這次來講怎麼來用代碼完成頭像更換
在上篇博客中也說了圖片上傳,但選擇文件的之後,在網頁上並沒有顯示這張圖片,如果是要做頭像的話,最好有頭像預覽
就像平時我們換QQ頭像那樣,一點圖片就會出來文件預覽,然後再選擇一張圖片,點擊,頁面就會換成你剛剛點擊的那張圖片
來看一下做法,先說第一個頁面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<style type="text/css">
#yl{ width:200px; height:300px; background-image:url(file/20170112113928n2.png); background-size:200px 300px;} 這裡是選背景圖的路徑,到時候引用的話別忘了改
#file{ width:200px; height:300px; float:left; opacity:0;} <!--使按鈕的大小和上面的背景圖一樣大,把按鈕設置為透明-->
</style>
</head>
<body>
<form id="sc" action="yulan2.php" method="post" enctype="multipart/form-data" target="shangchuan">
<input type="hidden" name="tp" value="" id="tp" />
<div id="yl">
<input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" /> <!-- form表單,在iframe裡面提交,target屬性 浏覽器的打開方式,處理頁面是到iframe運行,後面那句話是選中後,用submit方法提交-->
</div>
</form>
<iframe name="shangchuan" id="shangchuan"> <!--隱藏掉-->
</iframe>
</body>
<script type="text/javascript">
//回調函數,調用該方法傳一個文件路徑,該變背景圖
function showimg(url)
{
var div = document.getElementById("yl");
div.style.backgroundImage = "url("+url+")";
document.getElementById("tp").value = url;
}
</script>
</html>
運行後

點擊圖片

就會彈出來文件上傳的窗口
再來看第二個頁面
<?php
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["error"];
}
else
{
if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000)
{
$fname = "./img/".date("YmdHis").$_FILES["file"]["name"]; //在同一路徑下再建一個img 的文件,到時候上傳的文件就保存在這個文件夾下
$filename = iconv("UTF-8","gb2312",$fname);
if(file_exists($filename))
{
echo "<script>alert('該文件已存在!');</script>";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
unlink($_POST["tp"]); //刪除原來的文件
echo "<script>parent.showimg('{$fname}');</script>";
}
}
}
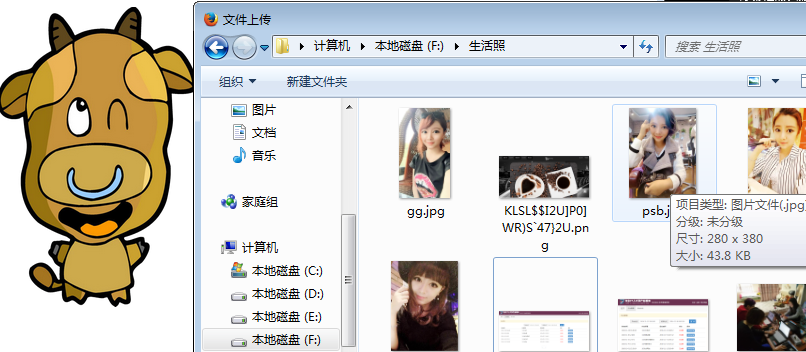
可以來看一下運行的效果

點擊任意一張圖片

頭像成功更換
再來看一下img ,文件夾

有這張圖片,再把頭像更換一次

更換成這個,再來看一下img 文件夾

原來的文件被刪除,只保存當下的文件,這樣可以避免占用多的內存