首先分享幾個振奮人心的新聞:
1.谷歌已經宣布加入.NET基金會
2.微軟加入Linux基金會,繼續對Linux示好。換了CEO就是不一樣
3.微軟發布VS For Mac!
第一步 下載dll
在Nuget裡安裝下面這個dll
第二步 下載方法
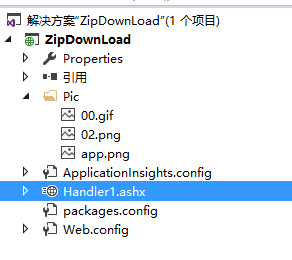
項目結構

在我們的一般處理程序中加入如下方法
///<summary>
/// 批量打包下載 Author:吳雙
/// </summary>
/// <param name="fileName">文件名稱</param>
/// <param name="filePath">文件虛擬路徑</param>
public static void DownLoadFiles(string fileName, string filePath)
{
List<string> fileNames = fileName.Split('|').ToList();
List<string> filePaths = filePath.Split('|').ToList();
MemoryStream ms = new MemoryStream();
byte[] buffer = null;
using (ZipFile file = ZipFile.Create(ms))
{
file.BeginUpdate();
file.NameTransform = new MyNameTransfom();
filePaths.ForEach(t =>
{
file.Add(HttpContext.Current.Server.MapPath(t));
});
file.CommitUpdate();
buffer = new byte[ms.Length];
ms.Position = 0;
ms.Read(buffer, 0, buffer.Length);
}
string ss = "批量下載" + fileNames[0] + "等";
HttpContext.Current.Response.AddHeader("content-disposition", "attachment;filename=" + ss + ".zip");
HttpContext.Current.Response.BinaryWrite(buffer);
HttpContext.Current.Response.Flush();
HttpContext.Current.Response.End();
}
第三步 調用方法
試著下載我們Pic目錄下的文件吧!
public void ProcessRequest(HttpContext context)
{
//context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World");
DownLoadFiles("xxx", "~/Pic/00.gif|~/Pic/02.png");
}
第四步 測試結果
把項目跑起來吧!

下面是打包結果:

第五步 最後的淺談
見過很多朋友和同事,他們不明白如何直接下載文件到浏覽器。
實際上我上一句話,就已經是錯誤的了。文件並沒有下載到浏覽器中,而是隨著HTTP請求,你Request將參數等一系列信息,流入到下游服務器。而你的HTTP服務器,接收到請求後,經過處理,再向下游客戶端,返回一系列的Response結果。
那麼你需要做的僅僅是將你的文件流讀到響應流當中,並且在浏覽器得到你的頭部通知時,自然會給你當作文件下載。
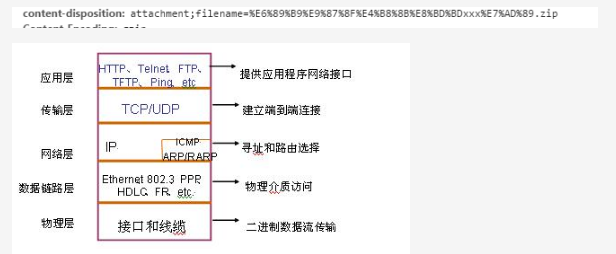
你的一切傳輸都歸功於HTTP協議,它基於TCP/IP協議族,在HTTP這個應用層下,為你做出了巨大貢獻的還有:傳輸層,網絡層,和數據鏈路層。在傳輸層,有TCP為你提供安全可靠的傳輸支持,而所有的網絡通信幾乎都需要網絡層的IP協議,最後再到數據鏈路層一系列你可見的路由設備。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。