詳解SQL中drop、delete和truncate的異同。本站提示廣大學習愛好者:(詳解SQL中drop、delete和truncate的異同)文章只能為提供參考,不一定能成為您想要的結果。以下是詳解SQL中drop、delete和truncate的異同正文
固然我們跑通了一個最簡略的MVC,然則頁面後果確定不會讓人滿足。
關於龐雜的HTML前端頁面來講,我們須要一套基本的CSS框架來完成頁面結構和根本款式。別的,jQuery作為操作DOM的JavaScript庫也必弗成少。
從零開端寫CSS不如直接從一個已有的功效完美的CSS框架開端。有許多CSS框架可供選擇。我們此次選擇uikit這個壯大的CSS框架。它具有完美的呼應式結構,英俊的UI,和豐碩的HTML組件,讓我們能輕松設計出雅觀而簡練的頁面。
可以從uikit首頁下載打包的資本文件。
一切的靜態資本文件我們同一放到www/static目次下,並依照種別歸類:
static/
+- css/
| +- addons/
| | +- uikit.addons.min.css
| | +- uikit.almost-flat.addons.min.css
| | +- uikit.gradient.addons.min.css
| +- awesome.css
| +- uikit.almost-flat.addons.min.css
| +- uikit.gradient.addons.min.css
| +- uikit.min.css
+- fonts/
| +- fontawesome-webfont.eot
| +- fontawesome-webfont.ttf
| +- fontawesome-webfont.woff
| +- FontAwesome.otf
+- js/
+- awesome.js
+- html5.js
+- jquery.min.js
+- uikit.min.js
因為前端頁面確定不止首頁一個頁面,每一個頁面都有雷同的頁眉和頁腳。假如每一個頁面都是自力的HTML模板,那末我們在修正頁眉和頁腳的時刻,就須要把每一個模板都改一遍,這明顯是沒有用率的。
罕見的模板引擎曾經斟酌到了頁面上反復的HTML部門的復用成績。有的模板經由過程include把頁面拆成三部門:
<html> <% include file="inc_header.html" %> <% include file="index_body.html" %> <% include file="inc_footer.html" %> </html>
如許,雷同的部門inc_header.html和inc_footer.html便可以同享。
然則include辦法晦氣於頁面全體構造的保護。jinjia2的模板還有另外一種“繼續”方法,完成模板的復用更簡略。
“繼續”模板的方法是經由過程編寫一個“父模板”,在父模板中界說一些可調換的block(塊)。然後,編寫多個“子模板”,每一個子模板都可以只調換父模板界說的block。好比,界說一個最簡略的父模板:
<!-- base.html -->
<html>
<head>
<title>{% block title%} 這裡界說了一個名為title的block {% endblock %}</title>
</head>
<body>
{% block content %} 這裡界說了一個名為content的block {% endblock %}
</body>
</html>
關於子模板a.html,只須要把父模板的title和content調換失落:
{% extends 'base.html' %}
{% block title %} A {% endblock %}
{% block content %}
<h1>Chapter A</h1>
<p>blablabla...</p>
{% endblock %}
關於子模板b.html,依樣畫葫蘆:
{% extends 'base.html' %}
{% block title %} B {% endblock %}
{% block content %}
<h1>Chapter B</h1>
<ul>
<li>list 1</li>
<li>list 2</li>
</ul>
{% endblock %}
如許,一旦界說好父模板的全體結構和CSS款式,編寫子模板就會異常輕易。
讓我們經由過程uikit這個CSS框架來完成父模板__base__.html的編寫:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
{% block meta %}<!-- block meta -->{% endblock %}
<title>{% block title %} ? {% endblock %} - Awesome Python Webapp</title>
<link rel="stylesheet" href="/static/css/uikit.min.css">
<link rel="stylesheet" href="/static/css/uikit.gradient.min.css">
<link rel="stylesheet" href="/static/css/awesome.css" />
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/md5.js"></script>
<script src="/static/js/uikit.min.js"></script>
<script src="/static/js/awesome.js"></script>
{% block beforehead %}<!-- before head -->{% endblock %}
</head>
<body>
<nav class="uk-navbar uk-navbar-attached uk-margin-bottom">
<div class="uk-container uk-container-center">
<a href="/" class="uk-navbar-brand">Awesome</a>
<ul class="uk-navbar-nav">
<li data-url="blogs"><a href="/"><i class="uk-icon-home"></i> 日記</a></li>
<li><a target="_blank" href="#"><i class="uk-icon-book"></i> 教程</a></li>
<li><a target="_blank" href="#"><i class="uk-icon-code"></i> 源碼</a></li>
</ul>
<div class="uk-navbar-flip">
<ul class="uk-navbar-nav">
{% if user %}
<li class="uk-parent" data-uk-dropdown>
<a href="#0"><i class="uk-icon-user"></i> {{ user.name }}</a>
<div class="uk-dropdown uk-dropdown-navbar">
<ul class="uk-nav uk-nav-navbar">
<li><a href="/signout"><i class="uk-icon-sign-out"></i> 登出</a></li>
</ul>
</div>
</li>
{% else %}
<li><a href="/signin"><i class="uk-icon-sign-in"></i> 上岸</a></li>
<li><a href="/register"><i class="uk-icon-edit"></i> 注冊</a></li>
{% endif %}
</ul>
</div>
</div>
</nav>
<div class="uk-container uk-container-center">
<div class="uk-grid">
<!-- content -->
{% block content %}
{% endblock %}
<!-- // content -->
</div>
</div>
<div class="uk-margin-large-top" >
<div class="uk-container uk-container-center uk-text-center">
<div class="uk-panel uk-margin-top uk-margin-bottom">
<p>
<a target="_blank" href="#" class="uk-icon-button uk-icon-weibo"></a>
<a target="_blank" href="#" class="uk-icon-button uk-icon-github"></a>
<a target="_blank" href="#" class="uk-icon-button uk-icon-linkedin-square"></a>
<a target="_blank" href="#" class="uk-icon-button uk-icon-twitter"></a>
</p>
<p>Powered by <a href="#">Awesome Python Webapp</a>. Copyright © 2014. [<a href="/manage/" target="_blank">Manage</a>]</p>
<p><a href="http://www.liaoxuefeng.com/" target="_blank">www.liaoxuefeng.com</a>. All rights reserved.</p>
<a target="_blank" href="#"><i class="uk-icon-html5" ></i></a>
</div>
</div>
</div>
</body>
</html>
__base__.html界說的幾個block感化以下:
用於子頁面界說一些meta,例如rss feed:
{% block meta %} ... {% endblock %}
籠罩頁面的題目:
{% block title %} ... {% endblock %}
子頁面可以在標簽封閉前拔出JavaScript代碼:
{% block beforehead %} ... {% endblock %}
子頁面的content結構和內容:
{% block content %}
...
