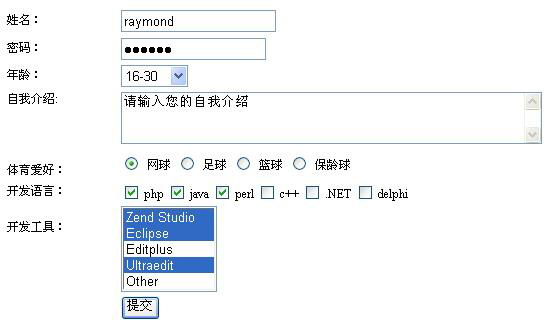
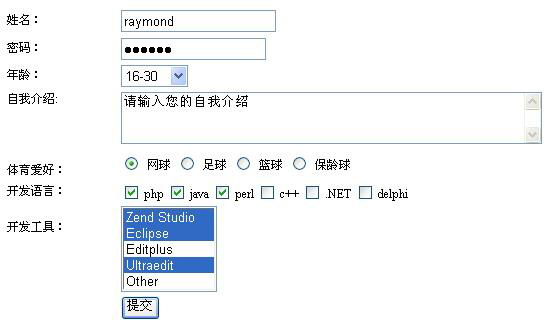
該表單包括了常用表單元素:單行文本框、多行文本框、單選項(radio)、多選項(checkbox),以及多選菜單。下面進行詳細的說明。
maxlength是與密碼文本框關聯的屬性,它限制用戶輸入密碼的最大長度為10個字符。
age列表框是列表菜單,它的命名屬性下都有自己的值供選擇。selected是一個特定的屬性選擇元素,如果某個option附加有該屬性,在顯示時就把該項列為第一項顯示。
intro文本框中的內容,按照rows和cols顯示文字、行和列寬。
fave_sport是一組單選按鈕(radio),我們要按組命名元素名稱,比如這一組單選按鈕都叫做fave_sport,用戶只可選擇一個,發送腳本端也只存在一個值。
和單選項一樣,所有多選項成員也須有同名的屬性,而屬性名稱需要添加括號[],這樣就把多選項的值以數組形式發送給PHP,languages就是這種形式。
checked標簽是指單選項和多選項中的某個值,默認已經被選擇。
上面表單的顯示畫面如圖5-3所示。

因為上面HTML中的form表單使用的是POST方法傳遞數據,所以用戶提交的數據會保存到$_POST或$_REQUEST的超級全局數組中,我們根據$_POST數組中的值就可以處理提交的數據。
將上面表單中數據提交到someform.php腳本,該腳本的處理邏輯如下:
復制代碼 代碼如下:
//通過判斷按鈕的變量名是否在$_POST中定義,如果有表示該表單已提交
if(isset($_POST["btn_submit"])){
if (empty($_POST['username'])){
echo "您沒有輸入用戶名";
exit(0);
}
if (empty($_POST['password'])){
echo "您沒有輸入密碼: ";
exit(0);
}
echo "您的用戶名: ".$_POST['user_name']."
";
echo "您的密碼(明文): ".$_POST['password']."
";
echo "您的年齡: ".$_POST['age']."
";
if (!empty($_POST['languages'])){
echo "您選擇的語言為:";
//處理用戶選擇興趣的checkbox按鈕產生的數組
foreach ($_POST['languages'] as $lang){
echo $lang. " ";
}
} else {
echo "您沒有輸入任何興趣愛好";
}
if (!empty($_POST['develop_ide'])){
echo "您使用的開發工具為:";
//處理用戶多選開發工具菜單產生的數組
foreach ($_POST['develop_ide'] as $ide){
echo $ide. " ";
}
} else {
echo "您沒有選擇開發工具";
}
echo "您的自我介紹: ".nl2br($_POST['intro'])."<br />";//nl2br(),在字符串中的每個新行 (\n) 之前插入 HTML 換行符 (<br />)
";
echo "網頁隱藏值(通過hidden標簽值傳遞): ".$_POST['from']."
";
}
?>
說明:使用POST方式提交表單,通過HTTP協議的header部分傳遞表單數據,理論上數據的大小無上限。不過,在使用PHP進行POST提交時,文件大小受PHP配置文件(php.ini)限制,我們可以修改php.ini文件中的post_max_size參數,可將默認的2M字節,修改為自己需要的大小,但由於HTTP協議的特性,這個值不宜設置過大,最大以8M為宜。