ASP.NET提供了一系列擁有頁面導航功能的控件,這些控件包括在頁面顯示菜單的Menu控件、提供站點導航的Site MapPath控件和顯示層次結構的樹形(TreeView)控件。本章的示例將介紹這些控件在創建Web應用程序中的應用。
實現靜態的TreeView控件導航
TreeView控件是一個樹形結構的控件。該控件用於顯示分層數據,如文件目錄。TreeView控件的每個節點是一個TreeNode對象,具有Text屬性和Value屬性,Text屬性指定在節點顯示的文字,Value屬性是獲取節點的值。每個節點有選定和導航這兩種狀態,NavigateUrl屬性決定節點的狀態,當該屬性不為空字符串("")值時為導航狀態,否則為選擇狀態。默認情況下,會有一個節點處於選擇狀態。
TreeView控件的Nodes包含所有節點的集合,可以用設計器為TreeView控件添加節點,也可以使用編程的方式動態添加節點。如果當TreeView控件需要顯示的節點非常多,一次性加載可能會影響效率,在這種情況下,可以設置TreeView控件的PopulateOnDemand屬性為true,那麼展開節點時引發TreeNodePopulate事件,在這個事件中使用編程的方式加載子節點。本示例將演示如何使用TreeView控件的靜態節點實現頁面導航。
技術要點
實現靜態的TreeView控件導航的技術要點如下。
TreeView控件的Nodes屬性包含所有節點,通過編程向該屬性增加節點。
TreeNode對象作為TreeView控件的一個節點,通過該對象設置導航信息。
實現步驟
(1)在VS2008中創建一個ASP.NET網站,命名為“TreeViewSample1”。
(2)添加一個頁面,命名為“TreeViewControl.aspx”,並把這個頁設置為起始頁。
(3)從工具箱選擇TreeView控件設計頁面。
(4)在首次加載頁面時,首先創建一個根節點,不帶任何導航信息,然後將該節點添加子節點信息。代碼如下所示。
<%@ Page Language="C#" AutoEventWireup="true" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.TreeView1.ShowLines = true;//在控件中顯示網格線
TreeNode rootNode = new TreeNode();//定義根節點
rootNode.Text = "分類產品";
TreeNode tr1 = new TreeNode();//定義子節點
tr1.Text = "電器類";
tr1.NavigateUrl = "~/electric.aspx";
rootNode.ChildNodes.Add(tr1);//把子節點添加到根節點
TreeNode tr2 = new TreeNode();
tr2.Text = "食品類";
tr2.NavigateUrl = "~/food.aspx";
TreeNode tr21 = new TreeNode();
tr21.Text = "蘋果";
tr21.NavigateUrl = "~/apple.aspx";
tr2.ChildNodes.Add(tr21);//添加二級子節點
rootNode.ChildNodes.Add(tr2);
TreeNode tr3 = new TreeNode();
tr3.Text = "日用品類";
tr3.NavigateUrl = "~/commodity.aspx";
rootNode.ChildNodes.Add(tr3);
this.TreeView1.Nodes.Add(rootNode);//把根節點添加到TreeView控件中
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>TreeView使用示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server">
</asp:TreeView>
</div>
</form>
</body>
</html>
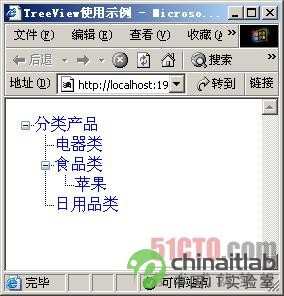
(5)按Ctrl+F5組合鍵運行程序,
運行結果如圖22.1所示。

圖22.1 運行結果
源程序解讀
(1)TreeView控件的屬性比較豐富,ShowLines屬性確定各節點之間是否顯示連線。
(2)TreeNode對象代表TreeView控件的一個節點,該對象的ChildNodes屬性包含節點的子節點。