{% endblock %}
我們把首頁改革一下,從__base__.html繼續一個blogs.html:
{% extends '__base__.html' %}
{% block title %}日記{% endblock %}
{% block content %}
<div class="uk-width-medium-3-4">
{% for blog in blogs %}
<article class="uk-article">
<h2><a href="/blog/{{ blog.id }}">{{ blog.name }}</a></h2>
<p class="uk-article-meta">揭橥於{{ blog.created_at}}</p>
<p>{{ blog.summary }}</p>
<p><a href="/blog/{{ blog.id }}">持續浏覽 <i class="uk-icon-angle-double-right"></i></a></p>
</article>
<hr class="uk-article-divider">
{% endfor %}
</div>
<div class="uk-width-medium-1-4">
<div class="uk-panel uk-panel-header">
<h3 class="uk-panel-title">友誼鏈接</h3>
<ul class="uk-list uk-list-line">
<li><i class="uk-icon-thumbs-o-up"></i> <a target="_blank" href="#">編程</a></li>
<li><i class="uk-icon-thumbs-o-up"></i> <a target="_blank" href="#">念書</a></li>
<li><i class="uk-icon-thumbs-o-up"></i> <a target="_blank" href="#">Python教程</a></li>
<li><i class="uk-icon-thumbs-o-up"></i> <a target="_blank" href="#">Git教程</a></li>
</ul>
</div>
</div>
{% endblock %}
響應地,首頁URL的處置函數更新以下:
@view('blogs.html')
@get('/')
def index():
blogs = Blog.find_all()
# 查找上岸用戶:
user = User.find_first('where email=?', '[email protected]')
return dict(blogs=blogs, user=user)
往MySQL的blogs表中手動拔出一些數據,我們便可以看到一個真實的首頁了。然則Blog的創立日期顯示的是一個浮點數,由於它是由這段模板襯著出來的:
<p class="uk-article-meta">揭橥於{{ blog.created_at }}</p>
處理辦法是經由過程jinja2的filter(過濾器),把一個浮點數轉換成日期字符串。我們來編寫一個datetime的filter,在模板裡用法以下:
<p class="uk-article-meta">揭橥於{{ blog.created_at|datetime }}</p>
filter須要在初始化jinja2時設置。修正wsgiapp.py相干代碼以下:
# wsgiapp.py:
...
# 界說datetime_filter,輸出是t,輸入是unicode字符串:
def datetime_filter(t):
delta = int(time.time() - t)
if delta < 60:
return u'1分鐘前'
if delta < 3600:
return u'%s分鐘前' % (delta // 60)
if delta < 86400:
return u'%s小時前' % (delta // 3600)
if delta < 604800:
return u'%s天前' % (delta // 86400)
dt = datetime.fromtimestamp(t)
return u'%s年%s月%s日' % (dt.year, dt.month, dt.day)
template_engine = Jinja2TemplateEngine(os.path.join(os.path.dirname(os.path.abspath(__file__)), 'templates'))
# 把filter添加到jinjia2,filter稱號為datetime,filter自己是一個函數對象:
template_engine.add_filter('datetime', datetime_filter)
wsgi.template_engine = template_engine
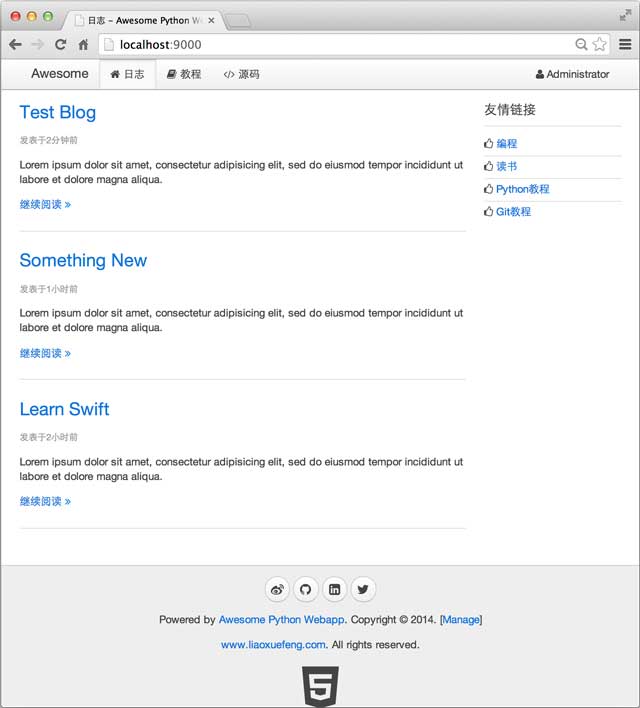
如今,完美的首頁顯示以下: