今天整理以前寫過的關於上傳文件,並顯示進度條的程序代碼,對該代碼進行優化整理。解決了一直困擾的問題:有時進度條沒有達到100%,浏覽器出現假死現象。在IE8、chrome測試非常完美。
項目需求:
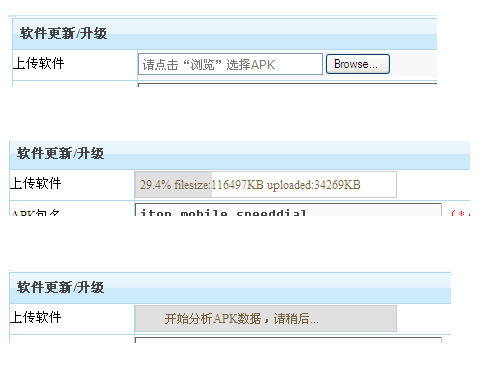
上傳APK,顯示上傳進度條,上傳完成開始分析APK,並顯示:正在分析apk數據,請稍後... ,分析完成後,顯示:上傳成功,重新上傳
由於我電腦裝的是winxp英文版,IE默認的是IE7,在測試的時候發現進度條不顯示。百分比也不顯示。
排除問題:
1、將DOM改成jquery方式,不顯示
2、給遞歸調用加上延時,不顯示。加上延時代碼:setTimeout("getProgress('"+upid+"')",500);
3、是否是容器層次問題導致?於是測試是否執行上傳期間模塊。在頁面中隨便加個容器,寫個全局變量i,在上傳期間調用的模塊中寫入到該容器i++,顯示,說明正確調用
4、即然顯示,進度條和百分比都為0,是不是接收的json數據有問題?
由於我返回的代碼為:echo json_encode($arr); 本身就為json數據,但為了找出原因,將返回的數據在執行一次:var dataObj=eval("("+data+")");//轉換為json對象
顯示腳本錯誤。
5、難道是緩存?於是將
復制代碼 代碼如下:
$.getJSON("ProcessBar.php",{progress_key:upid},function(result){
改為:
復制代碼 代碼如下:
$.getJSON("ProcessBar.php",{progress_key:upid,time:(new Date()).getTime()},function(result){
完美解決問題。