C#開發WPF/Silverlight動畫及游戲系列教程(Game Course):(十一)地圖遮罩層的實現
前面的章節主要針對地圖表現層進行講解。通常來說,簡單的游戲光有它就足夠了;但是為了達到更加真實的光影效果,模擬真實的虛擬世界,我們還得繼續在地圖上下大工夫。本節將就如何實現地圖中的遮罩層,即物體對角色的遮擋進行詳細講解。
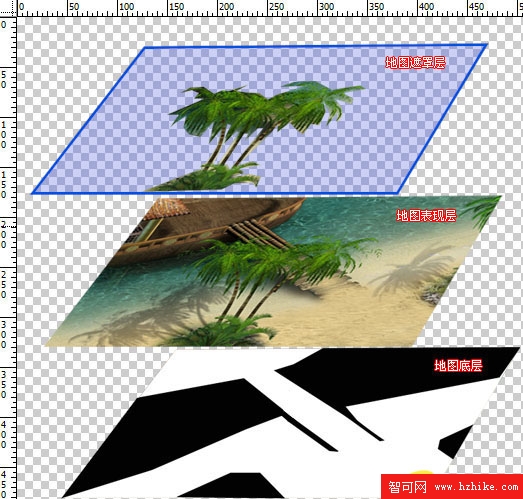
首先我們來看一張比較完善的地圖應該包含哪些內容:

從上圖可以看到,我將一張地圖引擎結構分成了3層(難道這就是傳說中的地圖三層架構?汗一個先。。。)。中間的圖片代表地圖的表現層,也就是我們視覺上直接看到的地圖界面。關於它,前面的章節中已有非常多的講解,這裡就不再累述了。接著我們再看最下面那張:地圖底層,它由黑白兩大顏色組成,似乎還有一圈黃色在右小角呢。有的朋友覺得它很奇怪,似乎摸不著頭腦,好象和地圖沒啥關系吧?其實只要將它和第二張圖進行分析比較就會發現,它上面的黑色就是地圖中障礙物區域,白色則為可以通行的區域,那黃色呢??還有朋友要問了:前面的章節不是有講A*尋路嗎?通過Matrix[]數組來構建障礙物不是很完美嗎?那為什麼還要多此一舉再為每張地圖構造一張同比例的障礙物底層圖呢?我只想告訴廣大的朋友們:它的作用可大了,尤其尤其在目前的Silverlight游戲開發中,它的作用及拓展性可謂承前啟後,用科學發展觀的話講就是:面向對象的思維開發Silverlight游戲。太多太多的懸念,才能有更多的期待,那麼關於這張神秘底層圖的講解,請聽下回分析。
讀者聲音:同志,你也太假了吧,這樣就講完這節啦?BS你一下。
作者:安啦,怎麼可能嘛,這叫倒敘懂不?(啥叫倒敘其實俺也不太。。。?嘿嘿)
不瞎扯啦,還剩一張圖沒講呢,對啦,本節的主角就是它了:地圖遮罩層。