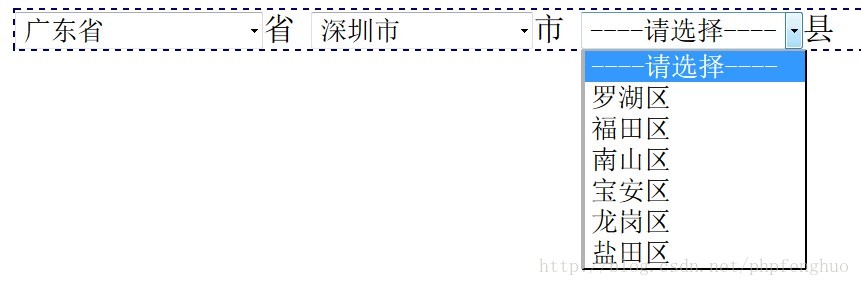
效果如下圖:

思路:先獲取所選省的市或者是所選時的縣,將獲取的數據轉換為jason格式的字符串返回到ajax客戶端,在客戶端使用eval將jason格式的字符串轉化為對象,將對象的每個元素值創建成文本節點,並創建option節點,將文本節點追加到option節點,在將option的節點追加給select節點。
ajax-area-select.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>實現使用ajax+dom+php+mysl 實現三級聯動(省市縣)</title>
<script src="Scripts/ajaxUtil.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
//定義全局變量objectId用來保存select的onchange事件調用的函數傳過來的值(sheng,shi,xian),一邊以後調用select對象用
var objectId="";
//定義函數,獲取數據庫的省份數據
function getArea(id,objid){
objectId=objid;
//每次往select節點寫入option前先將原有的option節點清掉(關於這個節點刪除,還有更簡單的方法在我其他文章有)
var sel2=document.getElementById(objid);
var childS=sel2.childNodes;
for(var i=childS.length-1;i>=0;i--){
//alert(childS.length);
sel2.removeChild(childS[i]);
}
//定義url
var url="ajax-youku-server.php";
//定義參數
var params="id="+id;
//調用ajax 進行交互
get(url,params,processData);
}
//處理服務器端返回的數據並且顯示
function processData(xhr){
//將服務器端返回的jason格式的字符串轉化為對象
var obj=eval("("+xhr.responseText+")");
//獲取對應objectId(sheng,shi,xian)變量的下拉菜單的對象
var sel1=document.getElementById(objectId);
//創建option節點
var op1=document.createElement("option");
//給option加上value屬性並賦值為0
op1.setAttribute("value",0);
//創建文本節點text
var text=document.createTextNode("----請選擇----");
//將文本節點追加給op1
op1.appendChild(text);
//將op1追加給sel1
sel1.appendChild(op1);
//在此將jason數組對象的下表為id的作為option的value值,將下表為name的值作為文本節點追加給
for(var i=0;i<obj.length;i++){
var op1=document.createElement("option");
//alert(obj[i].id);
op1.setAttribute("value",obj[i].id);
//創建文本節點text
var text=document.createTextNode(obj[i].name);
op1.appendChild(text);
sel1.appendChild(op1);
//alert(obj[i-1].id+"-"+obj[i-1].name);
}
}
</script>
</head>
<body onload="getArea('','sheng')">
<div style="border:#006 dashed 1px;">
<select id="sheng" onchange="getArea(this.value,'shi')"></select>省
<select id="shi" onchange="getArea(this.value,'xian')"></select>市
<select id="xian"></select>縣
</div>
</body>
</html>
ajaxUtil.js
URL:http://www.bianceng.cn/webkf/PHP/201410/45951.htm