(包括:改進後的CXPButton類、練習程序、練習程序答案)
在《自繪按鈕的實現》一文中所示范的CXPButton按鈕從形狀上看可以說是一個不規則按鈕。我們把MFC中提供的控件成為標准控件,而其中的按鈕控件則可稱為規則按鈕,因為它是的形狀是一個規則的矩形。但是隨著流線型設計在界面設計中被廣泛采用,越來越多的程序設計者都樂意在自己的作品中加入一些非規則形狀的控件。以按鈕為例,最簡單的就到有圓形按鈕,三角按鈕等。下圖是一組定義好的圓形按鈕:

但是這些在我們眼中似乎呈現出不規則形狀的按鈕,有時候的表現卻不近乎人意。以之前設計的CXPButton為例,下面我們就來找找它的缺陷。我們把對話框的背景色改為其它顏色,看看會有什麼效果。修改背景色的方法如下:為對話框類添加WM_ERASEBKGND消息,如果你在類向導中找不到該消息,請參考《自繪按鈕的實現》中介紹的方法,注意在添加對話框中要把Filter for messages available to設為Child Window才能在列表中看到WM_ERASEBKGND消息。我們在函數中添加繪制背景色的代碼:
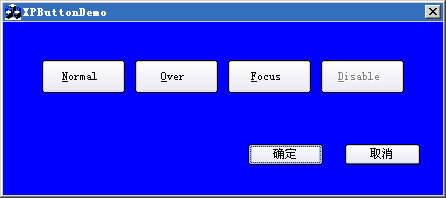
BOOL CXPButtonDemoDlg::OnEraseBkgnd(CDC* pDC)編譯後運行程序,可以看到下面的效果,在按鈕的四個角上出現了難看的邊角,這就是我所說的缺陷了:
{
BOOL retValue= CDialog::OnEraseBkgnd(pDC);
CRect rc;
GetClientRect(&rc);
pDC->FillSolidRect(&rc,RGB(0,0,255));
return retValue;
}

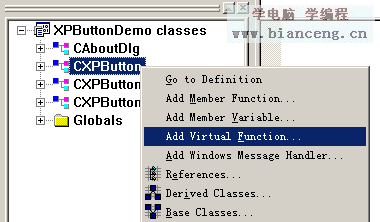
既然發現了問題,下面當然就是動手來解決問題的時間了。在《自繪按鈕的實現》一文中曾經講過,按鈕的繪制主要在DrawItem()函數中完成。這裡要補充一點就是DrawItem()是MFC所提供的系統函數,所以可以通過下圖的方法添加。選擇Add Virtual Function…之後在彈出對話框左邊的列表中找到DrawItem,選擇Add and Edit即可。

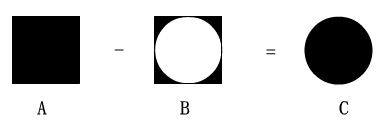
好了,我們接著上面的話題。要解決按鈕顯示的“殘角”問題,在這裡需要使用一個叫做CRgn的類,這個類在創建不規則控件的時候經常要用到,我們可以通過CRgn類來設置控件的有效區域。那麼什麼是有效區域呢?以圓形按鈕為例,MFC默認的按鈕形狀是矩形的,為了實現圓形按鈕的效果,我們希望能夠把原來矩形的四角裁剪掉,只保留中間的圓形區域。這種關系可以用下圖來表示:

圖中的A是原來的矩形區域,B是需要裁剪的區域,而C是有效區域。我們希望程序不要把B看作按鈕的一部分,當鼠標在B上面點擊的時候不要產生任何效果。設置按鈕的有效區域一般是在PreSubclassWindow()函數裡面實現的:
void CXPButton::PreSubclassWindow()編譯後運行程序,我們發現盡管已經設置了按鈕的有效區域,但是問題還是沒有解決,這是為什麼呢?前面我們曾經通過對話框的WM_ERASEBKGND消息函數來改變對話框的底色,其實按鈕也有它的WM_ERASEBKGND消息函數,它會使用系統顏色根據控件的默認形狀來繪制控件的底色。所以我們要重載按鈕的WM_ERASEBKGND消息函數,讓它什麼都不做:
{
CButton::PreSubclassWindow();
ModifyStyle(0, BS_OWNERDRAW);
//設置按鈕的有效區域
CRgn rgn;
CRect rc;
GetClientRect(&rc);
//有效區域為一個角半徑為5的圓角矩形
rgn.CreateRoundRectRgn(rc.left,rc.top,rc.right,rc.bottom,5,5);
SetWindowRgn(rgn,TRUE);
rgn.DeleteObject();
}
BOOL CXPButton::OnEraseBkgnd(CDC* pDC)再編譯一次,運行後發現,難看的"殘角"不見了:
{
//禁止繪制底色
return TRUE;
}

在《自繪按鈕的實現》一文中還講過在DrawItem()函數中應該先畫底色,其實這是有前提的,前提就是你已經知道了按鈕所在對話框所使用的背景色,你可以使用這個顏色作為按鈕的底色來進行填充。這樣即使程序會在WM_ERASEBKGND消息函數中使用系統顏色來繪制控件的底色,但是等到它執行DrawItem()的時候,馬上又會把之前的矩形底色覆蓋,從而不留痕跡地把“殘角”掩蓋掉。
在本篇開頭列舉的圓形按鈕中也有類似的問題,大家不防把它作為練習,看看是否能夠解決圓形按鈕中的“殘角”問題。我在本篇提供的練習程序中需要修改的地方會表明“提示”的字眼,大家可以先把源程序中有“提示”字眼的地方找出來,再根據提示的內容進行修改。

最後還要補充的是各位對CRgn類的關注。在VC中,要創建出各種復雜形狀的控件、窗口經常要依靠CRgn類的強大功能來實現。如果你想在界面設計這個環節更進一步的話,建議你抽點時間仔細研究一下Msdn中關於CRgn類的使用說明。如果你有什麼好的使用經驗和心得,不防把相關資料發到我的郵箱。以後有機會的話我會專門寫一篇文章探討一下CRgn類的使用技巧的。