Froont,一家為web設計師制作工具的舊金山公司,用9個GIF格式動畫來表現網頁設計在過去25年的發展歷程。如果你想知道為什麼CSS這麼重要,為什麼Flash會逐漸淘汰,這些動畫圖或許能讓你一窺究竟。

網頁設計的單色時代,約1989年。想想Lynx和其他以Unix為基礎的web浏覽器,這些浏覽器只會通過網絡從這個終端到另一個終端一個字一個字地蹦出來。沒有圖形用戶界面,只有一串字母和一個閃爍的光標。

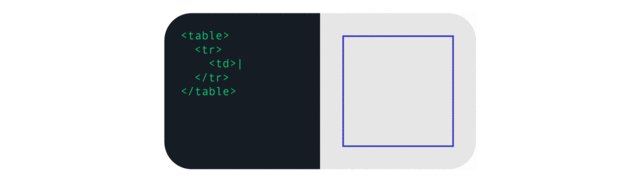
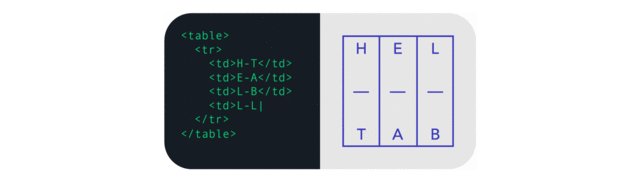
現代化的開始,約1995年。第一個浏覽器,例如Mosaic,允許設計人員在網站上顯示圖片,但是唯一的方法是將這些網頁元素丟進不雅的表格布局中。由於這真的很難精確定位,所以設計師得琢磨地非常清楚如何寫好表格嵌套表格再嵌套表格的代碼以便正確顯示內容。

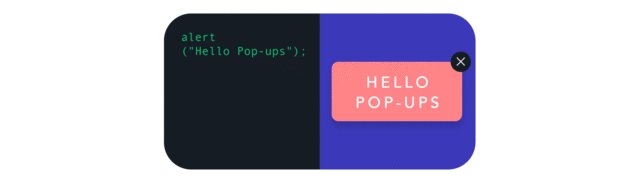
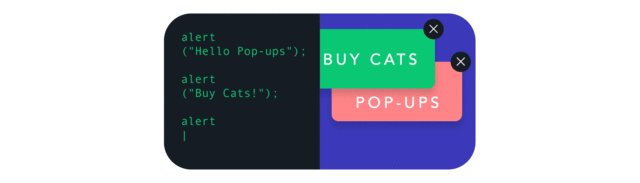
幸運的是,JavaScript出現了,為設計師提供了很大的便捷。Flash讓我們創建動態網站的設計更為簡便:例如,彈出窗口和在頁面上動態修改內容順序。但是相較於本地HTML,JavaScript速度很慢。

盡管Flash也曾風靡一時,但是現在幾乎已經被HTML5干掉了,但是在1996年,它代表了網頁設計的一個新高度:能夠讓設計師按他們自己的方式使得頁面生動起來。這也是Froont飛出頁面和開場動畫等的黃金時代。但是,Flash會占用計算機大量的處理資源,這也使得它成為一種特別不友好的技術,尤其是對於移動設備例如筆記本電腦和智能手機而言。

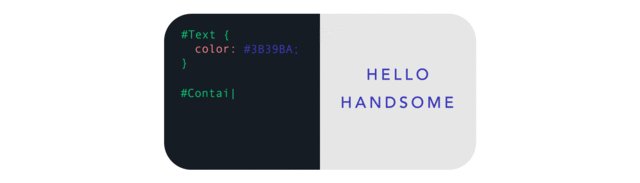
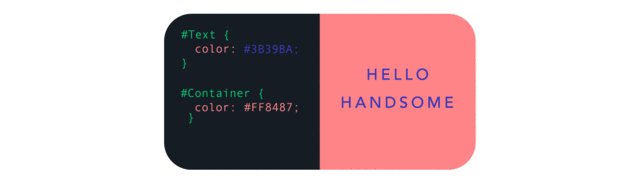
CSS,首次發布於1998年,解決了很多早期的web設計問題。通過將網站美觀度從網頁內容中剝離出來,設計師終於可以按照自己的想法制作或者為客戶定制網頁了。雖然最早的CSS版本不是非常靈活,但是現在的CSS已然成為了設計師需要掌握的最重要的網絡技術。

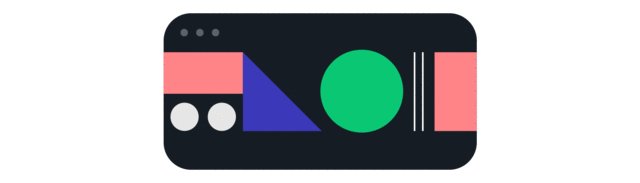
2007年iPhone的問世給設計人員帶來了一個全新的難題:如何在智能手機這個更小的屏幕上設計網頁?一開始設計人員想到的是使用一種網格系統,這種網格系統可以根據設備屏幕的尺寸將網頁分割成若干列。

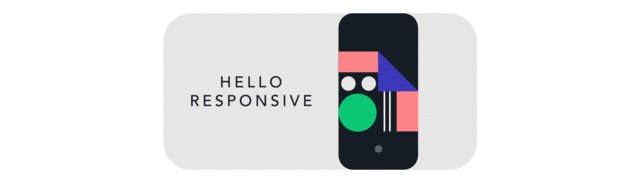
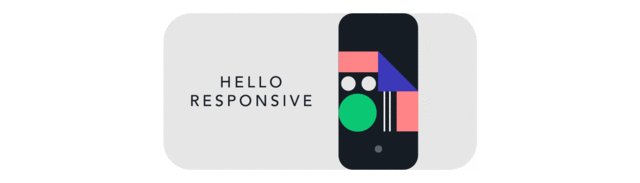
2010年,對於如何在移動設備顯示網頁的問題,Ethan Marcotte想到了另一種解決方案:響應式設計。

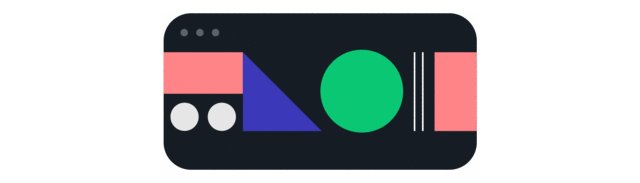
在響應性設計之後,一種撇去華麗效果重視內容的扁平化設計也出來了。這種設計簡化了視覺元素,通過突出漂亮的字體來創建web體驗,而且顯示在任何設備上的效果都非常棒。

至於未來會如何?Froont表示,更好的web設計還在研究開發中。以後,設計人員將不需要再擔心浏覽器的兼容性問題,各種適用於任何設備的工具也都隨手可得。以後的技術將不會再成為設計的限制,設計師可以集中精力解決UI和UX問題,而不是把時間浪費在排除故障上。
如果你喜歡這些動畫,歡迎為我點贊。